CSSだけで実現できるスクロール連動アニメーションの紹介
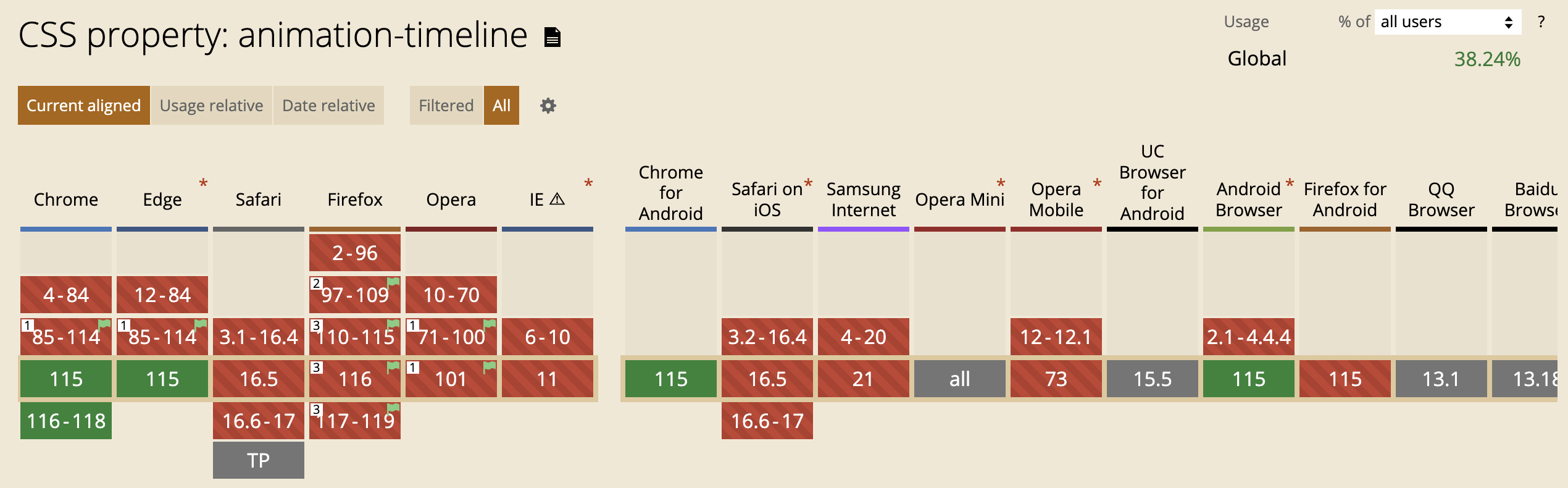
この機能は2023年8月現在、ChromeやEdgeなどのChromiumベースのブラウザーではサポートされていますが、他のブラウザーではサポートされていません。
使用する場合はブラウザーのサポート状況を確認してから使用することをお勧めします。
皆さんはスクロール連動型アニメーションをご存知でしょうか?
スクロール連動型アニメーションとは、スクロール量に応じてアニメーションを発生させることができるCSSの機能です。
この機能を活用することでJavaScript不要でユーザーのマウススクロールに応じたアニメーションを実装することができます。
従来のanimationのCSSに加えて、animation-timelineというプロパティを指定することでアニメーションの進行度をスクロール量に応じて変化させることができます。
スクロール連動型アニメーションの使用例
使用例1.(パララックス)
パララックスとは、背景と前景のスクロール速度を変えることで奥行きを表現する手法です。
以下はこのCSSを使ってパララックスを実装したサンプルです。
スクロールしていただくと背景の画像がスクロールに対してゆっくりと動いていることがわかると思います。
使用例2.(フェードイン)
要素が画面に入ってきたらフェードインするようなアニメーションもCSSだけで実装することもできます。
使用例3. 上下にスクロールすると横にスライドするセクション
また、スクロールすると横にスライドするセクションもCSSだけで実装することができます。
LPなどでよく見かけるこのようなアニメーションもCSSだけで実装することができます。
使用例4. スクロール連動のプログレスバー
スクロール連動型アニメーションを使って、スクロール量に応じてプログレスバーを伸縮させることもできます。記事をどれだけ読んだかを可視化することで、ユーザー体験の向上につながるかもしれません。
他にも、スクロール連動型アニメーションを使った表現のサンプルが以下のサイトで紹介されているのでこちらも参考にしてみてください。
スクロール連動型アニメーションの使い方
ユーザーのスクロールに連動して要素を動かすには従来のanimation用のCSSに加えてanimation-timelineにscroll()やview()を指定します。scroll()はスクロール量に応じてアニメーションを進行させることができます。view()はターゲットの要素が画面に入ってきた時点からアニメーションを進行させることができます。
.animation {
animation: fadeIn linear both;
animation-timeline: scroll();
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}animationの実行時間を指定するanimation-durationやanimation-delayなどのプロパティは今回のスクロール連動型アニメーションでは使わないので指定しません。
scroll()を使ったスクロール連動型アニメーション
scroll()は要素のスクロール量に応じてアニメーションを進行させることができます。scroll()を使うときはanimation-timelineにscroll()を指定します。
scroll()に入れられる引数
scroll()にはscrollerとaxisの2種類の引数を指定することができます。
scroller
スクローラーとは、アニメーションの進行度を決める要素のことです。scroll()にscrollerを指定することでアニメーションの進行度を決める要素を指定することができます。scrollerには以下の3種類の値を指定することができます。
- nearest
- root
- self
animation-timeline: scroll(nearest);scroll()にnearestを指定すると、要素の一番近いスクロール可能な要素がアニメーションの進行度になります。例えば、以下のようなHTMLがあった場合、scroll()にnearestを指定すると<div class="scrollable">がアニメーションの進行度になります。
root
scroll()にrootを指定すると画面全体がアニメーションの進行度になるので、どれくらいの割合で記事が読まれたかを可視化するプログレスバーなどを実装することができます。
self
scroll()にselfを指定するとその要素自身がアニメーションの進行度になります。例えば、以下のようなHTMLがあった場合、scroll()にselfを指定すると<div class="scrollable">がアニメーションの進行度になります。今回はスクロールの進行度に応じて背景色を変化させています。
axis
またaxisには以下の引数を指定することができます。
- block
- inline
- x
- y
block
scroll()の第二引数にblockを指定すると、縦書きか横書きかによってスクロール方向に対する進行度が変化します。普段私たちが目にするウェブサイトは横書きが多いので、blockを指定すると縦方向のスクロールに対して進行度が変化します。
inline
scroll()の第二引数にinlineを指定すると、縦書きか横書きかによってスクロール方向に対する進行度が変化します。普段私たちが目にするウェブサイトは横書きが多いので、inlineを指定すると横方向のスクロールに対して進行度が変化します。
x
scroll()の第二引数にxを指定すると、横方向のスクロールに対して進行度が変化します。
y
scroll()の第二引数にyを指定すると、縦方向のスクロールに対して進行度が変化します。
以上を踏まえて、第一引数と第二引数を組み合わせて使うことで、様々なスクロール連動型アニメーションを実装することができます。
以下のように第一引数と第二引数をカンマ区切りではなくスペース区切りで指定するところに注意してください。
.scrollbar {
animation-timeline: scroll(nearest block);
}view()を使ったスクロール連動型アニメーション
view()は要素が画面に入ってきた時点からアニメーションを進行させることができます。view()を使うときはanimation-timelineにview()を指定します。
view()に入れられる引数
view()には以下のように進行方向を表す引数を指定することができます。
animation-timeline: view(block);block
scroll()の第二引数にblockを指定すると、縦書きか横書きかによってスクロール方向に対する進行度が変化します。普段私たちが目にするウェブサイトは横書きが多いので、blockを指定すると縦方向のスクロールに対して進行度が変化します。
inline
scroll()の第二引数にinlineを指定すると、縦書きか横書きかによってスクロール方向に対する進行度が変化します。普段私たちが目にするウェブサイトは横書きが多いので、inlineを指定すると横方向のスクロールに対して進行度が変化します。
x
scroll()の第二引数にxを指定すると、横方向のスクロールに対して進行度が変化します。
y
scroll()の第二引数にyを指定すると、縦方向のスクロールに対して進行度が変化します。
animation-rangeとの組み合わせ
animation-rangeと組み合わせることで、スクロール連動型アニメーションの進行度を細かく指定することができます。
例えば、以下のようにanimation-rangeにentry 25% cover 50%を指定すると、要素が画面に入ってきた時点から25%の進行度から50%の進行度までアニメーションが進行します。
animation-rangeを指定している場合
animation-rangeを指定していない場合
animation-timeine-rangeを指定していない場合は、要素が画面に入ってきて画面外に出るまでの間でアニメーションが進行します。上の実行結果と見比べてみてください。
詳しい指定方法はこちらの記事を参考にしてください。
まとめ
今回はCSSだけで実現できるスクロール連動型アニメーションの実装方法について紹介しました。スクロール連動型アニメーションは、ユーザーのスクロールに連動して要素を動かすことができるので、JavaScriptが苦手な人でも挑戦しやすいのではないでしょうか?
アイデア次第で今回ご紹介したアニメーション以外にもさまざまな表現が実現できると思います。ぜひ、スクロール連動型アニメーションを使って、素敵なウェブサイトを作ってみてください。
ただし、実装する際はブラウザーのサポート状況に注意してくださいね

Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。





