React入門 - Reactとは何か、なぜ人気なのか
Reactとは何か
ReactはJavaScriptのライブラリで、UI(ユーザーインターフェース)を作るためのものです。
UIとは例えば、ボタンやアコーディオンメニュー、スライダーなどそういったWeb上に存在する部品になります。
以下のように様々なUIコンポーネントがGitHubにオープンソースとして公開されています
スライダー系ライブラリ
カレンダー系ライブラリ
日付選択系ライブラリ
通知系ライブラリ
Reactを使う利点
Reactと同じように、UIを便利に構築するためのライブラリは他にもいくつかあります。VueやSvelteなどのライブラリは有名です。
では、こういったライブラリと比べた時のReactの利点はなんでしょうか?
以下が挙げられると僕は考えています
- TypeScriptとの親和性
- 配布されているライブラリ数
TypeScriptとの親和性
現在、フロントエンドの開発において、純粋なJavaScriptを使うのではなくJavaScriptに型の概念を付け加えた、TypeScriptという言語を代わりに使うことが多いです。
TypeScriptはコンパイルを必要とする言語で、コンパイルされ純粋なJavaScriptに変換されます。
ReactはTypeScript自体が型的にサポートしているJSXという記法を利用しているのでTypeScriptとの親和性は非常にいいです。
配布されているライブラリ数
また、Reactは2021年9月時点で、世界的に一番使われているUIライブラリなので、その分、公開されているReact周りのライブラリは多いです。
ライブラリがないと自分で一からUIを作ったりしないといけないのでとても大変です。
Reactの特徴
Reactでは以下のようなJSXというHTMLのような記法でUIを表現します。最初は気持ち悪く感じるかもしれませんが徐々に慣れてきます。
export function App() {
return (
<div className="hello">Hello</div>
);
}
JSXの書き方
JSXには以下のような特徴があります。
- タグに対してクラス名をつけるときは
classではなくclassNameを使う - 変数を展開する場合は
{}で括る - style属性をつけるときは文字列ではなくオプジェクトで宣言する
- 独自タグは純粋な関数で作れる
タグに対してクラス名をつけるときはclassではなくclassNameを使う
上のコードに注目してください。クラス名の宣言にclassではなく、classNameが使われていることがわかります。
これはJavaScriptではclassが既に予約語になっているので代わりにclassNameを使う形となっています。
その他にもJSXにはlabel要素のfor要素はhtmlForで書くとかのルールがあるよ
変数を展開する場合は{}で括る
また、タグ内で属性に対して変数を使いたい時や、タグに囲われた範囲内で変数を展開したい場合は{}に変数を括って表現します。
例えば、以下の例を考えてみましょう。
<nav className={className}></nav>;
既にclassNameが変数として宣言されていて、そのclassNameにlistが文字列として代入されていたとします。
すると、このnavタグのクラス名はlistになります。
また、タグに対しては文字列であれば、{}で囲わずに代入することができますが、数字などを入れたい場合は変数でなくても必ず{}で囲います。
また、属性にbooleanを表現したい場合、値がtrueであれば、属性の宣言だけでよく属性名={true}を省略することができます。以下のコードではclickable=trueが省略されています。
<Item
order={1}
className="item"
clickable
/>;
style属性をつけるときは文字列ではなくオプジェクトで宣言する
また、JSXではstyle属性は文字列ではなくオプジェクトで宣言します。これはおそらく、オブジェクトの方がJavaScriptの世界で楽に扱えるからだと僕は思っています。
<nav
className={className}
style={{ marginTop: "10px" }}
>
...
</nav>;
ここで、{{}}と{が二重で使われているとぱっと見焦るかもしれませんが、最初の{は変数を括るための{です。
文字列以外は基本最初に{で囲うことにご注意ください。
また、今回の例で、もう一つお伝えしておくポイントとしてmargin-topではなくmarginTopと記述されていることです。
オブジェクトなので、文字列でない限りはハイフンは使えません。ですので、ハイフンを外して次の文字列を大文字に変換してstyleを書くようにしてください。
独自タグは純粋な関数で作れる
以下のようにReactではオリジナルのタグを関数で作ることができます。
JSXを返す関数をいくつも積み上げていって一つのアプリケーションを作っていくのがReactの特徴です。
const List = ({ items, className }) => (
<nav
className={className}
style={{ marginTop: "10px" }}
>
<ul className="list">
{items.map((item) => (
<li
key={item.id}
className="item"
>
{item.label}
</li>
))}
</ul>
</nav>
);
const Main = () => {
const items = [
{ label: "react", id: "react" },
{ label: "vue", id: "vue" },
];
return (
<div className="main">
<List
className="nav"
items={items}
/>
</div>
);
};
ここで注意したいのが、独自タグを作る際は、その関数名の最初の文字は必ず大文字にしてください。
例えば先ほどの例で言うと、listではなくListにしてください。
小文字にすると、独自タグではなく、HTML上に本当にlist要素が存在するものとして扱われてしまいます。
Reactを使ってみよう
基本的なJSXの使い方に触れたところで、いよいよReactを使ってみましょう。
Reactを使うにはNode.jsというツールが必要です。
Node.jsはそもそもサーバーサイドで動作するJavaScriptとして活躍していたのですが、Node.jsの中にパッケージを管理するnpmというツールがあり、
それがとても使い勝手が良かったことから、そのパッケージ管理ツールがフロントエンドでも使われるようになり、さらにTypeScriptなどをコンパイルする手段にもNode.jsが使われますから、
モダンな開発にはフロントエンドの開発にもNode.jsは必須になっています。
Node.jsは以下のリンクからダウンロードできます。
Node.jsはnodenvなどのバージョン管理ツールで管理する方法もありますがそれはまた別の記事で紹介します。
Node.jsのインストールが無事に完了したら、次はターミナルに以下のようなコマンドを入力します。
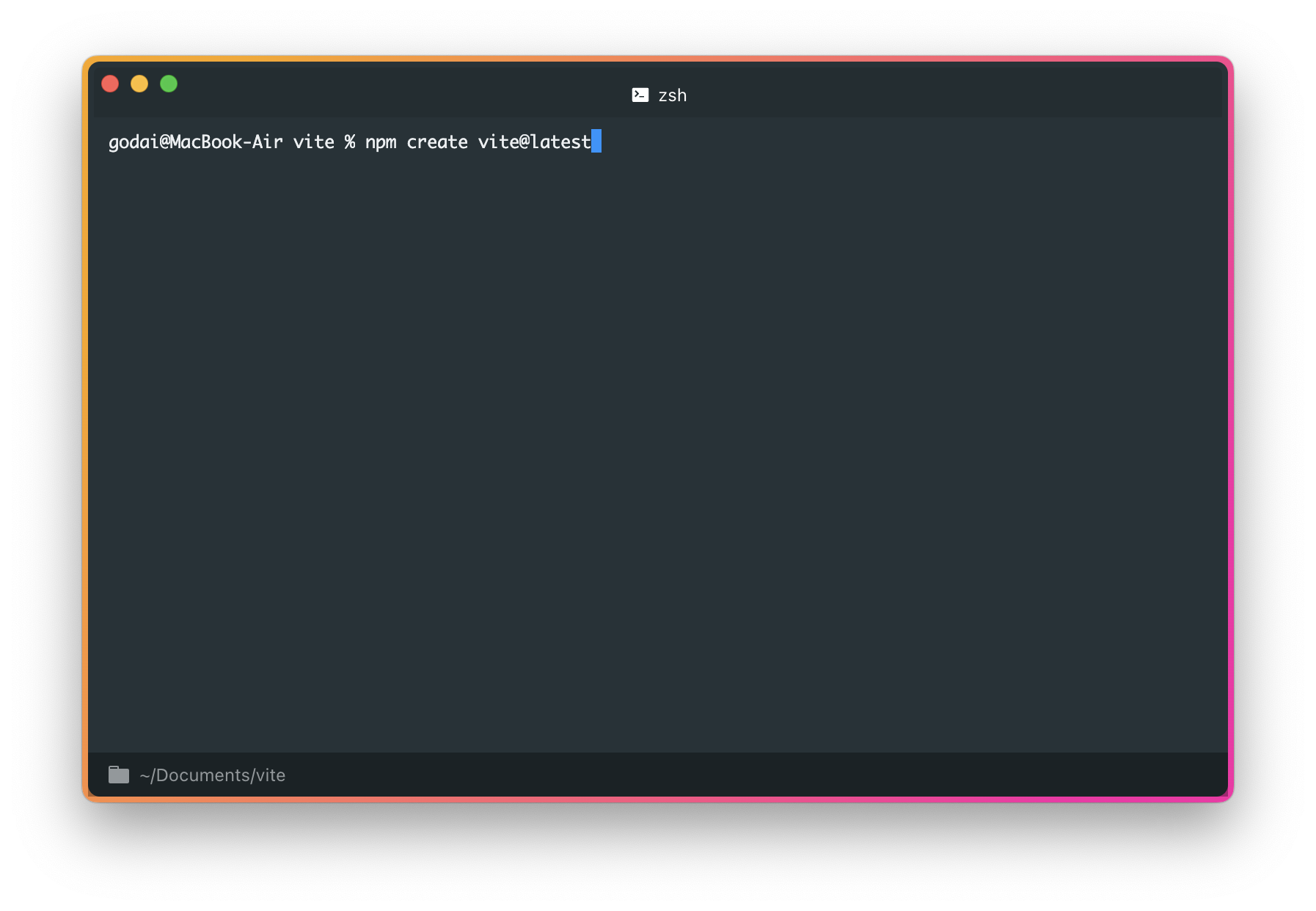
npm create vite@latest
すると簡単にReactを実行できる環境が整備されます。
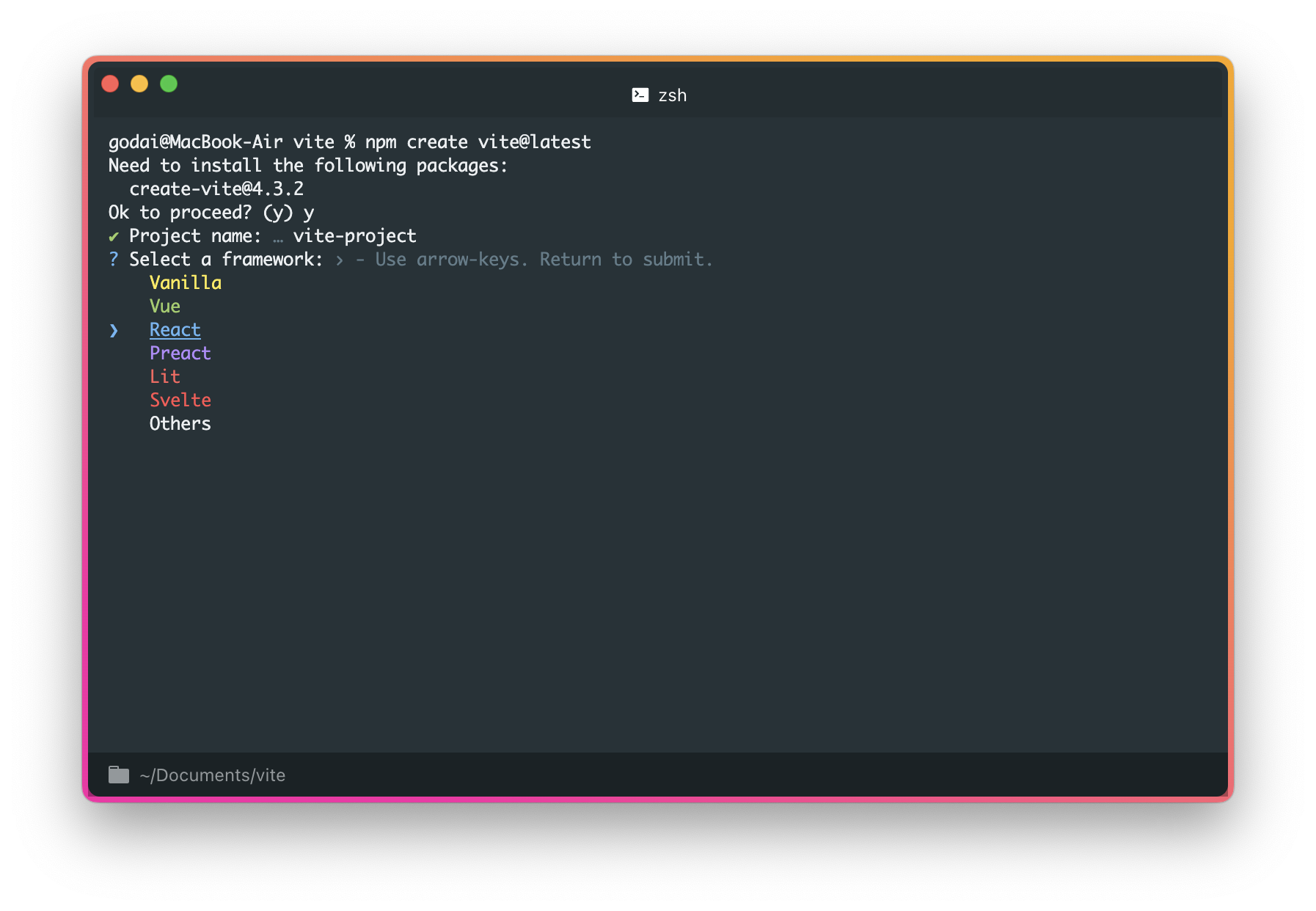
ターミナルに表示される指示に従って、プロジェクト名などを入力していきます。

また、TypeScriptを選択することも可能です。

その後、出来上がったプロジェクトに移動し、実行します。
cd vite-project
npm install
npm run dev無事に実行できると以下のような画面が表示されます。

Reactを気軽に試せるPlayground
また当サイトにReactをブラウザーだけで気軽に試せるPlaygroundを用意しています。
よかったら使ってみてください!
Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related