TypeScript入門 - TypeScript環境を整備しよう
TypeScriptとは

TypeScriptは型のあるJavaScriptと考えるとわかりやすいと思います。型の部分以外の基本的な書き方はJavaScriptと同じなのでJavaScriptの上位互換とも言えます。
TypeScriptはコンパイルするとJavaScriptに変換され実際にブラウザで動く言語に変換されます。
そう言った理由で、もしJavaScriptの学習がおすみでない方はまずJavaScriptを勉強されることをお勧めします。
TypeScriptを使うメリット
ではなぜすでにJavaScriptという言語があるのに周りくどくTypeScriptを利用してJavaScriptに変換する必要があるのでしょうか?
思わぬ不具合を防止
一つには思わぬ不具合を防止できるという理由があります。型を使わないプログラムでは思わぬバグが起きがちです。
例えば数字のつもりで扱っていた変数がいつの間にか文字列に変わっていて計算結果がおかしくなったとか、あるオプジェクトに存在すると思っていたプロパティが存在しなくてエラーになったなどが考えられます。
こう言ったエラーは実際にプログラムを動かす前に事前に検出したいです。
こう言った場合に事前にコンパイル時に叱ってくれるTypeScriptが役に立ちます。
エディターの力を借りて高速に開発できる
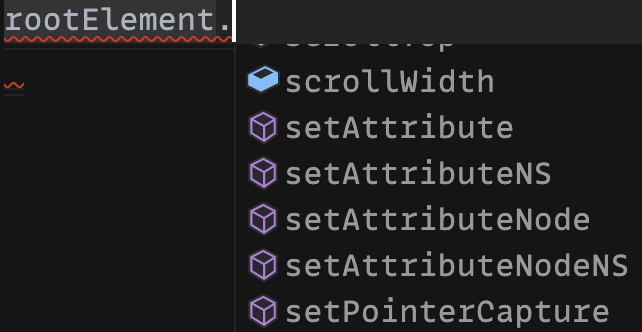
また、TypeScriptを使うと実は開発も高速化できます。それはVSCodeなどの最近のエディターがTypeScriptに対応してくれているため、変数にフォーカスを当てるとどんなメソッドが存在するのかを一覧で出してくれたり、
入力補助をしてくれたりするからです。

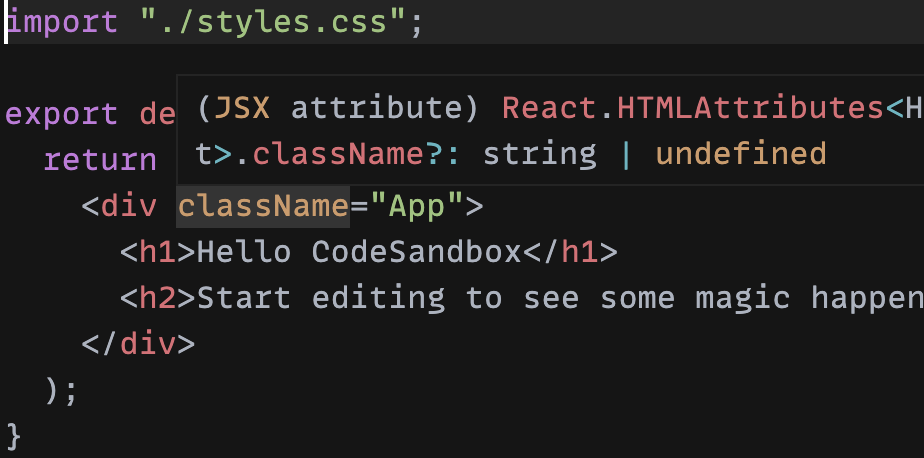
また、変数やプロパティにマウスをホバーさせるとその変数がどういう型なのかをエディターが教えてくれます

TypeScriptを導入しよう
ではTypeScriptのメリットがわかったところでいよいよTypeScriptを導入してみましょう。
Node.jsの導入
TypeScriptを使うにはNode.jsというツールが必要です。
Node.jsはそもそもサーバーサイドで動作するJavaScriptとして活躍していたのですが、Node.jsの中にパッケージを管理するnpmというツールがあり、
それがとても使い勝手が良かったことから、そのパッケージ管理ツールがフロントエンドでも使われるようになり、さらにTypeScriptなどをコンパイルする手段にもNode.jsが使われますから、
モダンな開発にはフロントエンドの開発にもNode.jsは必須になっています。
Node.jsは以下のリンクからダウンロードできます。
Node.jsはnodenvなどのバージョン管理ツールで管理する方法もありますがそれはまた別の記事で紹介します。
Viteで開発環境を整えよう
Viteとは依存関係の解決やTypeScriptのコンパイルなどを行ってくれるツールです。
Viteを使うことで、ファイル保存時におけるブラウザーのリロードなども自動で行ってくれます。
Webpackなど他のツールと比較して、複雑な設定が不要なので初心者の方はViteを使った環境構築がおすすめです。
早速、Viteを導入します。
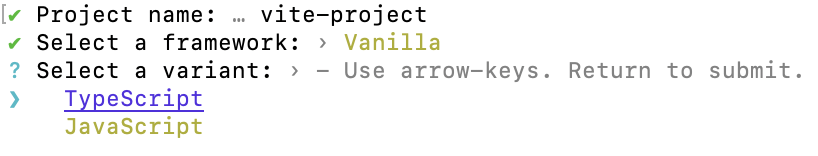
npm create vite@latest実行すると言語の選択画面が出てくるので、TypeScriptを選択してください。

その後、プロジェクト名を聞かれるので、任意のプロジェクト名を入力してください。
プロジェクト作成後はそのプロジェクトに移動し、以下のコマンドを入力して依存ファイルをインストールします。
npm install実行してみよう
npm run devと入力してみましょう。
すると、ブラウザーが自動で立ち上がり、結果が表示されます。
内容を変更し、保存するとブラウザーが自動でリロードされて変更が反映されることがわかります。

まとめ
これで無事にTypeScriptで開発できる環境が整いましたね。
TypeScriptには怖いイメージがあるかもしれませんが、慣れないうちはあまり細かい型を意識せず徐々に型を導入していきましょう。
とても柔軟な言語ですので既存のJavaScriptのプロジェクトを段階的にTypeScriptに書き換えていくといったことも可能です。
ただ、TypeScriptのメリットを享受するにはまだまだ理解しないといけないことがたくさんあります。
そこで次回はくわしいTypeScriptの文法について解説していきます。
Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related









