CSSのcolor-mix関数を使ってTailwind風のカラーパレットを作る
早速ですが皆さんはウェブ開発で下のようなカラーパレットを定義しておくとき皆さんはどのように定義していますか?

例えば下のようなコードを一つ一つカラーコードで定義している方も多いかと思います。
:root {
--color-green-50: #E8F5F3;
--color-green-100: #D1EBE7;
--color-green-200: #A3D7D0;
--color-green-300: #75C3B9;
--color-green-400: #47AF9F;
--color-green-500: #6AC1B7;
--color-green-600: #4D8A7F;
--color-green-700: #3A6A63;
--color-green-800: #264A47;
--color-green-900: #132B2B;
}Figmaなどのデザインツールでカラーパレットの色を一つ一つ定義してそのカラーコードをコピーしてきて設定することもあります。
デザイナーならなんてことはないかもしれませんが、エンジニアにとっては面倒な作業です。
全てのケースで使えるわけではありませんが、
CSSのcolor-mix関数を使うことで、カラーパレットを簡単に定義することができます。
color-mix関数とは?
color-mix関数は、複数の色を混ぜ合わせて新しい色を作成するCSSの関数です。
第一引数に色空間といって、色を混ぜ合わせる際の色空間を指定します。
色空間にはsrgbやlab, hsl などが指定できます。
今回は皆さんに馴染みのあるsrgbを指定します。in srgbを指定することでsRGB色空間を使用します。
例えば下のコードは、#6AC1B7とwhiteを混ぜ合わせて新しい色を作成しています。
color-mix(in srgb, #6AC1B7, white);複数の色を混ぜ合わせる際にその色の 割合 をカラーコードの後に指定することもできます。
color-mix(in srgb, #6AC1B7 10%, white);この機能をうまく使うことで、たとえば先ほどのカラーパレットを作る際に、color-mix関数を使うと以下のように簡単にカラーコードを生成することができます。
:root {
/* 元の色5%、white 95% */
--color-green-50: color-mix(in srgb, #6AC1B7 5%, white);
--color-green-100: color-mix(in srgb, #6AC1B7 10%, white);
--color-green-200: color-mix(in srgb, #6AC1B7 30%, white);
--color-green-300: color-mix(in srgb, #6AC1B7 50%, white);
--color-green-400: color-mix(in srgb, #6AC1B7 70%, white);
/* 元となる色 */
--color-green-500: #6AC1B7;
--color-green-600: color-mix(in srgb, #6AC1B7 70%, black);
--color-green-700: color-mix(in srgb, #6AC1B7 50%, black);
--color-green-800: color-mix(in srgb, #6AC1B7 30%, black);
/* 元の色10%、black 90% */
--color-green-900: color-mix(in srgb, #6AC1B7 10%, black);
}徐々に白や黒を元の色に混ぜていくのがコツだね!
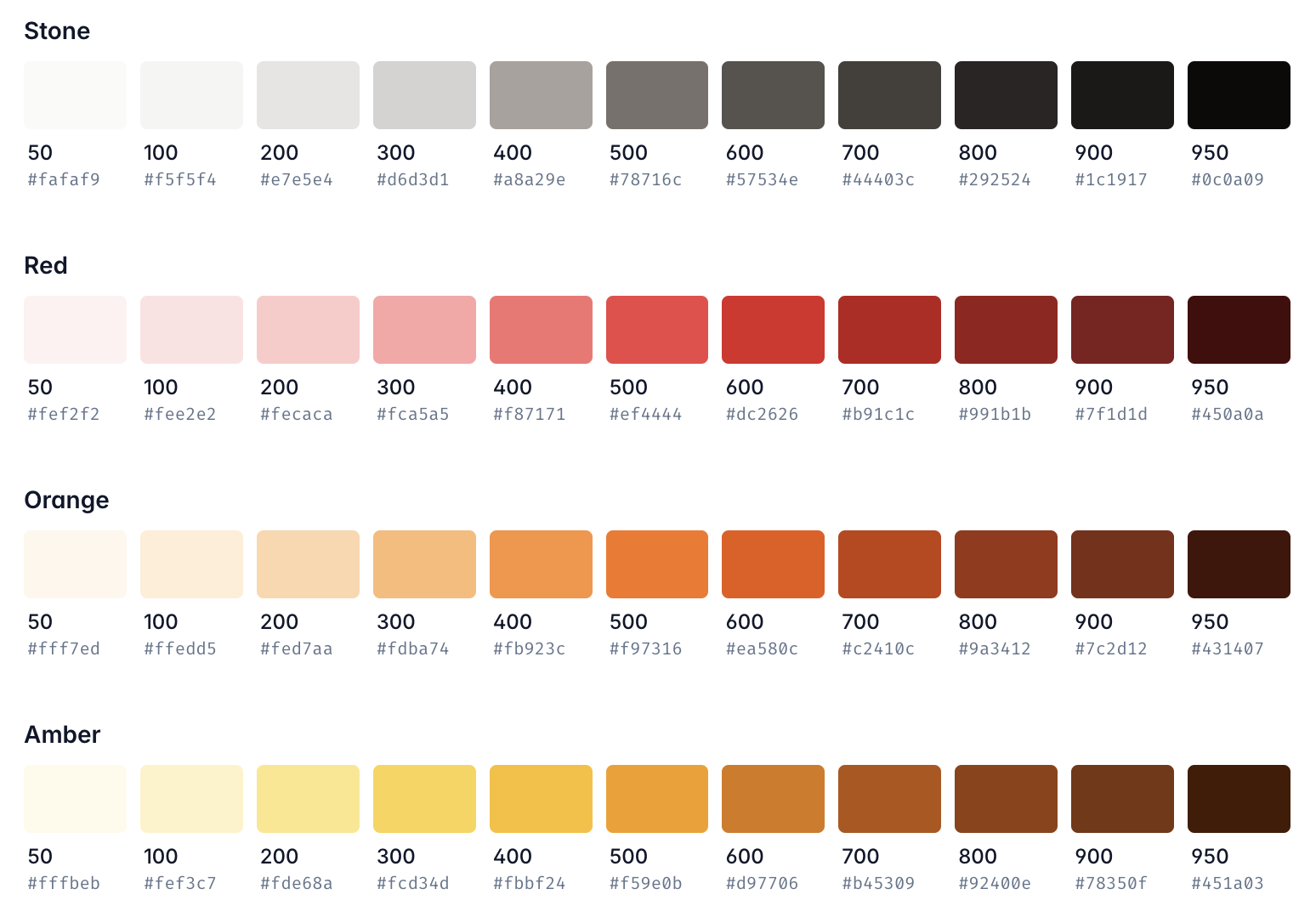
実際にどのように表示されるかみてみましょう👇
それっぽくカラーパレットを作ることができました🙌
おまけ
みんな大好きTailwindCSSで先ほどのcolor-mix関数を使ってカラーパレットを作ってみましょう!
TailwindCSSではtailwind.config.jsにカラーパレットを定義することができます。
module.exports = {
theme: {
colors: {
green: {
50: "color-mix(in srgb, #6AC1B7 5%, white)",
100: "color-mix(in srgb, #6AC1B7 10%, white)",
200: "color-mix(in srgb, #6AC1B7 30%, white)",
300: "color-mix(in srgb, #6AC1B7 50%, white)",
400: "color-mix(in srgb, #6AC1B7 70%, white)",
500: "#6AC1B7",
600: "color-mix(in srgb, #6AC1B7 70%, black)",
700: "color-mix(in srgb, #6AC1B7 50%, black)",
800: "color-mix(in srgb, #6AC1B7 30%, black)",
900: "color-mix(in srgb, #6AC1B7 10%, black)",
},
},
},
};
これで、例えば、bg-green-50というクラスを使うことで、color-mix関数を使って生成したカラーコードを適用することができます。
<div class="bg-green-50 w-20 h-20"></div>もしcolor-mix関数を書くのも面倒な場合、下のように関数を作っておいてもいいかもしれません。
function makeColorPalette(color) {
return {
50: `color-mix(in srgb, ${color} 5%, white)`,
100: `color-mix(in srgb, ${color} 10%, white)`,
200: `color-mix(in srgb, ${color} 30%, white)`,
300: `color-mix(in srgb, ${color} 50%, white)`,
400: `color-mix(in srgb, ${color} 70%, white)`,
500: color,
600: `color-mix(in srgb, ${color} 70%, black)`,
700: `color-mix(in srgb, ${color} 50%, black)`,
800: `color-mix(in srgb, ${color} 30%, black)`,
900: `color-mix(in srgb, ${color} 10%, black)`,
};
}
その上で、tailwind.config.jsに下のように書くことで、カラーパレットを簡単に定義することができます。
module.exports = {
theme: {
colors: {
green:
makeColorPalette("#6AC1B7"),
},
},
};
どうですか?とても便利ですよね😊
みなさんもぜひ、color-mix関数を使って自分のカラーパレットを作ってみてください!
Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related