アクセシビリティを意識したサイトを作る上で大切なこと
アクセシビリティとは
Webサイトにおけるアクセシビリティとは、障害を持つ人や高齢者などに関わらず、すべての人が、より簡単に、より快適に、より安全にサイト内で情報を得ることができるようにすることです。
例えば、視覚に障害のある人にとっては、画像の代わりにテキストをデバイスに読み上げてもらうことが必要です。
また、聴覚に障害のある人にとっては、音声の代わりに文字で情報を得ることが必要です。例えば動画の再生などでは、適切に字幕を表示するなどの配慮をしましょう。
また、視覚に頼ったマウス操作も視覚に障害のある人にとっては難しいので、キーボード操作だけでサイトを快適に閲覧できる様にすると良いでしょう。
考慮したい3つのこと
アクセシビリティを考慮したサイトを作成する際には特に以下の3つのことを重点的に考えると良いでしょう。
- スクリーンリーダーでの読み上げ
- キーボードでの操作性
- 配色
スクリーンリーダーでの読み上げ
スクリーンリーダーとは、視覚に障害のある人がWebサイトを利用する際に、画面上の情報を音声で読み上げてくれるソフトウェアです。
健常者であれば特に利用する機会は少ないかもしれませんが、視覚情報に頼らないユーザーにとってはとても重要なツールです。彼らの気持ちをより理解するためにも、ぜひ使ってみてください。

MacやWindowsには、それぞれ標準でスクリーンリーダーが搭載されています。
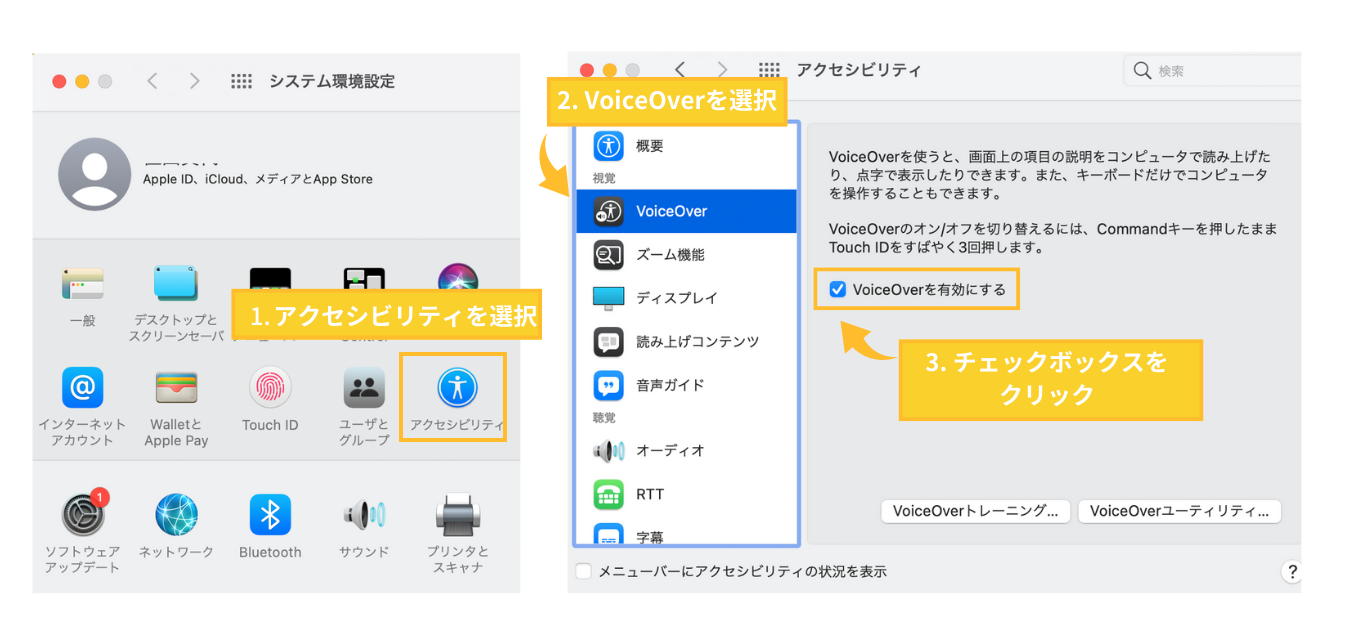
Macの場合、VoiceOverを有効にする
- 「システム環境設定」を開きます。
- 「アクセシビリティ」をクリックします。
- 「VoiceOver」を選択し、「VoiceOverを有効にする」のチェックボックスをオンにします。

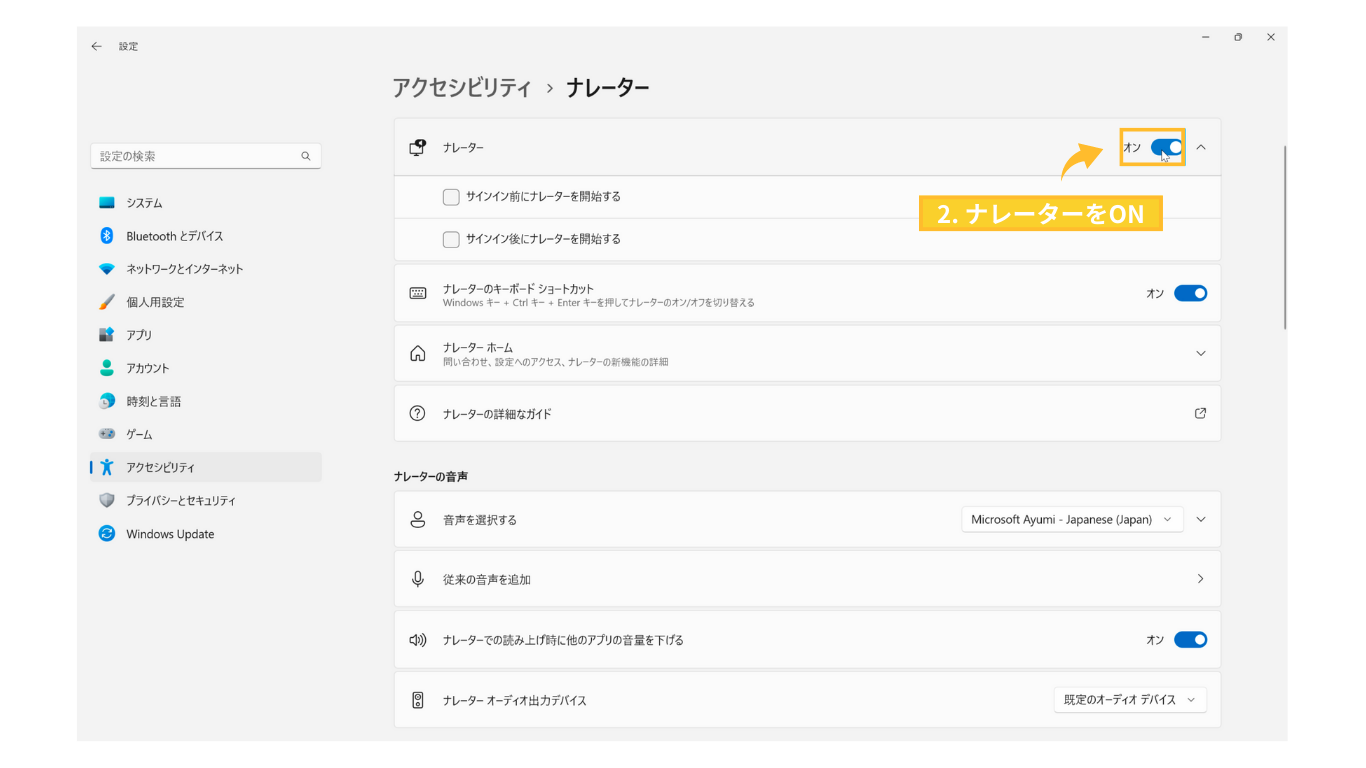
Windowsの場合、Narratorを有効にする
Windowsキー+Ctrl+Nキーを押して「設定」を開きます。- 「アクセシビリティ」をクリックします。
- 「ナレーター」を選択し、オンにします。

これらを有効にすることで、画面上の情報が音声で読みあげられ、ユーザーは表示されているテキスト、アイコン、ボタン、メニューなどの要素や操作を認識できるようになります。
Webサイトを作る際にスクリーンリーダーで正確にサイトの情報を読み上げられる様にするには、以下のことを意識する必要があります。
- 画像には
alt属性をつける - role属性やaria属性を使って、要素の意味を明確にする
画像にはalt属性をつける
画像にはalt属性をつけることで、画像の内容をテキストで説明することができます。
つい、手を抜きがちですが、画像の情報は視覚情報だけではなく、あらゆるユーザーが使うことを想定して、テキスト情報としても提供する必要があります。
画像が装飾として使われていない場合は、詳細にその画像が何を表しているのかaltを使って説明する様にしましょう。
role属性やaria属性を使って、要素の意味を明確にする
WAI-ARIAの一部であるrole属性(役割)は、Webサイト上の特定の要素が何を表すのか、どんな機能を果たすのかをブラウザーやスクリーンリーダーに伝える重要な役割を持っています。
HTMLのタグに存在しない役割がある場合は、role属性を使って情報を補足しましょう。
詳しくはこちらのレッスンを参考にしてみてください。
aria属性を使って要素の状態や属性を伝えることも大切です。
例えば、aria-hidden属性を使えば、要素がスクリーンリーダーに読み上げられないようにすることができます。
また、aria-label属性を使えば、要素に対して読み上げられるテキストを指定することができます。
キーボードでの操作性
アクセシビリティを考慮する上でキーボードでの操作性を確認することもとても重要です。

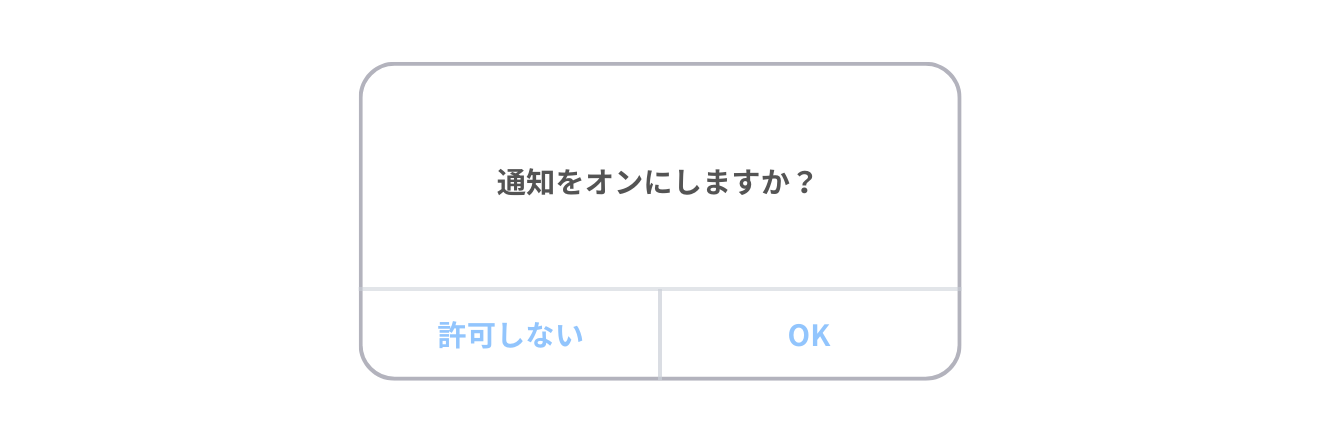
例えば、上の画像のようなダイアログなどのポップアップが表示された際に、キーボードで閉じることができないと、キーボード操作を強制されているユーザーはそのままサイトを利用することができなくなってしまいます。
また、ダイアログが表示されている際にキーボードのフォーカスがダイアログの外に移動してしまうと、ダイアログの中のコンテンツが読み上げられなくなってしまいます。
こうしたことから、キーボードでの操作性を確認することはとても重要です。
キーボードのフォーカスの適切な管理にはJavaScriptが必要不可欠です。
こちらのレッスンからアクセシビリティを考慮したキーボード操作を実装する方法を学ぶことができます。
配色
配色に関しては、色覚異常のある人や高齢者などに配慮する必要があります。
背景色と文字色のコントラスト比があまりにも低いと文字が読みづらくなってしまいます。
自分は大丈夫でも、他の人にとっては読みづらいということもあるので、配色には注意しましょう。
ウェブアクセシビリティの世界的な基準となっているWCAG規格にも、配色に関する基準があります。
WCAGのアクセシビリティの達成基準レベル「AA」に準拠するためには、以下のコントラスト比を満たす必要があります。
- 大文字のテキストや太字のテキストの場合は、3:1以上
- それ以外のテキストの場合は、4.5:1以上
以下のサイトで、背景色と文字色のコントラスト比が達成基準を満たしているかどうかを確認しましょう。
上記のサイトでは背景色と文字色を設定して、テキストや見出しがそれぞれWCAGの達成基準を満たしているかどうかを確認することができます。

まとめ
今回は、アクセシビリティを考慮したサイトを作成する際に意識したい3つのことをご紹介しました。
アクセシビリティを向上させることで障害のある方だけではなく、結果的にキーボード操作がしやすくなったり、コントラストが見やすいサイトになり、自分自身や他の人にとっても快適にサイトを利用することができるようになります。
また、適切なマークアップやrole属性を利用することでマシンリーダブル(機械が読み取れる)なサイトを作成することができ、SEOにも良い影響を与える可能性があります。
メリットしかないのでぜひ手を抜かずアクセシビリティの向上に取り組んでみてください。
Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related