git入門 - gitって何?基本的な用語を抑えよう
よく勘違いされる方がいますが、gitとGitHubは別物です。gitはソースコードを管理するツールのことを指し、gitHubはそのgitを利用したWebサービスになります。
gitの知識はエンジニアとして自社開発系のIT企業に就職する場合は必須になります。
当たり前のように使えないと仕事になりませんので、プログラムだけではなくgitの知識もしっかり学んでおきましょう。
gitとは
gitを使うとソースコードの管理が楽になります。例えばあるプログラムを書いていて、大量の変更が必要な機能を追加したい時どうしますか?
そのまま元のプログラムを直して行くときに後戻りができなくなると困るので、元のプログラムを残しておくために例えば以下のような感じで複製して日付をつけた上でフォルダごと残しておくことはないでしょうか?

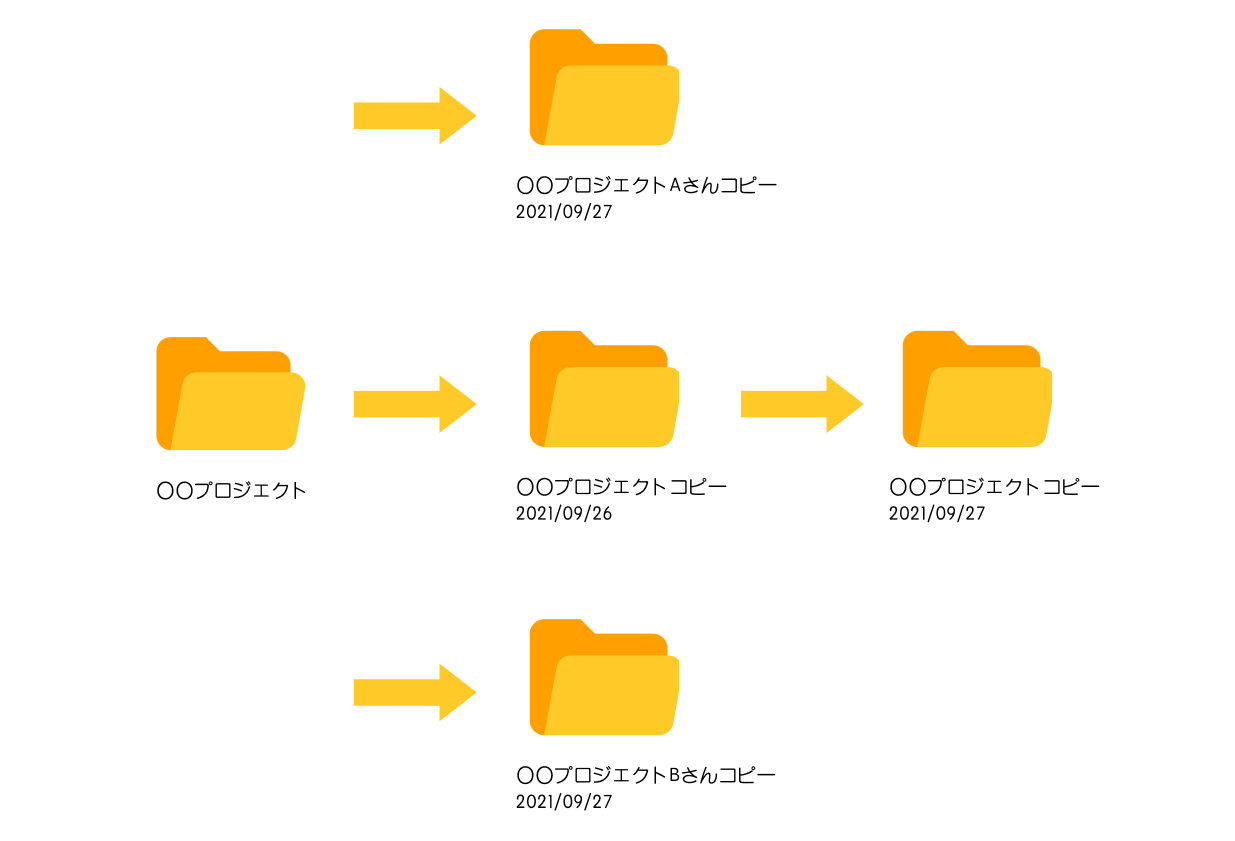
たまにだったらいいのですが色々変更が増えたりして、大量の日付付きのフォルダができ、さらにチームで開発していると、チームメンバーごとに日付プラスメンバー名でフォルダが増えるとどうでしょうか?

もうカオスです。どこかのタイミングで一つのフォルダに機能を統一しなければいけませんが、みんなで一つ一つバラバラになったフォルダを見ながら辻褄を合わせていくことになります。
それだけで1日が無駄になりそうです。
そこで、gitの登場です。gitを使うことでわざわざ元のフォルダを複製する必要はなくなります。
一つのフォルダでいつでも過去の履歴に遡ることができます。
チームで開発する場合もそれぞれのメンバーが元の状態から枝分かれさせて開発し、機能が完成したタイミングで元の状態に対してマージ(後で説明します)する形を取れば元の状態と整合性が取れないといったこともないです。
gitを使うことで煩雑なファイル管理から解放されそうですね。
では、基本的な使い方を説明していきます。
プロジェクトに対してgitを設定する
まず、フォルダをgitの管理下に置く必要があります。gitの管理下に置くことで履歴を残したり過去に遡ったり枝分かれさせたりといったことができます。
以下のコマンドを入力してみましょう
git initこれでフォルダ内にあるファイル全体がgitの管理下に置かれました。
gitの管理下にあえておきたくないファイルは、.gitignoreというファイルを作りそこで以下のように対象外にするための宣言をします。
node_modules/*
.env.localこのフォルダ内全てをignoreしたいという場合はフォルダ名の後に*(アスタリスク)をつけます。
ファイルを履歴管理したくないファイルがどういうものかというと以下の通りです。
- あるファイルをコンパイルした結果のビルドファイル
npm installなどのコマンドで自動でインストールされるライブラリ類- テストのためにおいている画像ファイルなど
- ローカルで開発するために必要な環境変数をまとめたファイル
Commitする
gitで操作した内容に対して履歴を残すには(コミット)という作業をします。
ちょうどゲームなどで一息ついたところでセーブするようなイメージです。
コミットしておけば、ちょっと間違ってしまった時にすぐにその時点のファイルの状態に戻すことができます。
コミットするにはタイトルとコメントを入力するのですが、コメントは省略することができます。
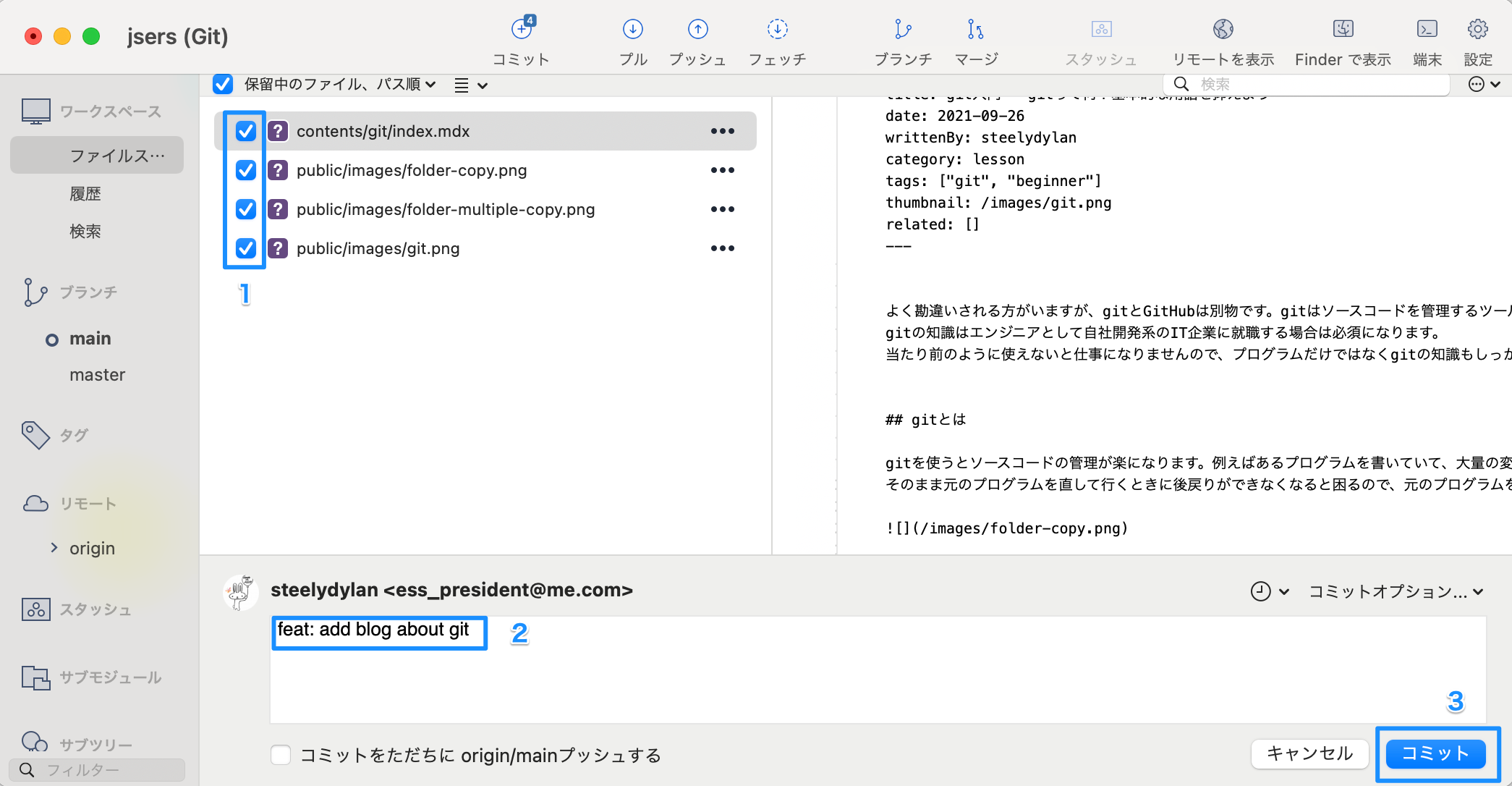
Sourcetreeというgit用のアプリでやってみましょう

以下の手順でコミットします。
- 変更履歴に載せたいファイルを選択
- コミットメッセージを書く(とりあえずなんでもいいです
- コミットボタンを押す
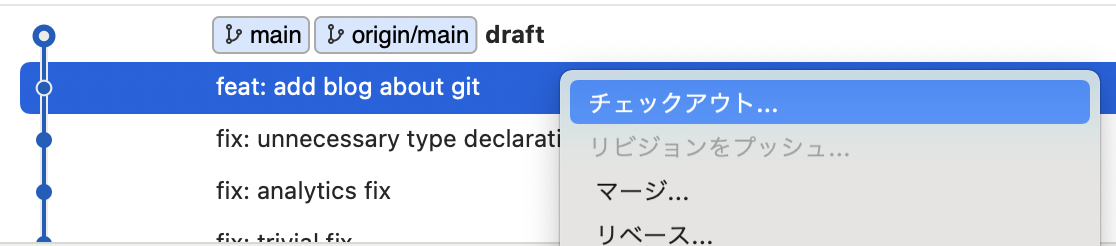
Checkoutする
また作業ミスなどで元の履歴に戻りたい時もあると思います。
そういった時は戻りたい過去のコミットを右クリックで選択して、「チェックアウト」をクリックします

Pushする
手元のソースコードをリモートに反映するにはpushをします。pushをすることで現在の自分の履歴をリモート環境に反映することができます。

Pullする
逆にリモートの履歴を手元の環境に反映したい場合はpullをします。Sourcetreeではpushの左隣のボタンを押してください

Branchを分ける
gitを使った開発では新しい機能を開発する際にメインで使っているコミットの履歴を汚さないため、また他の人との機能開発の競合を避けるためメインの履歴から枝分かれさせて新しい枝を作っていきます。
この履歴の枝のことをブランチと言います。何も枝を作っていない場合、メインのブランチはmainもしくはmasterという名前がデフォルトで設定されています。以前まではmasterが主流だったのですが、masterがmasterとslaveつまり主人と奴隷を連想させるため使うのをやめようという機運が高まり、現在ではメインブランチにはmainという名前が設定されていることも増えてきました。

ブランチの運用について
なんのルールもなくやたらブランチを作っているといくらgitとはいえブランチ同士で矛盾が生じうまく運用できないケースが出てきます。
そこで、会社によってはgit-flowというワークフローで運用するケースも多いです。git-flowは「A successful Git branching model」を基にしたワークフローです。
こちらについてはまた別の記事で解説しますが、ざっくり説明すると以下のように役割に応じてブランチ名を決め運用します。
- main: サービスをリリースするためのブランチ。このブランチからプロダクトがリリースされる準備が可能です
- develop: 普段サービスを開発する時に使われるブランチ。新しい機能を作る際もここから枝分かれさせて開発し、ブランチのマージもこのブランチに向けて行われます。
- feature/@: 新しい機能を開発するときに@に好きな名前を入れてdevelopからブランチを作ります。開発が完了したらdevelopブランチにマージします。
- hotfix/@: mainブランチで何かバグが見つかった場合にmainブランチからブランチを作ります。バグの修正が完了したらmainブランチにマージします。
- release/@: mainブランチをもとにサービスをリリースする際にこのブランチを作成します。@には良くバージョン番号が使われます。
Mergeする
マージとはブランチ同士の履歴を結合させることを指します。
例えばブランチAとブランチBがありブランチAにブランチBのコミット履歴を取り込むことをマージと言います。
コンフリクト
ブランチ同士をマージする際に、両方のブランチとも同じファイルの同じ箇所を修正していたりすると修正内容が被ってしまうことがあります。
これをコンフリクトといいます。
コンフリクトするとマージが完了する前に対象ファイルに以下のような記述が自動で入力されます。
<<<<<<< HEAD
test
=======
hoge
>>>>>>> feature/***HEADから=======までがマージ先のブランチの変更内容で、=======から>>>>>>>までがマージしようとしているブランチの変更内容です
<<<<<<<や=======、>>>>>>>を消していただいて、それぞれの変更内容から正しいものを選択してそちらを残しましょう。
また場合によっては両方正しい場合もあるのでいい具合にソースコードを調整しましょう。
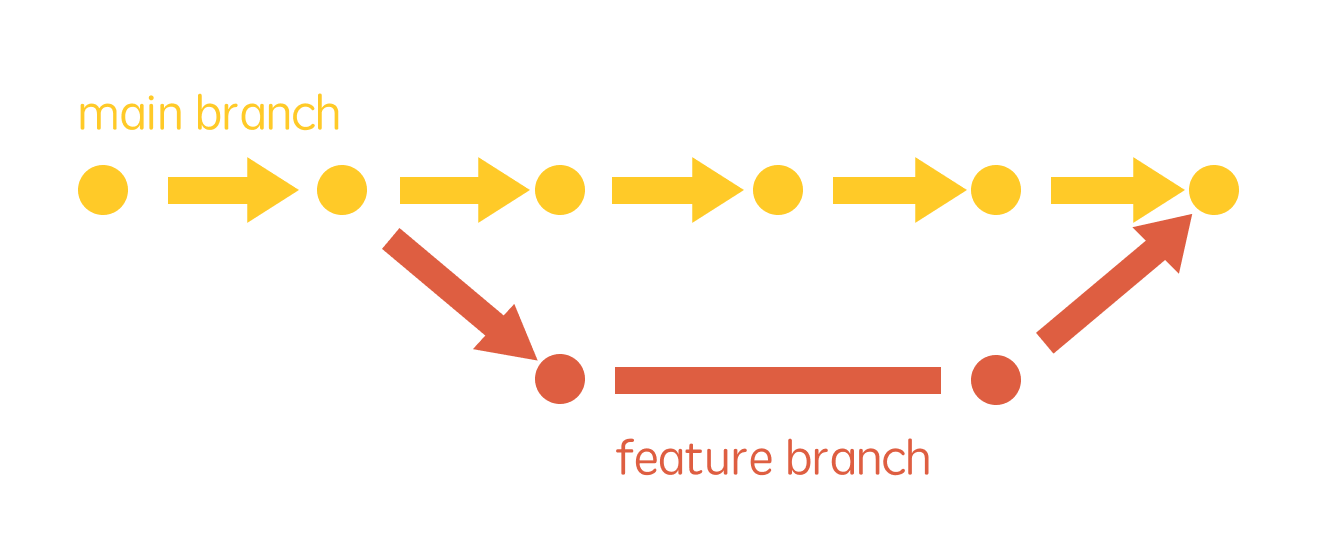
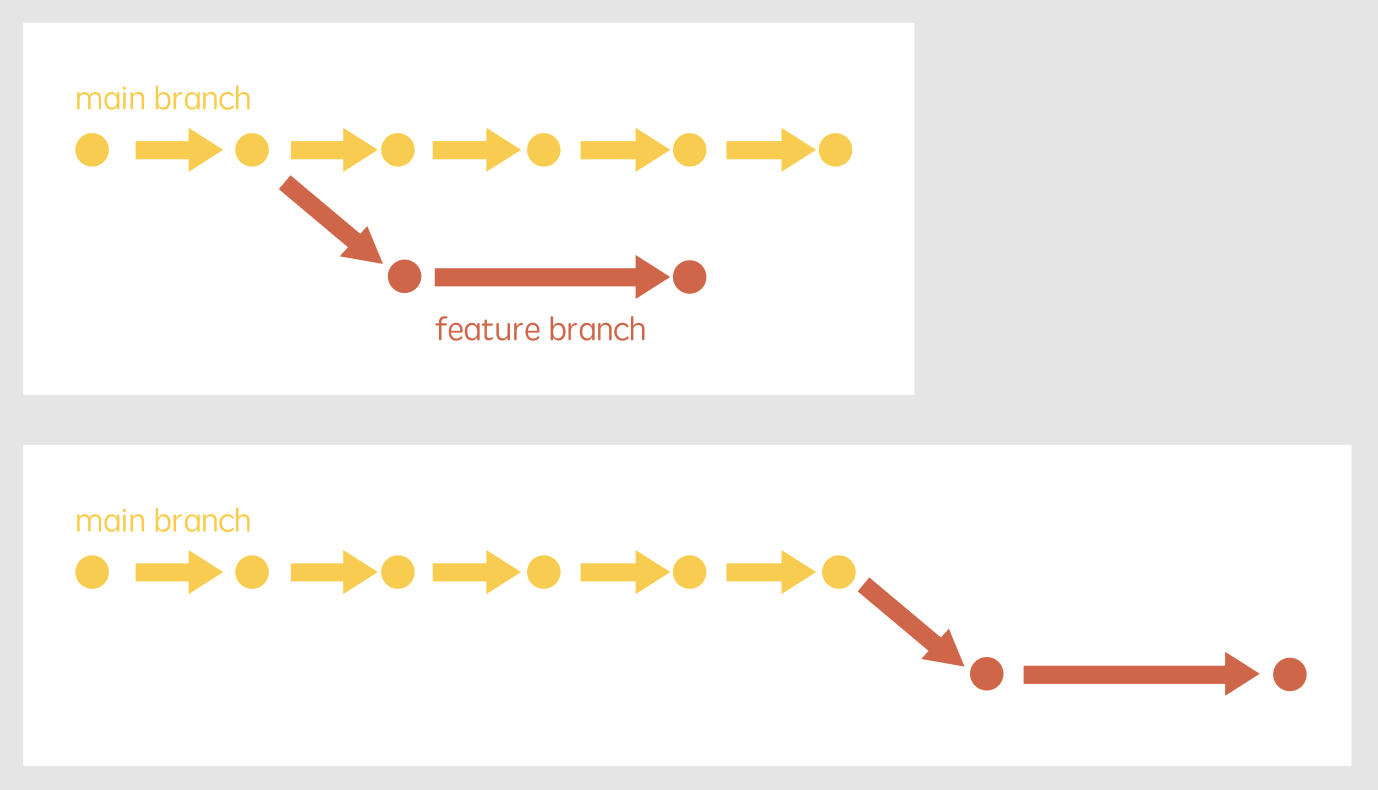
リベース
またマージする方法として、履歴同士を合体させる通常のマージに加え、マージ先のブランチの最新の履歴から変更があったことにして枝分かれのブランチの履歴を取り込むリベースという方法があります。
以下のようなイメージになります。

メリットとしてはコミット履歴が一直線で綺麗になることです。ただし、コンフリクトが多いとマージより大変になる場合があります。
チームによっても通常のマージか、リベースか考え方が異なりますのでチームの方針に従って臨機応変に使うようにしましょう。
マージ実践
メインのブランチから新しくブランチを切ってメインブランチにマージしてみましょう
ブランチ作成
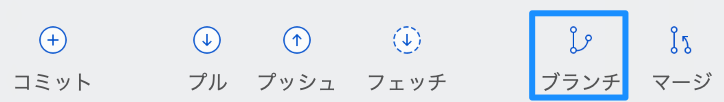
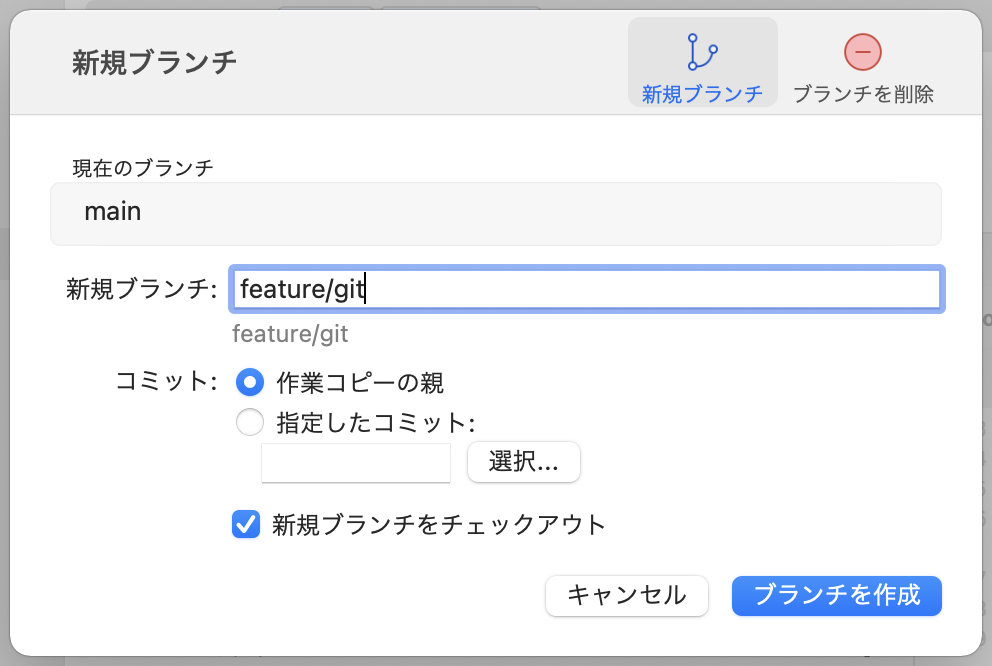
まずは現在のブランチから新しくブランチを作ってみましょう。Sourcetreeの場合はアプリケーション上部のツールバーより「ブランチ」をクリックします

ブランチ名はなんでも良いですが、ここではよくfeature/機能名でブランチを作ったりします。

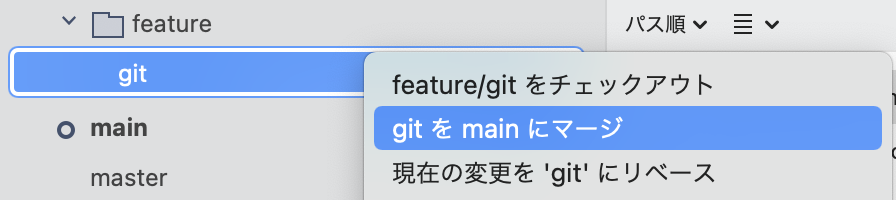
マージしたい場合はメインブランチをダブルクリックしてメインブランチをカレントブランチにします。そして、マージしたいブランチを右クリックで選択して、以下のメニューをクリックします。

これでマージ完了です。
プルリクエスト
もしマージする前にチームメンバーにコミットの変更内容を見てもらいたい場合は自分でマージせずプルリクエストをします。
プルリクエストをすると例えばGitHub上でファイルの変更内容がわかりやすく表示されるのでチームメンバーに指摘を仰ぐことができます。
プルリクエストを送ることでチームの意見が入りより良い変更になる可能性が高いので勝手にマージせずプルリクエストを送るようにしましょう。
まとめ
今回はGitの用語についてSourcetreeでの操作も交え詳しく解説しました。次回は中盤で少し触れたgit-flowについてもう少し詳しく解説いたします。
Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related