エンジニアのためのFigma入門
Figmaとは

Figmaとはブラウザー上でデザインするためのツールです。
他のユーザーとコラボレーションしながら作業することも可能なことが特徴です。
最近ではデザイナーがFigmaでデザインしたものをエンジニアがそれを確認して実際のHTMLやCSSに落とし込むといったワークフローもよく見受けられます。
Figmaを使ってみよう
まずはユーザー登録!
以下のURLからFigmaのサイトにアクセスします。
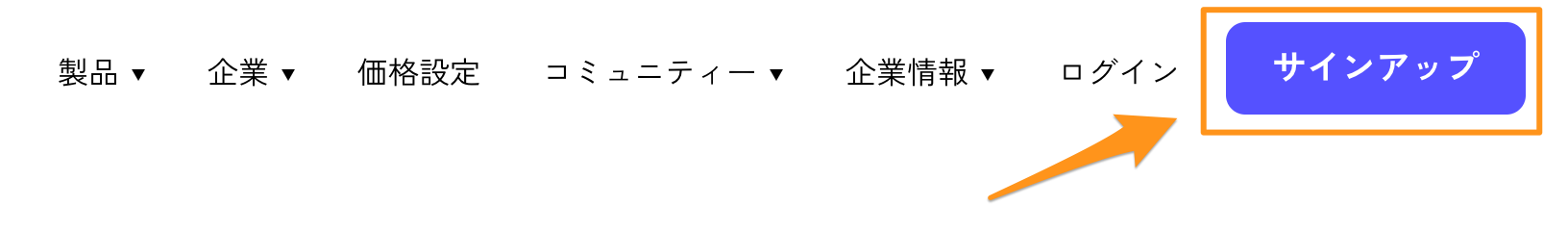
アクセスしたらヘッダーの「サインアップ」よりユーザー登録しましょう。

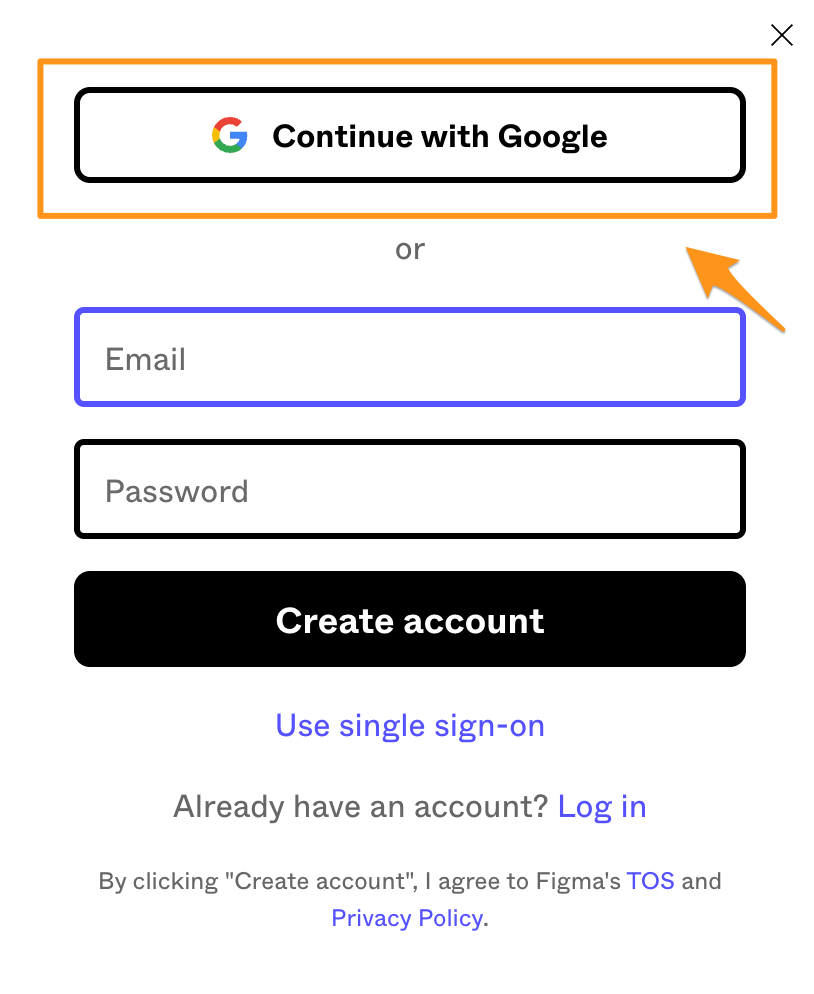
Googleアカウントがあれば、「Continue With Google」よりユーザー登録するのが便利です。

デザインファイルを作成
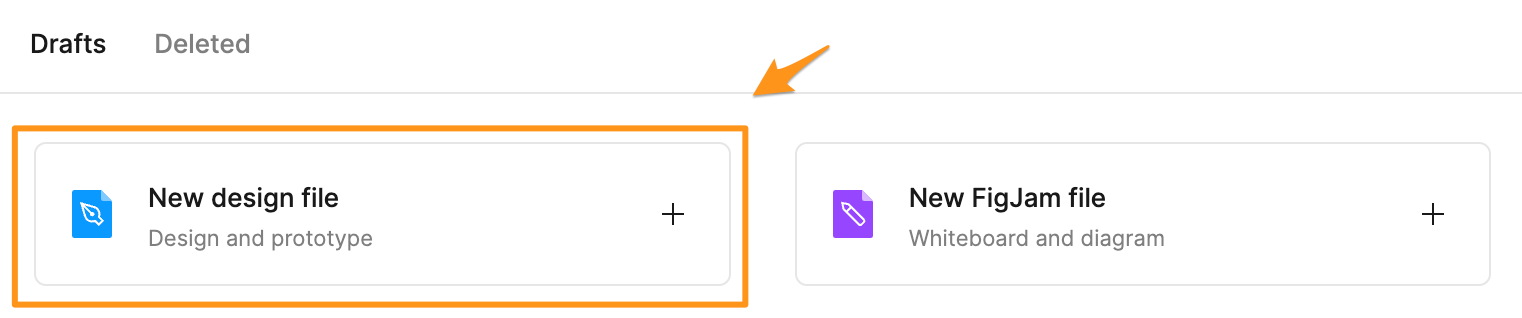
アカウントを作った後は、「New Design File」をクリックしてデザインを開始しましょう!

コーディングのためにFigmaを使う方法
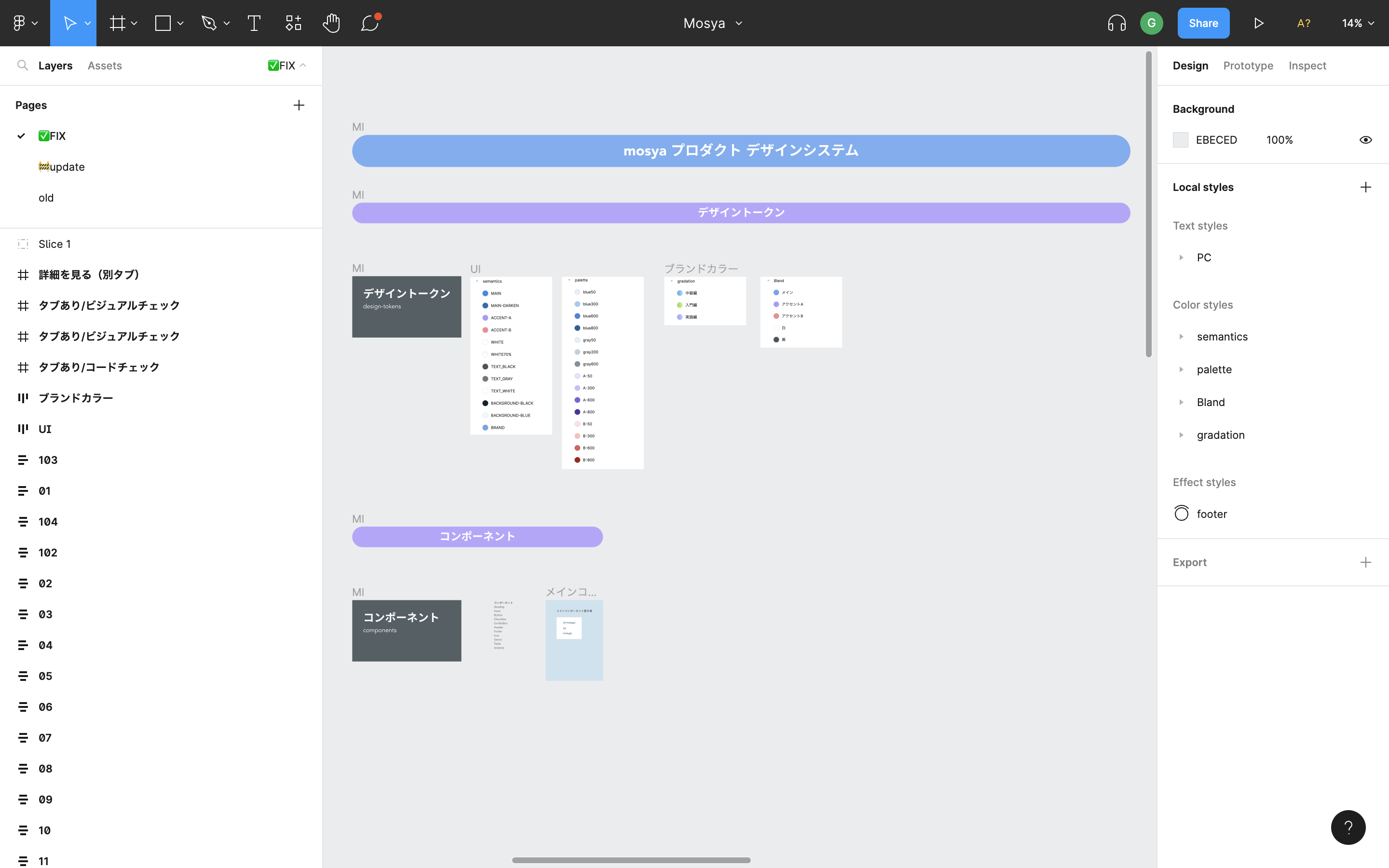
デザイナーがFigma上で作成したデザインをもとにコーディングする方法を紹介します。
幅や高さの取り方
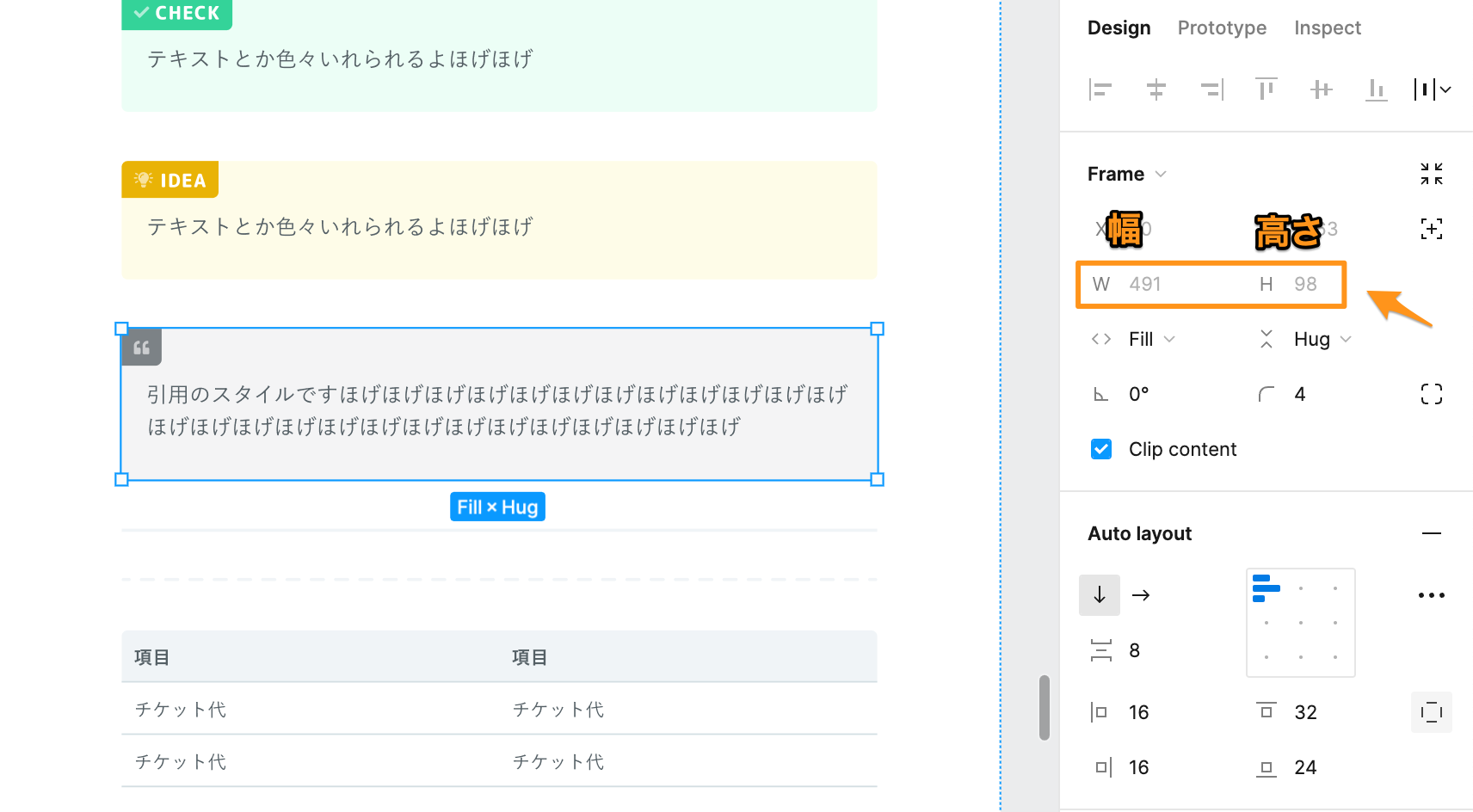
要素の幅や高さを取得するには、まず取得したい要素をクリックして選択します。
そして、右のサイドバーに表示されているW、Hの値を確認します。
Wが幅、Hが高さに該当します。

paddingやmarginの取り方
paddingの取り方
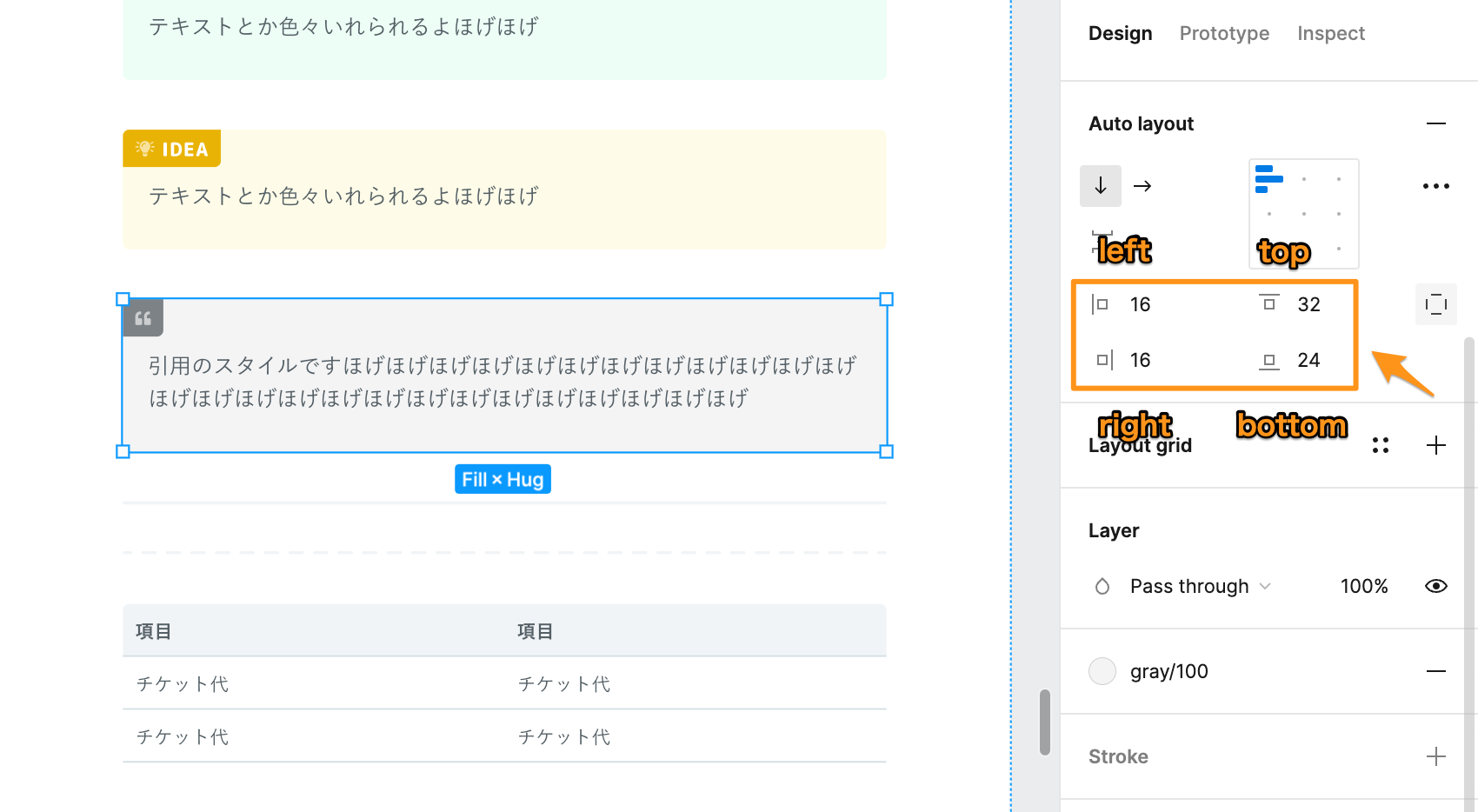
要素内のpaddingを取得するには同じように取得したい要素をクリックして選択します。
そして、右のサイドバーのAuto Layoutのセクションから値を取得できます。

marginの取り方
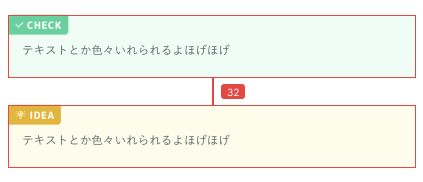
要素を1つ選択し、optionを押しながら、別の要素にマウスオーバーすることで、要素間のmarginを取得することが可能です。

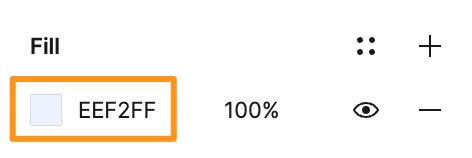
カラーコードの取得
色を取得したい場合は、取得したい要素を選択し、右セクションからFillという項目を探します。そのセクションにカラーコードが記述されています。

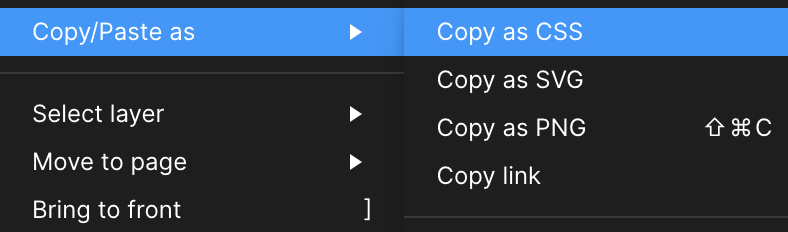
その他、スタイルの取得方法
その他、例えばボックスシャドーなどの値は右セクションからでも取得できない場合があります。そういった場合は、スタイルを取得したい要素を選択して、右クリックより「Copy as CSS」を選択しましょう。
クリップボードにCSSがコピーされます。

Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related