私がWeb制作学習サービスmosyaを開発した理由
この記事ではなぜ私がmosyaを開発したか、その背景について語らせていただこうと思います。
まずはmosyaがどういったサービスかわかりやすいように動画を用意しましたのでぜひご覧ください
Web制作特化型の学習サービスが少ない
まず開発に至った背景としてあるのがWeb制作特化型の学習サービスが少ないということです。
世の中のプログラミング学習サービスでは、JavaやRuby、Pythonなどの様々なプログラミング言語を広く浅く学ぶためのサービスが存在します。しかし、Web制作だけを深く学ぶためのサービスは少ないと私は考えました。
さらに学習サービスは、動画を使ったものが多いですが、動画だと一度見て納得して終わりになってしまうケースもあり、なかなか実践力の定着にはつながりにくいと感じています。
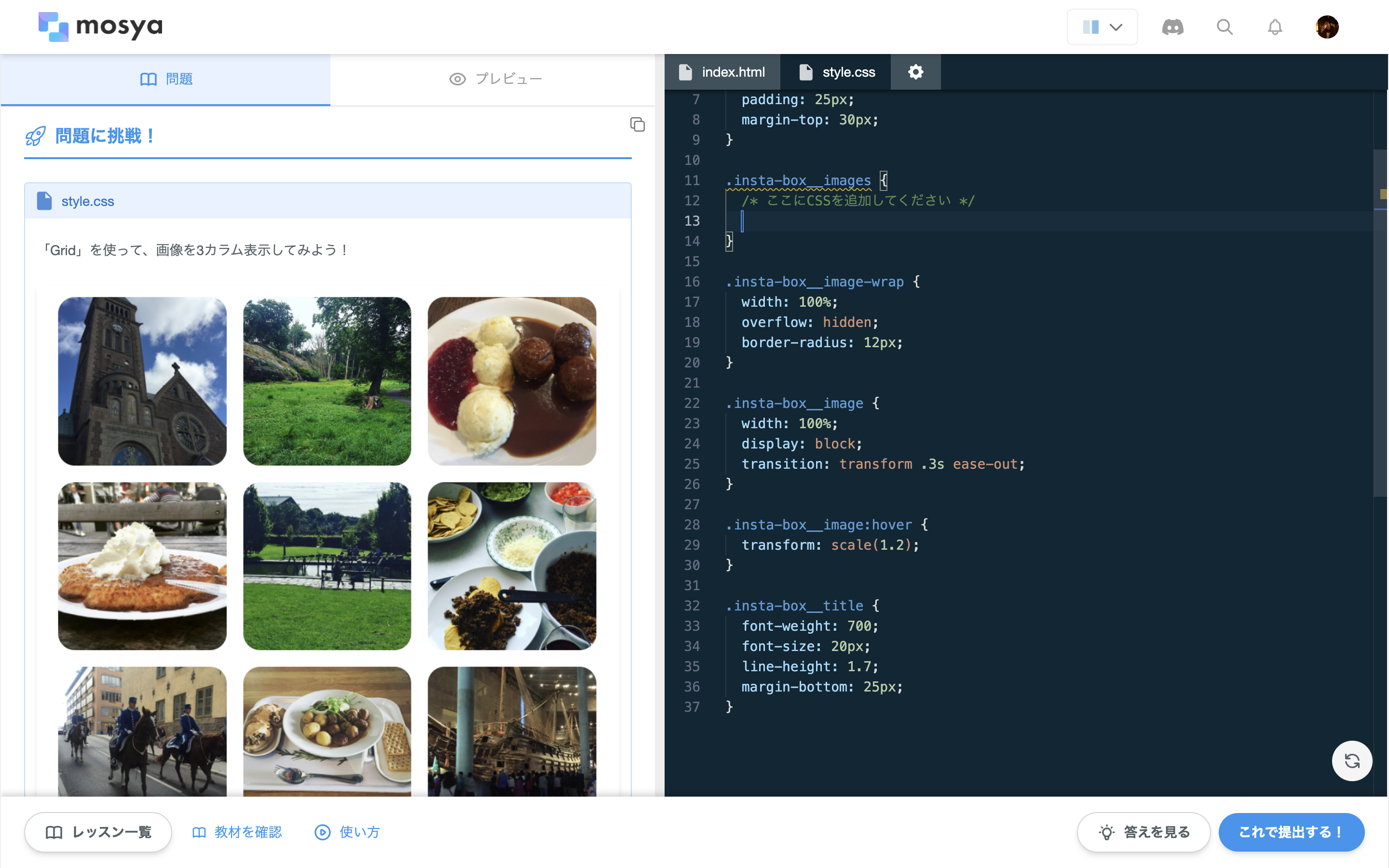
mosyaでは、動画ではなくその場でエディターを使って実際にコーディングを行うことで実践力をつけることができるようになっています。

また、Web制作は奥が深く、それらしいサイトを作るのは簡単ですが、パフォーマンスやアクセシビリティを考慮してさらにデザインに忠実な高品質なサイトを作るのはなかなか難しいです。
そこでmosyaでは、あえて学習する対象をHTML、CSS、JavaScript、PHPに絞り、Web制作の奥深さを学ぶことができるような学習課題を用意しています。
Web制作の奥深さ
Web制作は奥が深く、HTMLのマークアップで正しいタグを使うだけでも、SEOやアクセシビリティ、パフォーマンスなど様々な観点から考える必要があります。CSSの場合も、セレクターの使い方やプロパティの使い方だけでなく、レイアウトの設計やコンポーネントの設計、モダンなCSSの書き方など様々な観点から学ぶ必要があります。
mosyaでは学習サービスでなかなか取り上げられないWeb制作者にはぜひ知っておいてもらいたい学習課題も数多く用意しています。

さらに最終課題として、本番さながらのサイトをコーディングを模写していくことで、こういった正しいWeb制作の知識を学ぶことができます。
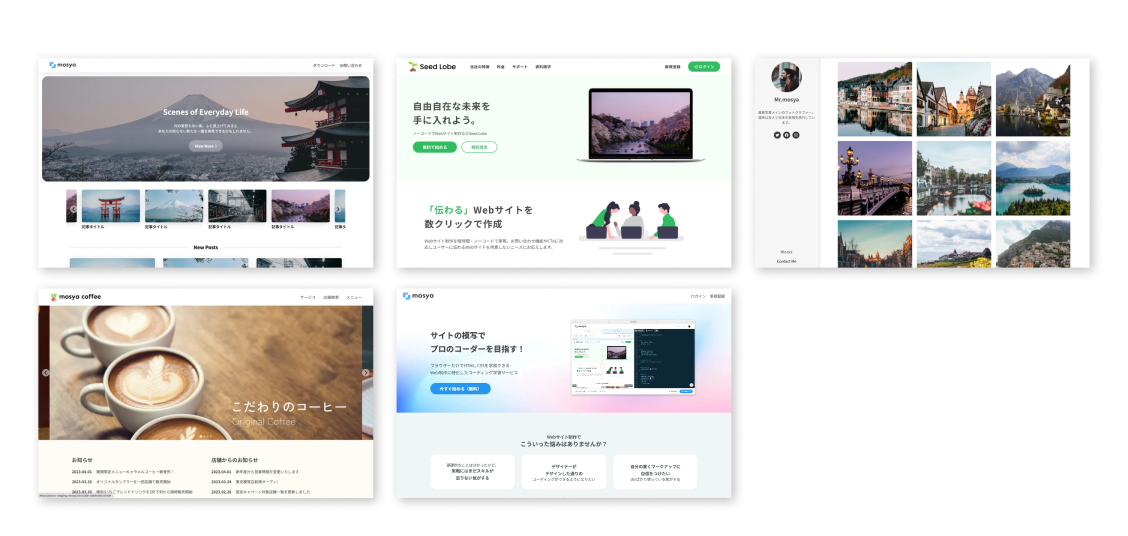
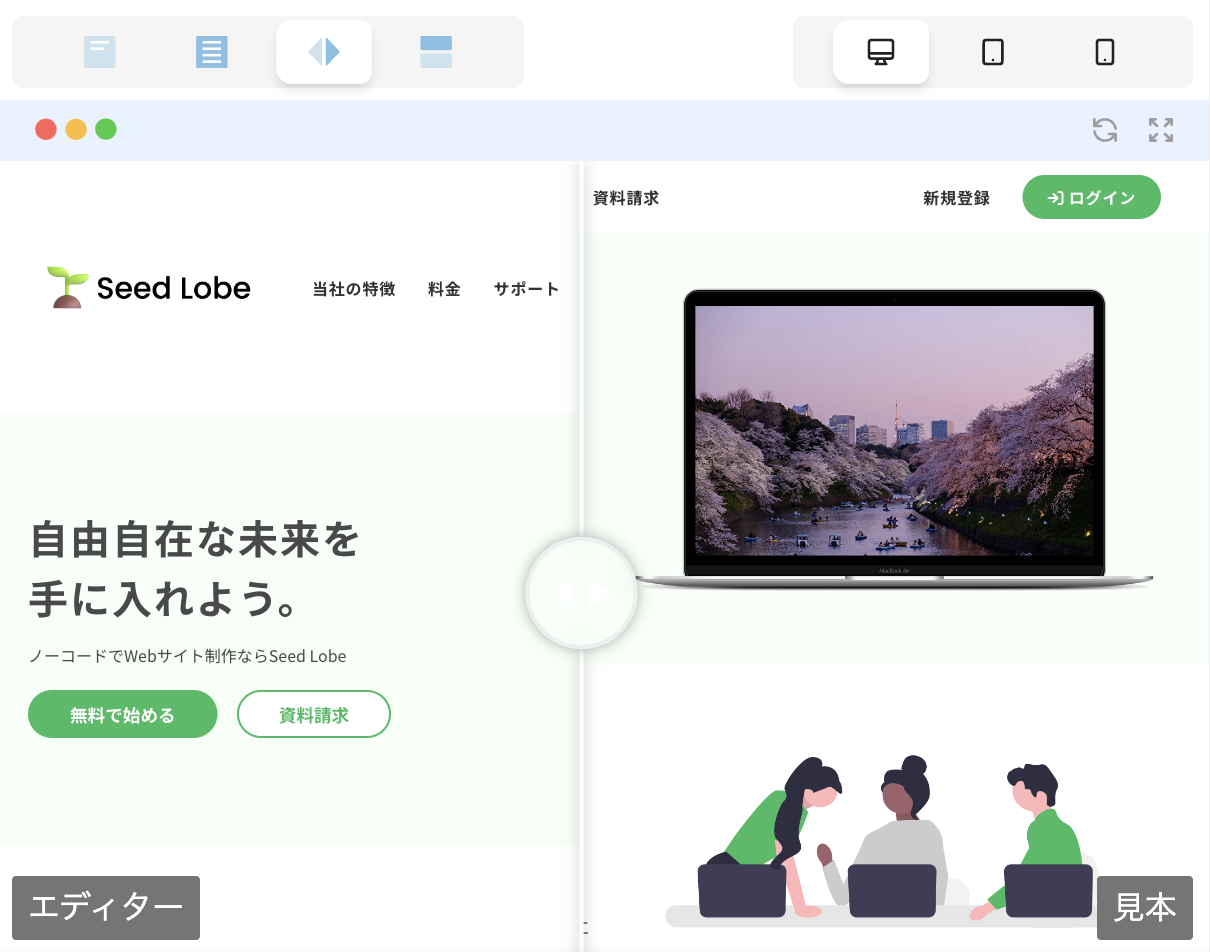
下の画像は実際にmosyaでコーディングしていただくサイトです。

最近のWeb制作会社ではFigmaというデザインツールを使ってデザインを作成することが多いです。mosyaでは、Figmaのデザインをそのままコーディングしていただくことで、実際のWeb制作の現場に近い形で学習することができます。
Figmaについてはこちらの記事をご覧ください。
買い切りだけど最新のトレンドを抑えた学習教材
mosyaは14,800円の買い切り型のサービスですが、一度購入すれば、教材は常に時代に合わせてアップデートされていきます。
サブスクだと月額料金がかかってしまうため、長期的に学習することを考えると買い切り型のサービスの方がお得だと私は考えています。
Web制作では常に新しい技術が生まれているため、月額料金のかかるサブスク型サービスだとお金のことを心配してしまって途中で解約してしまい結果として新しい技術にキャッチアップできないということが起こりがちです。
mosyaではあえて買い切り型のサービスにすることで、購入後はお金の心配をすることなく、常にアップデートされる教材でWebの最新の技術を学ぶことができるようにしています。
例えば、dialog要素や:is, :where, :hasなどのCSSのセレクター、gridやコンテナクエリーといった最近ブラウザーで使えるようになった技術も取り扱っています!
採点システムへのこだわり
mosyaはコーディング力をより高めていただけるような2つの採点システムを導入しています。
- ビジュアル採点
- マークアップ採点
Webサイト制作では、正しいコーディングができるだけではなく、デザインに忠実にコーディングできるかどうかも重要だと私は考えていて、そういった採点ができるサービスはなかなかないので、mosyaではそこに力を入れています。
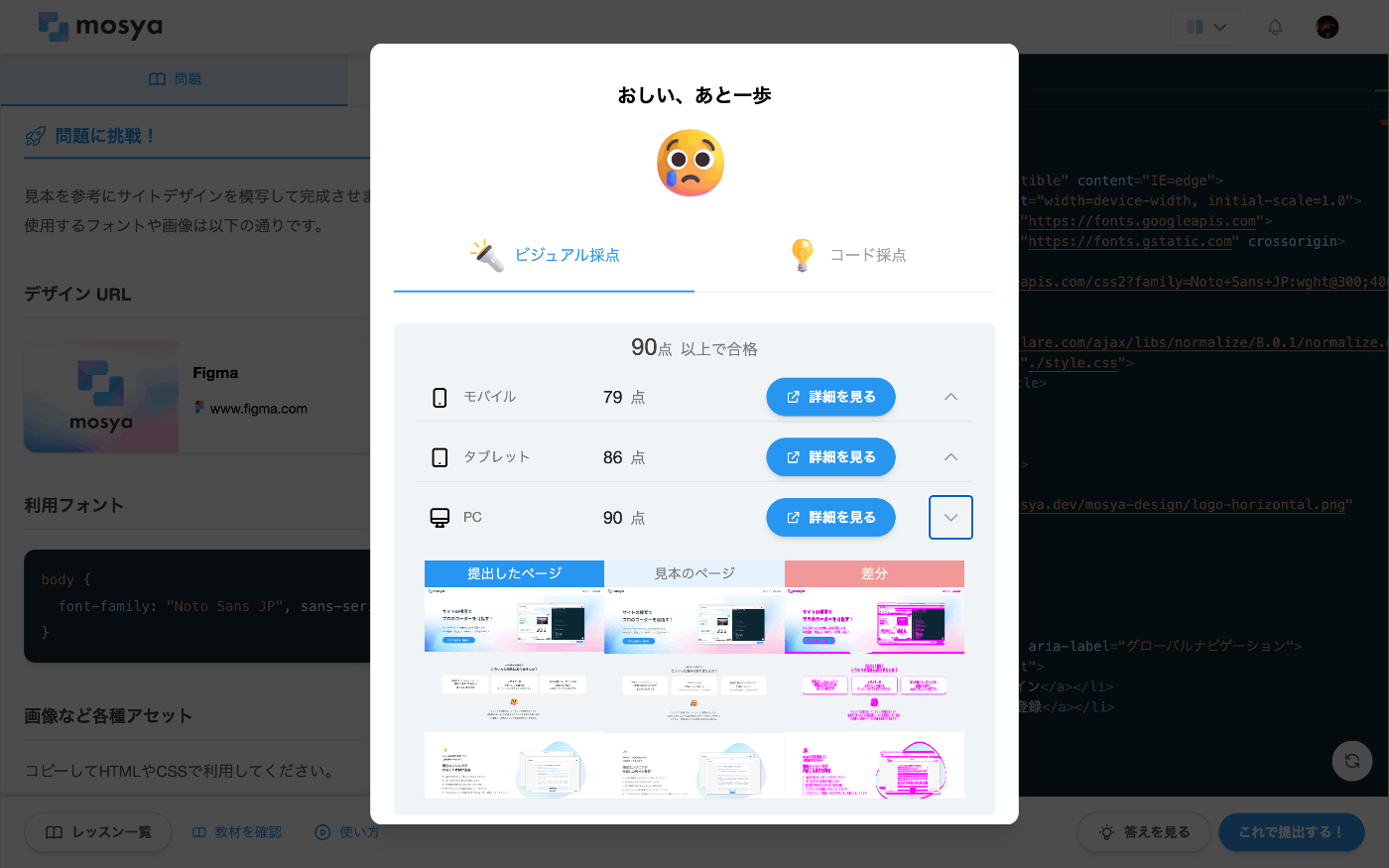
ビジュアル採点
また、正しいコーディングだけでなくデザインに忠実なコーディングができるかどうかということもWeb制作者には求められます。しかし、現状では、デザイナーの意図通りにコーディングできる人材はかなり少ないです。
私はどこかでデザインに忠実にコーディングすることを諦め妥協してしまうエンジニアの方を少なからず見てきました。
そういった課題を解決するため、mosyaでは独自の採点システムを導入しています。この採点システムにより、デザインに忠実なコーディングができるかどうかを判定することができます。

用意した課題ではデザイン再現度90点以上の正確なコーディングができないと合格できないため、課題をこなしていくうちにデザインに忠実なコーディングができるようになることができます。
見本と見比べやすい仕組みづくり
さらに私が既存の学習サービスにストレスを感じた部分としては見本と現在のコーディングを見比べられるような仕組みが存在しないという点です。
デザインに忠実にコーディングしようと思ってもこういった仕組みがないと、どれくらいデザインに忠実にコーディングできているかを確認することは初心者にはなかなか難しいです。
そこで、mosyaでは以下のようにつまみをスライドすることでどれくらいデザインが見本に近いかどうかを一目瞭然で確認することができます。

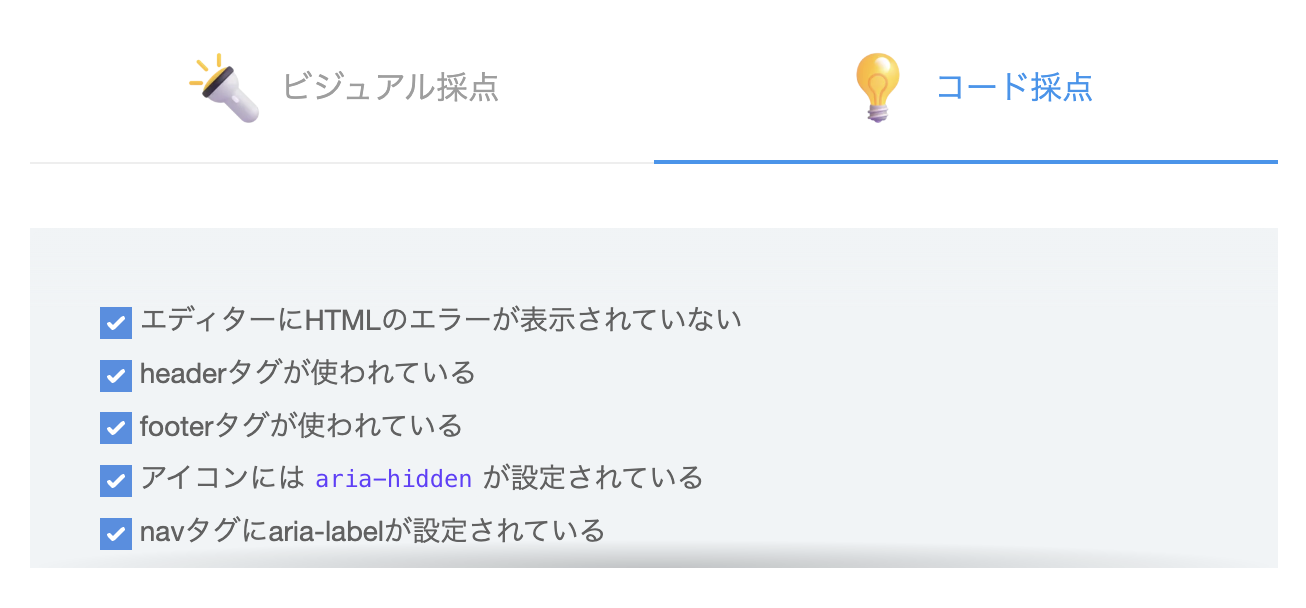
マークアップ採点
マークアップはデザインに忠実にコーディングできたらいいというわけではありません。正しいマークアップができているかどうかも重要です。
ただ、マークアップはユーザーの目に見えない部分も多いためつい手を抜いてしまいがちです。
例えばdivタグを多用したサイトをよく見かけますが、divタグは意味のないタグであるため、意味のあるタグを使うように心がける必要があります。
そうすることで、SEOやアクセシビリティ、パフォーマンスなど様々な観点からWebサイトをより良いものにすることができます。
そこでmosyaではデザインだけではなく正しいマークアップができているかといった観点からも採点を行う仕組みがあります。

markuplintの活用
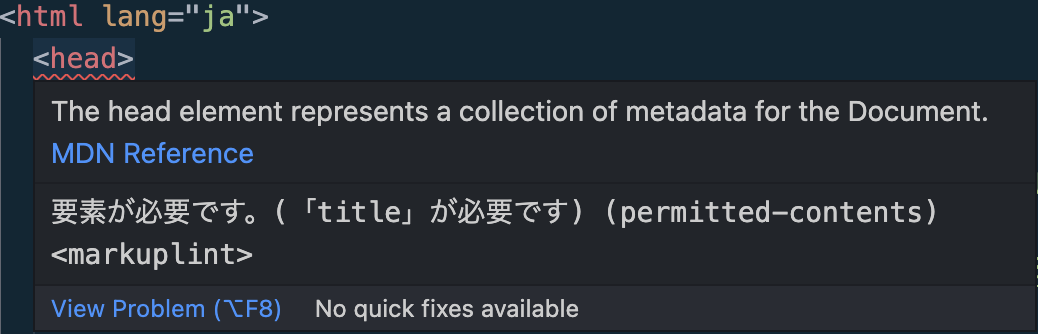
mosyaでは独自の採点システムに加え、markuplintというMITライセンスで公開されているライブラリを使って正しいマークアップができているかどうかを判定しています。
markuplintは正しくないコーディングをしている場合、エディター上でエラーを表示してくれるので、その場ですぐ誤りに気づくことができてとても便利です。

まとめ
私がmosyaを開発した理由は、正しいコーディングだけではなくデザインに忠実なコーディングができるかどうかという観点からもWeb制作を学んでいただきたいというモチベーションからです。
この二つが両立できる学習サービスは現状ではなかなかないと感じています。
ぜひ、皆さんもmosyaを使ってWeb制作のエキスパートを目指してみてください!!
次は、フロントエンド開発に特化した学習教材、mosya Reactをリリース予定ですので、お楽しみに!!
Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related