CSS新仕様 - displayに2つの値を入れられる2値構文について
displayの2値構文とは
displayの2値構文とは、displayプロパティに指定する値が2つあることを指します。
今まで通りの1値構文も使えますが、今後、2値構文の書き方がされるサイトも増えてくると思うのでここでしっかりと理解しておきましょう。
例えば、display: inline flexのように、displayプロパティにinlineとflexの2つの値を指定している場合、2値構文と呼ばれます。
これは、diaplay: inline-flexと同じ意味になります。
早速サンプルのコードを見てみましょう。
サンプルを見ていただくとわかるように.sample-boxはinlineとしての役割とflexとしての役割を持っています。
2値構文の使い方
2値構文では、指定する値を外側と内側に分けて指定します。
display: 外側の値 内側の値;外側の値
外側の値は、displayプロパティの値として使えるのはblock及びinlineのみです。
これらは、要素をブロックとして扱うかインラインとして扱うかを指定する値です。
内側の値
内側の値にはその要素がどのような振る舞いをするかを指定する値を指定します。
例えば、flexやgrid、tableなどのレイアウトを制御する値を指定することができます。
以上を踏まえて、2値構文として以下のような書き方ができます。
| 1値構文 | 2値構文 | 意味 |
|---|---|---|
inline |
inline flow |
インライン |
block |
block flow |
回り込みを解除できないブロック |
flow-root |
block flow-root |
回り込みを解除できるブロック |
inline-block |
inline flow-root |
インラインブロック |
flex |
block flex |
フレックス |
grid |
block grid |
グリッド |
inline-block |
inline flow-root |
インラインブロック |
inline-flex |
inline flex |
インラインフレックス |
inline-grid |
inline grid |
インライングリッド |
flowやflow-rootについて
ここで、見慣れないflowやflow-rootという値が出てきました。
flowやflow-rootはBFC(ブロック整形コンテキスト)という、要素のレイアウトを制御する仕組みを作る値で、内部でfloatが使われている場合それをどのように扱うかを指定することができます。
例えば、flow-rootを指定すると、floatの回り込みを親要素内で解除することができます。
flowが指定されている場合
このように親要素から浮動要素がはみ出してしまいます。flowはこのように要素内の浮動要素の回り込みを解除することができません。
flow-rootが指定されている場合
一方、flow-rootを指定すると、floatを親要素内で回り込みを解除することができます。
このように親要素内で浮動要素の回り込みが解除され、浮動要素の高さの分だけ親要素の高さが伸びているのがわかります。
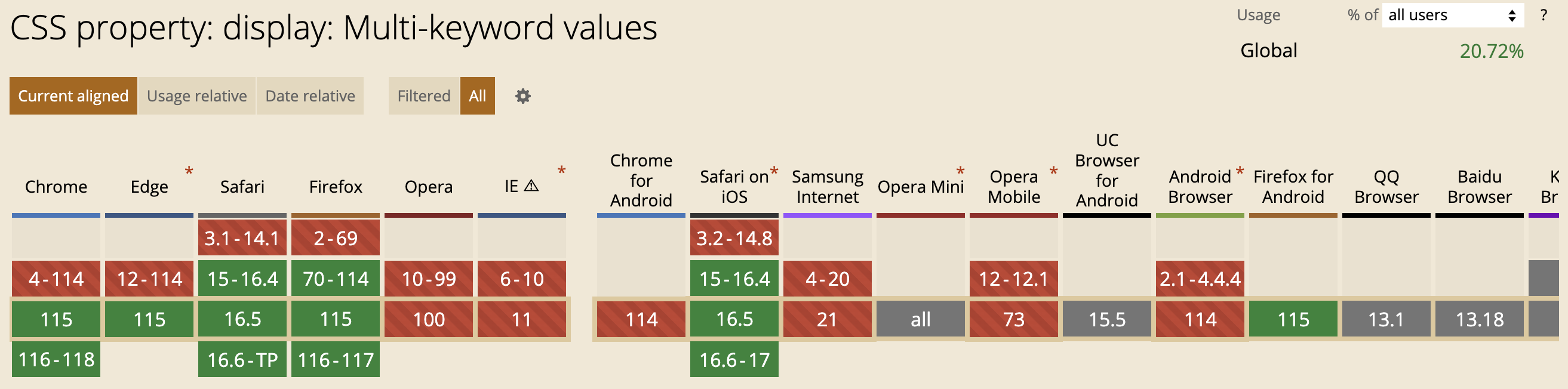
ブラウザー対応状況
2023年7月現在ではChromeやSafari、Firefoxなどの最新のブラウザーでは、2値構文が使えます。
ただし、モバイル用のブラウザーではまだ使えないものもあるので、注意が必要です。

2値構文のメリット
2値構文が使えるメリットはそこまで多くはありませんが、displayプロパティに指定する値が2つになることで、その要素が何を意味しているのかがわかりやすくなります。
また、2値構文になる分、1値構文の場合と比べて用語も少なく、ルールが明快な分、JavaScriptでのCSS操作などもしやすくなるのではないでしょうか?
ただ、2値構文で実現できることは全て1値構文でも実現できるので、今すぐに2値構文を使うメリットは少ないでしょう。
Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related