コーディングを加速するFigma for VS Codeの紹介
以前こちらの記事でエンジニアのためのFigmaの使い方を紹介しました。
こちらの記事の後にFigmaのプラグインがリリースされ、VSCodeとの連携が可能になりとてもエンジニアにとって使いやすくなったので今回はその使い方を紹介します。
Figma for VS Codeで何ができるのか
Figma for VS CodeはFigmaのプラグインで、VSCode上でFigmaのデザインをみたり、CSSのコードを取得したりすることができます。
FigmaのデザインをVSCode上で確認
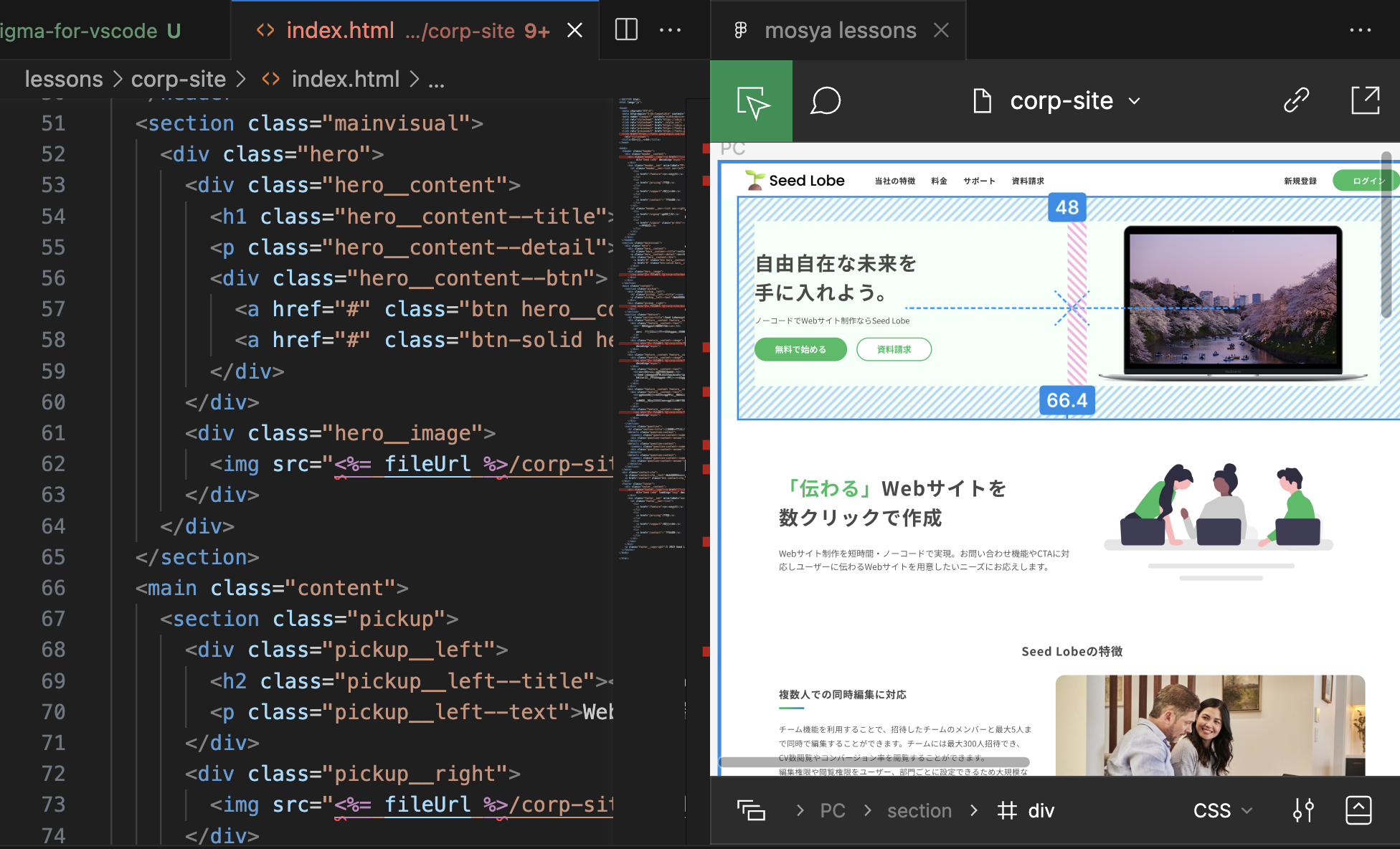
以下はFigmaのデザインをVSCode上で見た例です。

ご覧いただいてわかる通り、要素間のの距離やサイズなどコーディングに必要な情報を一通り把握することができます。
コードの補完
Figmaのデザインをコーディングする際に、Figmaのデザインを元にCSSのサジェストをしてくれます。タブを打つだけでサジェストされたコードが入力されるので、コーディングの効率化になります。

インスペクトパネルでデザインの詳細やCSSを確認
FigmaのデザインをVSCode上で確認する際に、デザインの詳細を確認することができます。
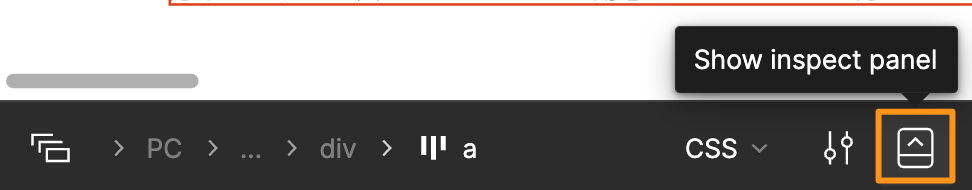
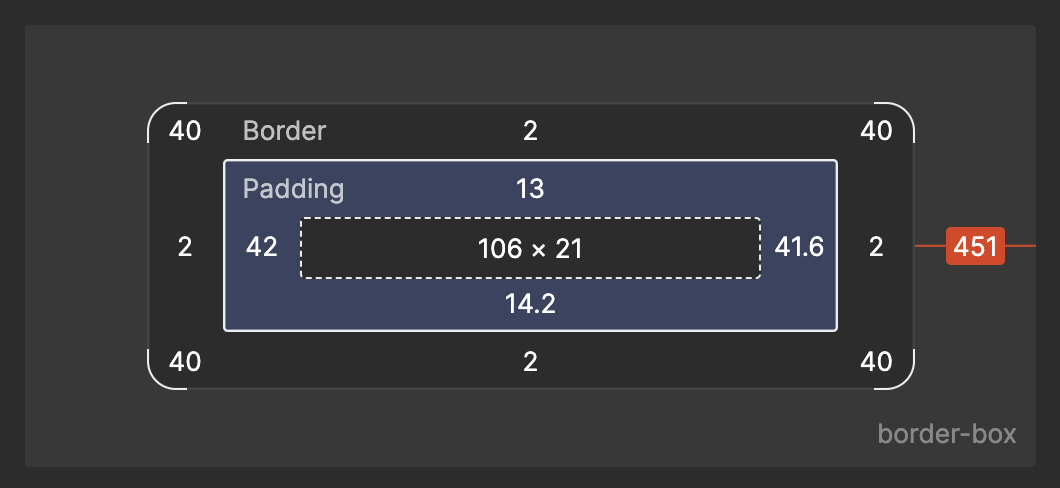
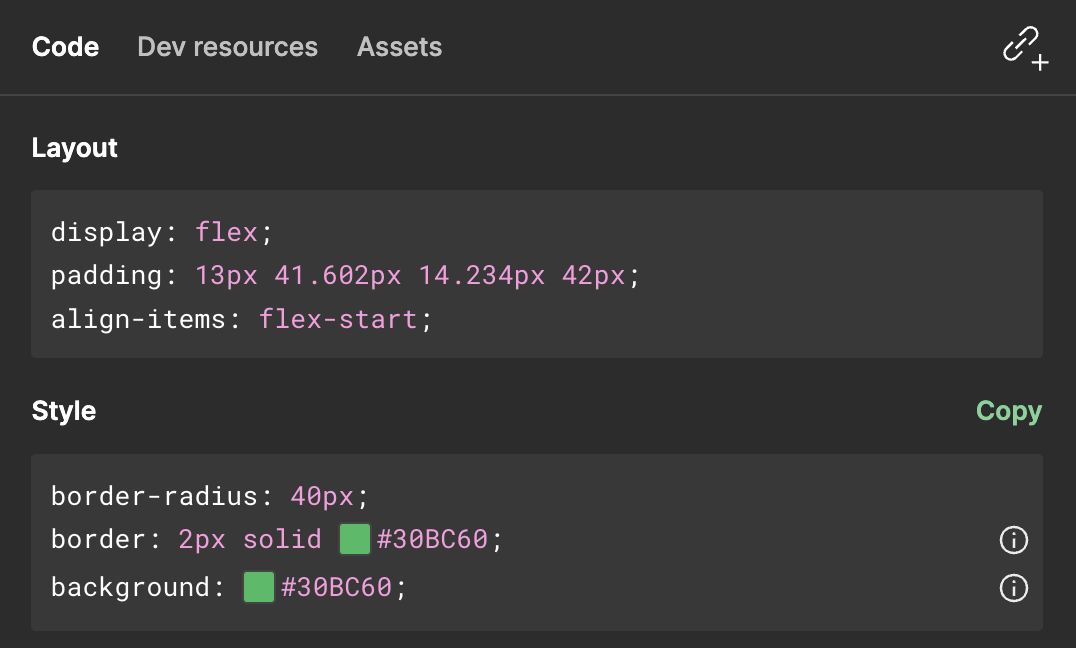
以下の画像のインスペクトボタンを押すと、デザインの詳細が表示されます。

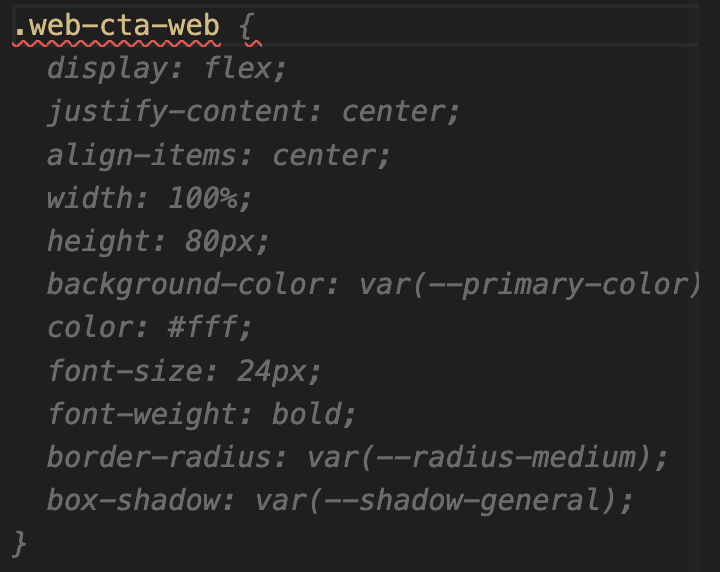
表示される内容は以下の通りです。
ボーダーやパディングなどのボックスモデルの情報

具体的なCSSのコード

画像などリソースの書き出し
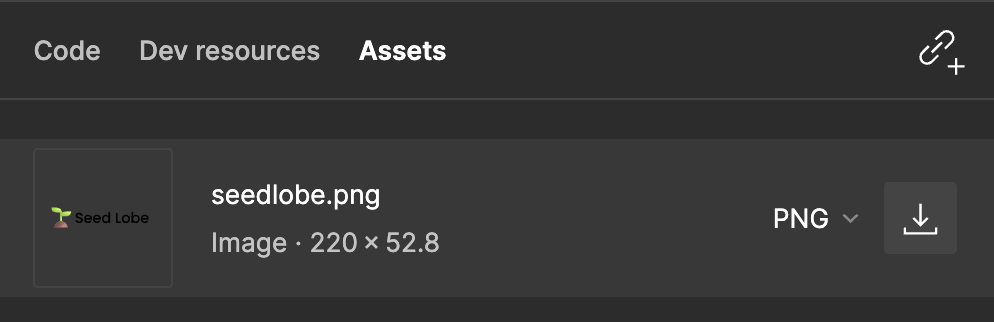
さらにこのプラグイン、なんと画像などのリソースを書き出すこともできます。
書き出したい画像を選択して、インスペクトパネルの「Assets」タブをクリックすると、画像の書き出しができます。

書き出しにはPNGやJPEG、SVG, PDFなどのフォーマットが選択できます。
開発リソースとの結び付け
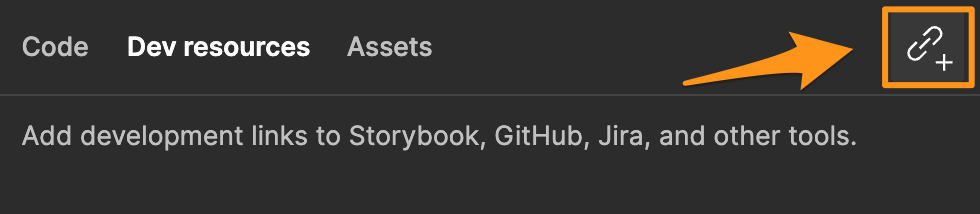
また、このプラグインは開発リソースとの結び付けもできます。このデザインに対するHTMLやCSSどれだったっけ?というときに、このプラグインを使うとすぐに開発リソースに飛ぶことができます。
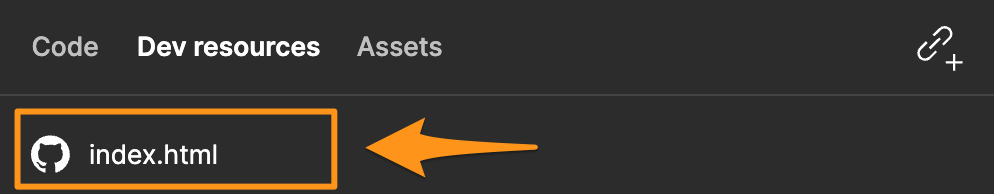
紐づけるにはまず、「Dev Resources」タブをクリックして下の画像のリンクアイコンをクリックします。

紐付けると、「Dev Resources」のタブにリンクが表示されていつでもそのファイルをクリックして開くことができます。

連携方法
次にこの便利なFigmaプラグインの連携方法を紹介します。
Figmaのプラグインをインストール
まずはFigmaのプラグインをVS Codeでインストールします。
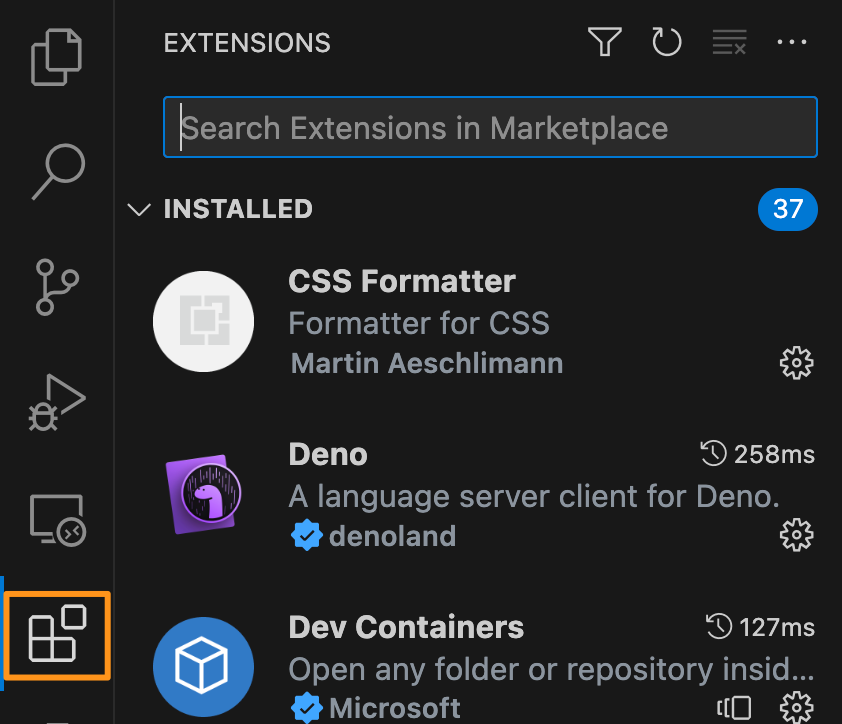
VS Codeの左側のアクションバーから「拡張機能」のアイコンをクリックします。

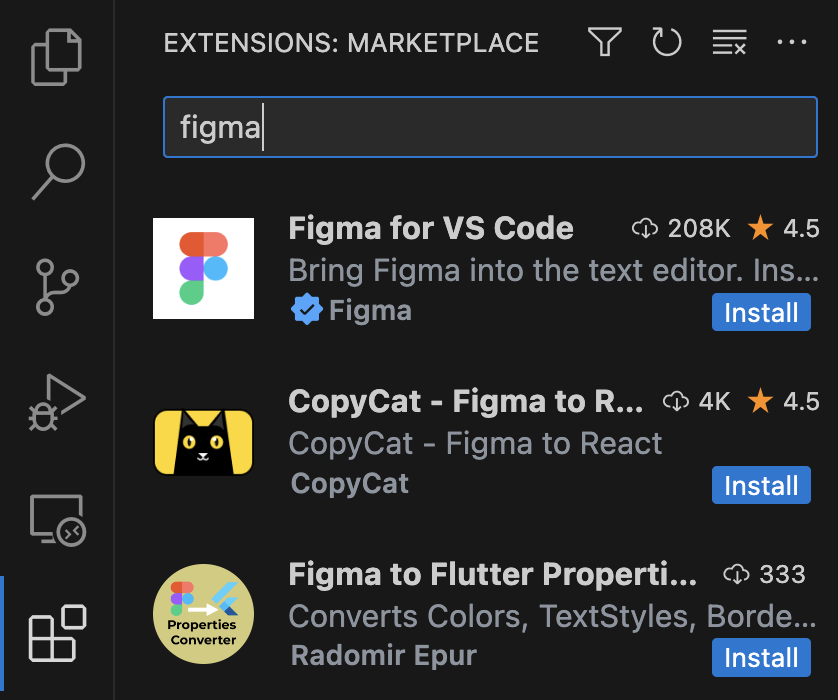
検索バーに「Figma」と入力すると、Figma for VS Codeが表示されるのでインストールします。

Figmaのサイトにログイン
インストールするとアクションバーにFigmaのアイコンが表示されるのでクリックします。
![]()
クリックするとFigmaのサイトでログインするためのボタンが表示されるのでクリックします。

Figmaのサイトに移動すると「Open Figma in VS Code」というボタンが表示されるのでクリックします。

これで無事に連携ができました。
まとめ
今回はFigma for VS Codeの使い方を紹介しました。
FigmaのデザインをVSCode上で確認できるので、コーディングの効率化になります。
また確認できるだけじゃなく、CSSのコードを取得したり、画像などのリソースを書き出したり、開発リソースとの結び付けもできるので、とても便利です。
今回紹介しきれていない機能もあるので、ぜひ使ってみてください。
Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related