Visual Studio Codeの使い方
Visual Studio Codeとは
HTMLやCSSを描くためのテキストエディターとしてVisual Studio Codeがあります。
Visual Studio CodeはMicrosoftが開発するエディターで機能が豊富で多くのエンジニアに愛されています。

Visual Studio Codeをインストールしよう
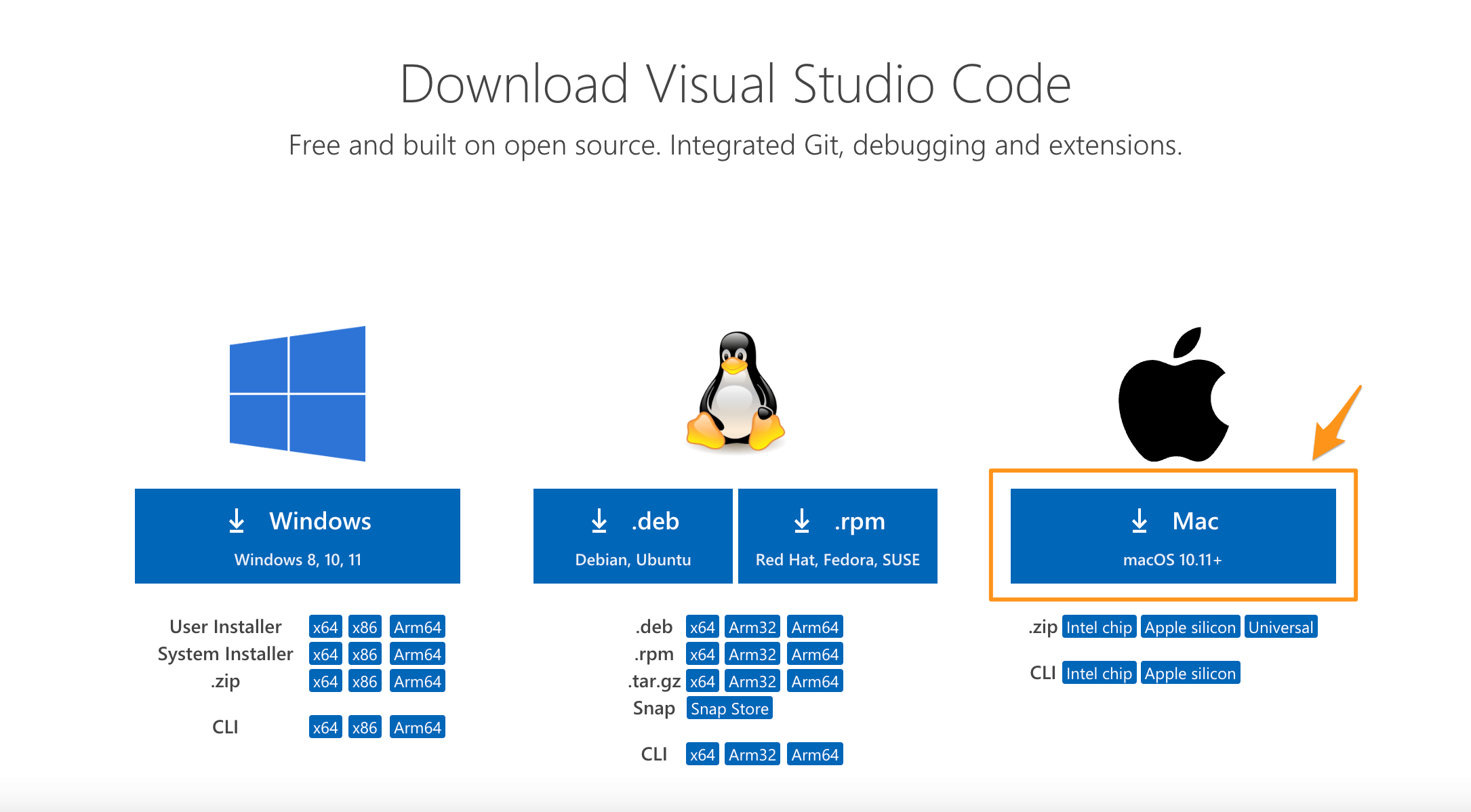
まずは以下のリンクからVisual Studio Codeをインストールします。
お使いのパソコンの機種に合わせてVisual Studio Codeのダウンロードリンクをクリックします。

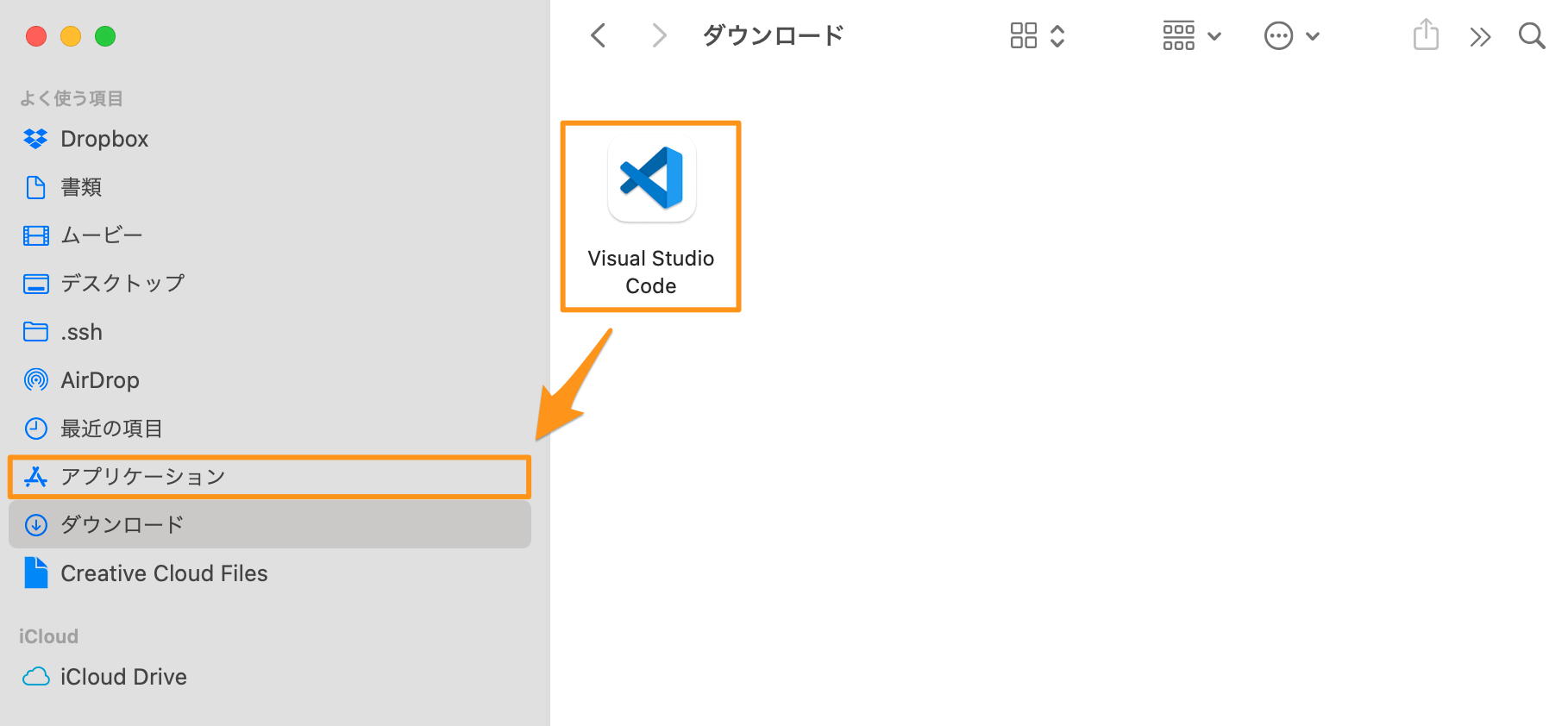
ダウンロードが完了したら、ダウンロードしたアプリを好きな位置に移動しましょう。

Visual Studio Codeを使おう
デスクトップなどわかりやすい場所に作業用のディレクトリを作りましょう。

そして、先ほどダウンロードしたアプリをクリックして起動させましょう。

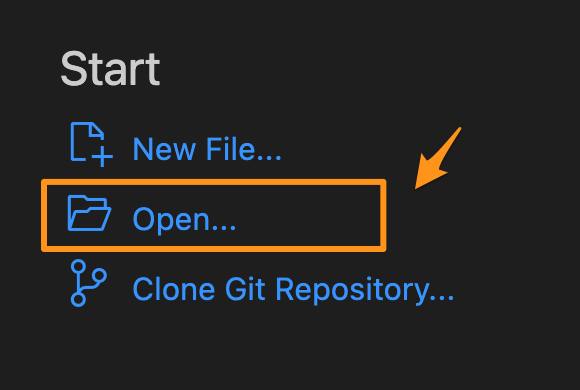
起動したら、Openボタンを押して、先ほど作成したディレクトリを選択します。

ディレクトリを選択するとVisual Studio Codeでそのディレクトリに対して操作が可能になります。
ファイルを作ろう
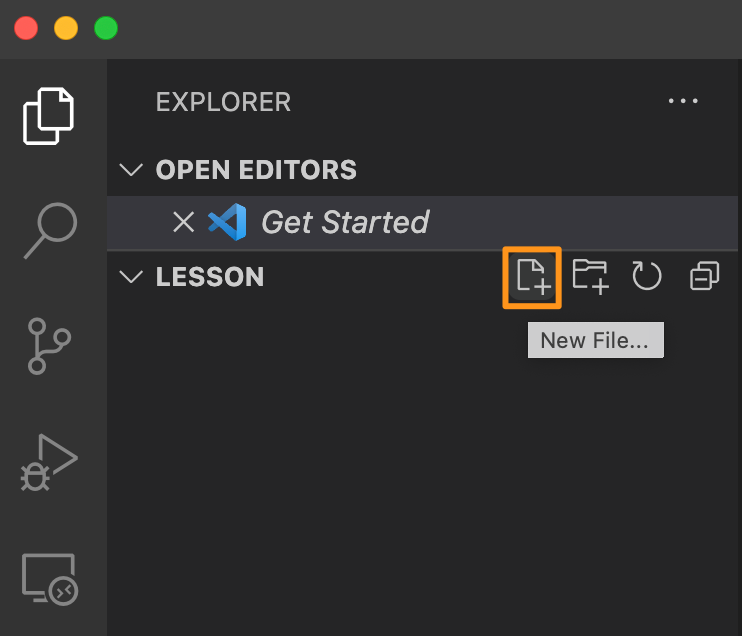
以下のNew Fileをクリックしてファイルをフォルダ内に作ってみましょう。

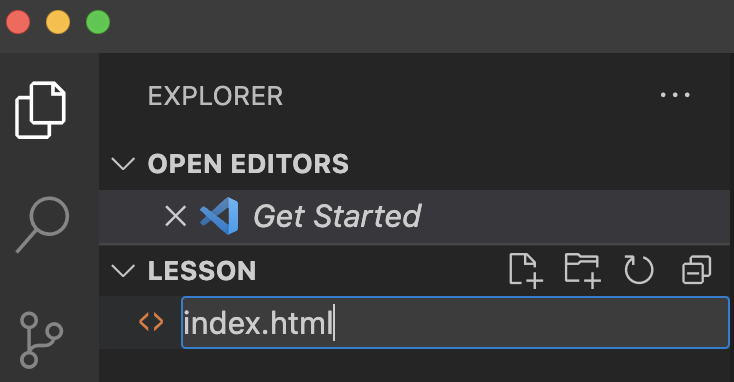
HTMLファイルを作りたいので名前をindex.htmlという名前にします。

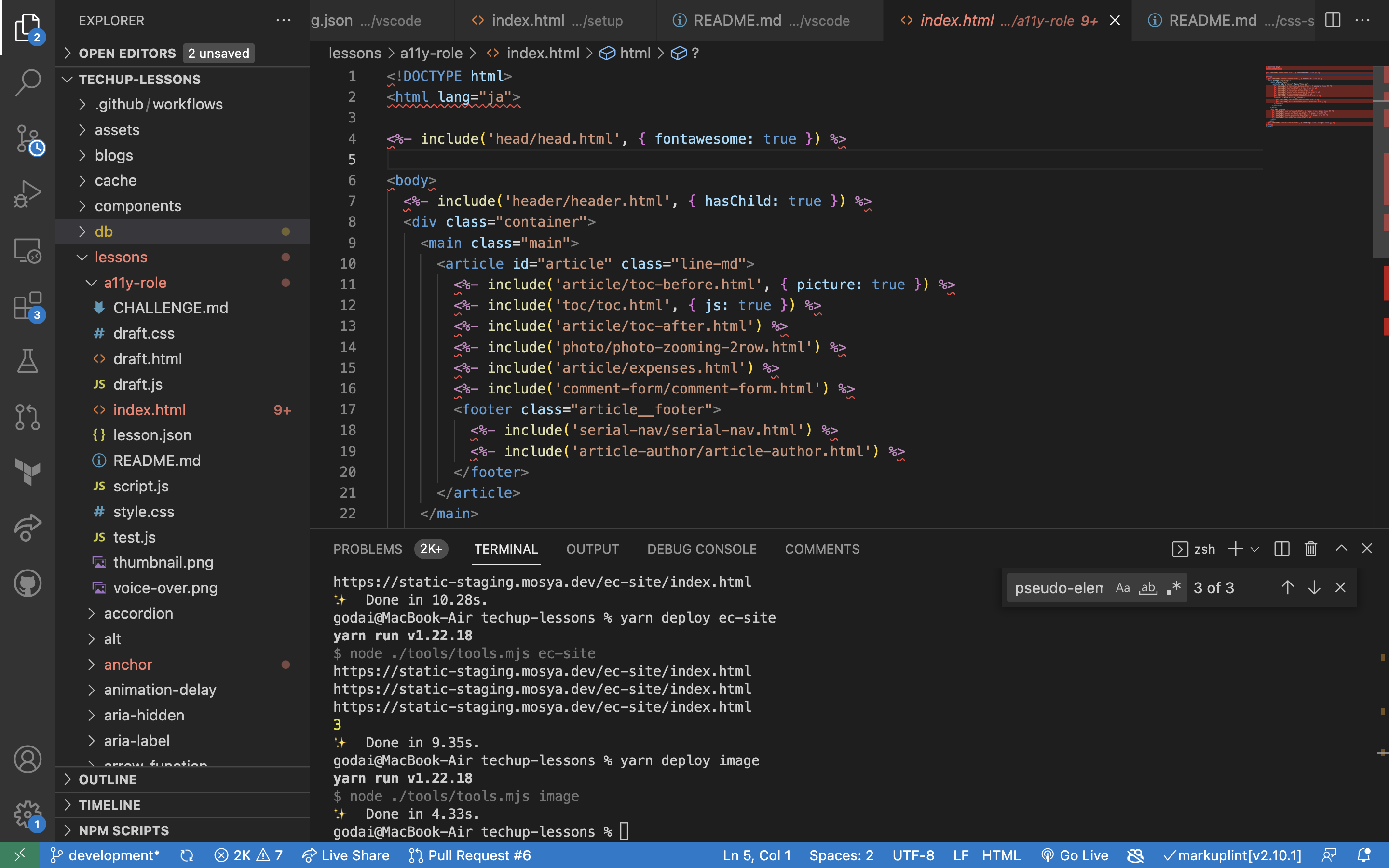
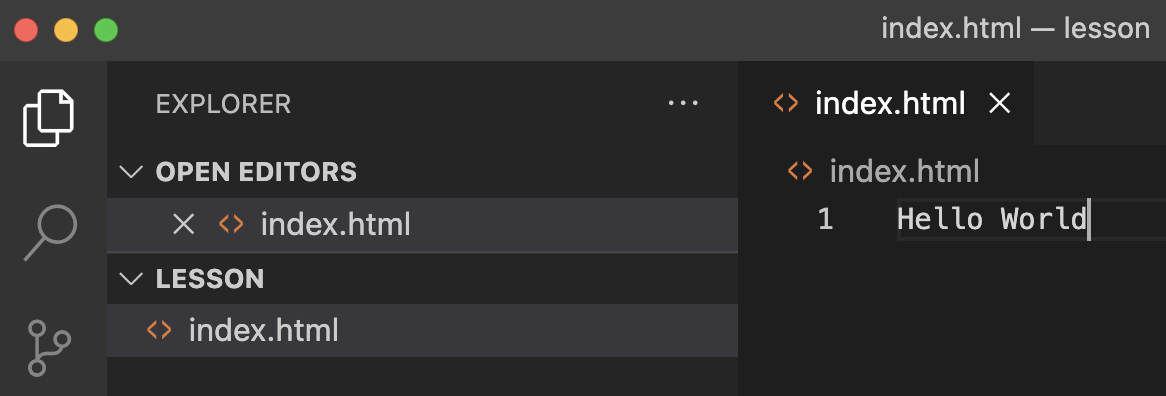
作成したファイルを選択して、中身に適当な内容を書いてみましょう。

⌘ + s で内容を保存します。
書いた内容をブラウザーで確認しよう。
index.htmlに書いた内容はブラウザーを使って確認することができます。
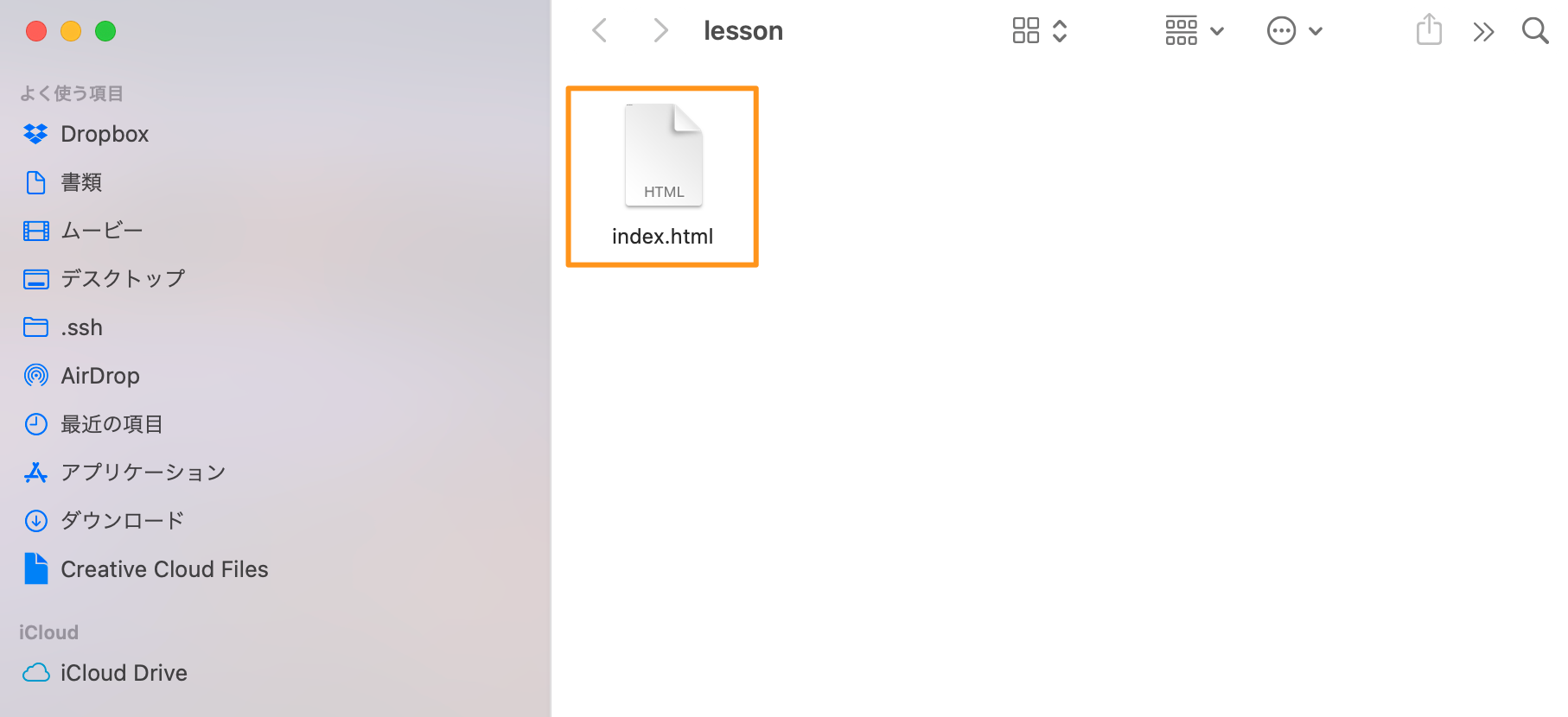
フォルダーに移動して先ほど作成したファイルをダブルクリックして開いてみましょう。

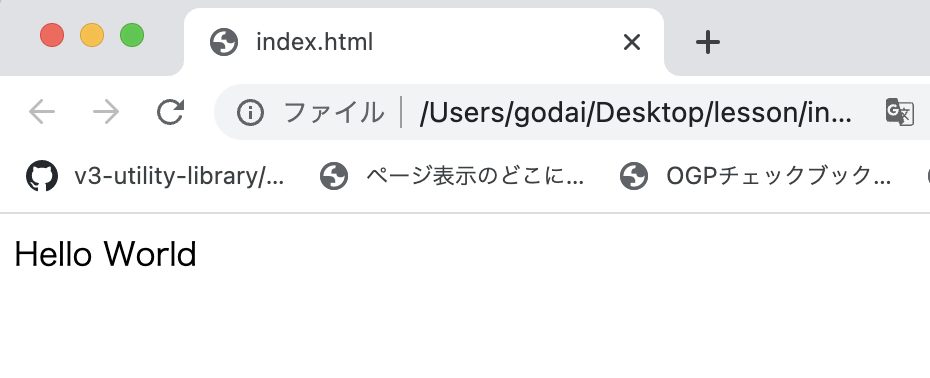
以下のようにブラウザーに内容が表示されていれば成功です!

Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related