指示したUIをAIがTailwindベースで実装してくれるv0が凄い
v0とは
v0は自然言語で作りたいUIをAIに指示するとそのUIをTailwind (shadcn/ui)ベースで作ってくれるサービスです。
shadcn/uiとは
shadcn/uiはRadix UIというUIをもたないヘッドレスUIに対してスタイルを当てたコンポーネント集で、TailwindというCSSライブラリを使ってRadix UIに対してスタイルを当てています。
shadcn/ui本体のライブラリがあるわけではなく、自身のプロジェクトにコンポーネントを直接コピーして使うことが特徴です!
Tailwindが好きな人にはたまらないコンポーネント集ですね!
shadcn/uiに最適に作られていますが、Tailwindユーザーであれば作られたUIをほぼそのまま使うことができます。
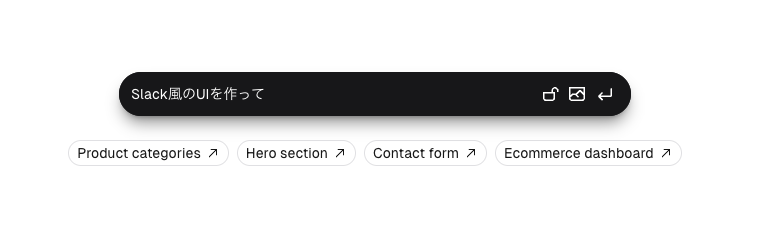
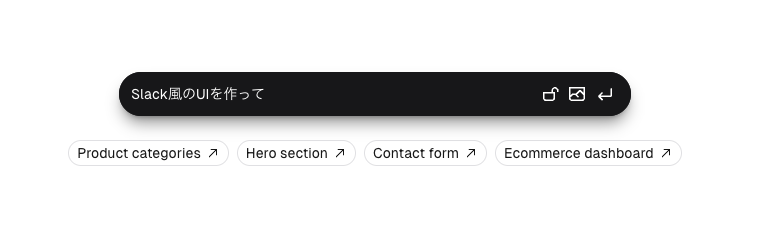
下の画像のようなチャット風のUIが特徴なサービスになっていて、このチャットに指示を出すことでUIを作ってくれます。

生成されたUIはプレビューで確認でき、何度も指示を出してUIを作り直すことができます。
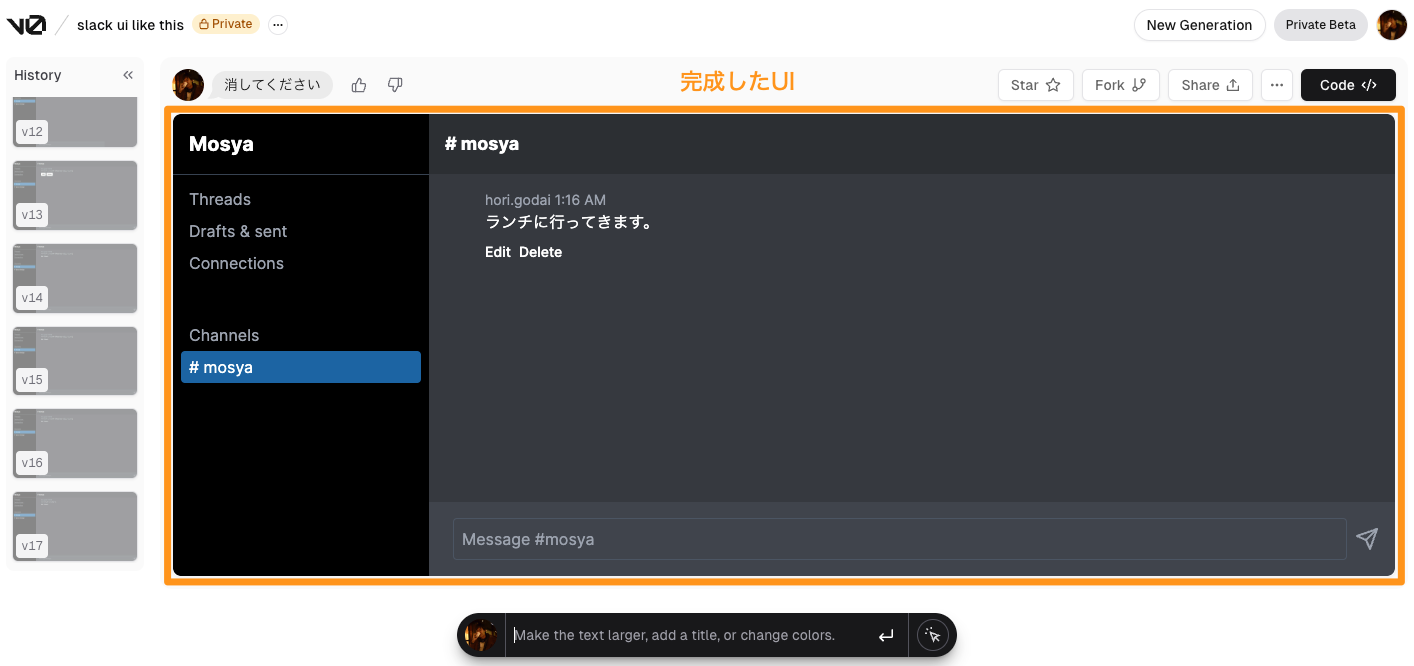
指示を頑張れば最終的にこんな感じのUIを作ることもできます。

Slackの見た目にかなり近いUIが完成しましたね!
v0の使い方
チャットのように自然言語でこのように指示を出すと、その指示に従ってUIが作られていきます。

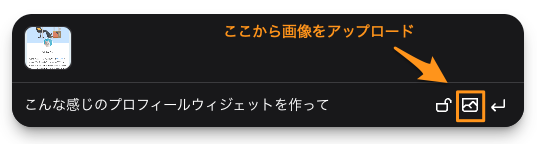
このように画像を使って指示を出すこともできます。
テキストで指示を出すのが難しい場合は画像を使って指示を出すと良さそうです!

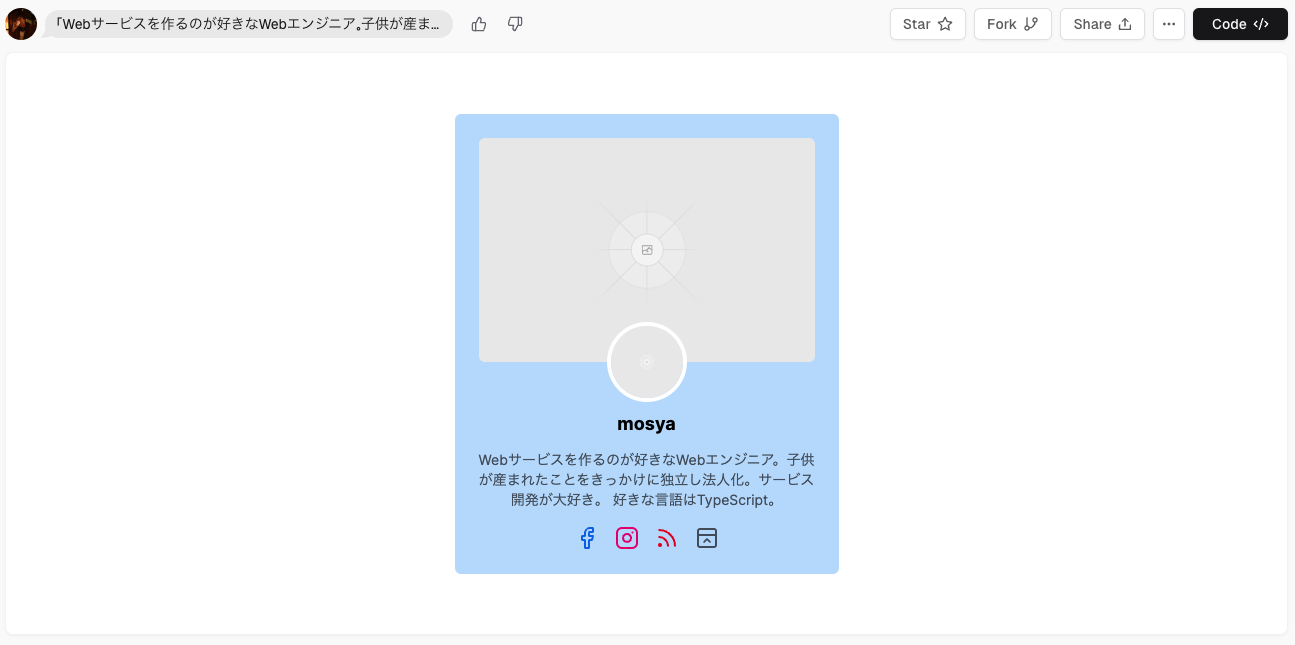
画像にかなり近い見た目でUIを作ってくれました!

細かい修正をする
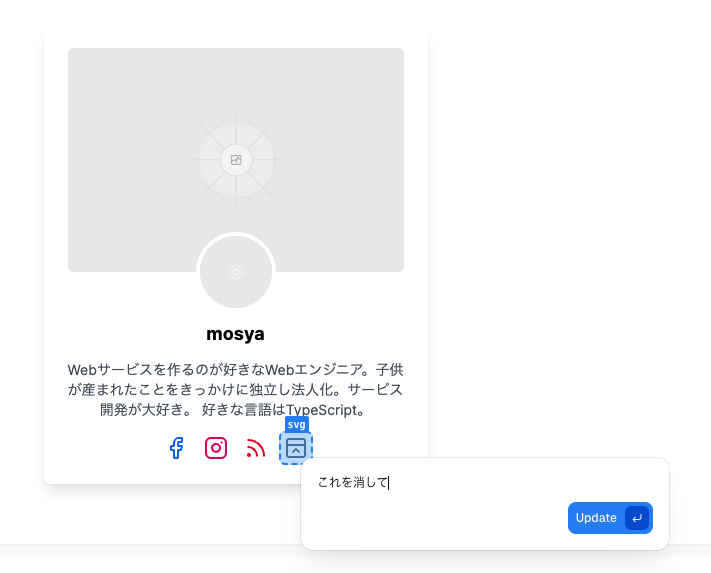
指示によって出来上がったUIに修正が必要な場合は、下に表示されているチャットバーで指示を何回でも出すことができます。

さらにこのv0の面白いところとして、修正したい要素を指定して指示を出すこともできます。

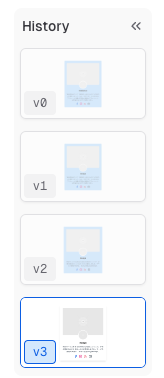
変更履歴
UIの変更履歴は画面左の「History」で一覧になっています。

変更履歴を選択すると、その時点のUIに戻した上で、その時点からの指示を出すことも可能です!
便利ですね!
生成されたUIのコードを取得する
満足のいくUIが完成したら、そのUIのコードは画面右上の「Code」ボタンから取得できます。

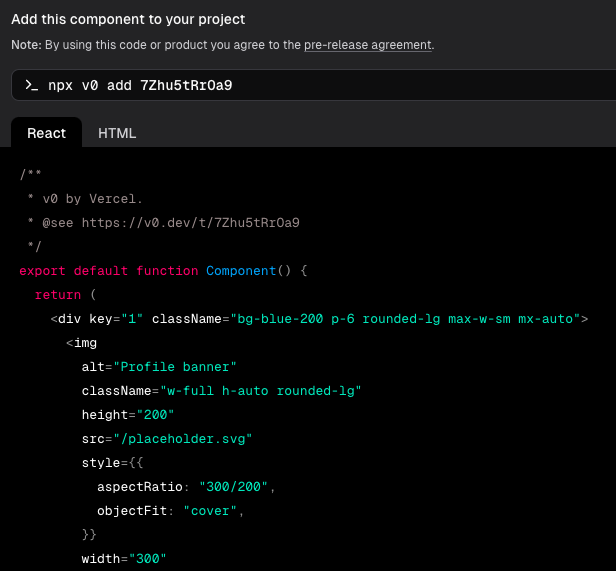
タブを切り替えることで、ReactのコードもしくはHTMLのコードを取得できます。

一つの要素に複数のユーティリティクラスが付与されていてTailwindベースのコードが生成されているのがわかると思います!
コマンドを使って生成されたUIを取り込む
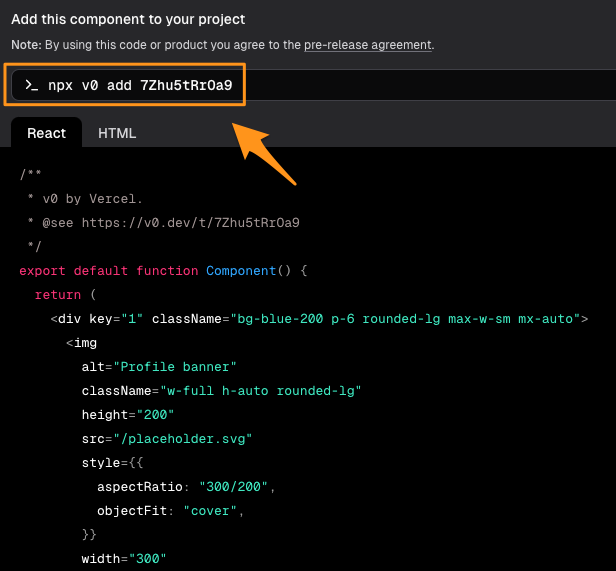
v0で生成したUIはコードの上に書かれているコマンドを使って取り込むこともできます。

ただし2023年12月現在ではshadcn/uiがインストールされているNext.jsのプロジェクトでしかコマンドが使えません。
コマンドで取り込んだコンポーネントはshadcn/uiのルールに従って、例えば、@/componentsに配置されます。
shadcn/uiで取り込んだ他のコンポーネントと同じように使うことができて便利ですね!
v0の面白いところ
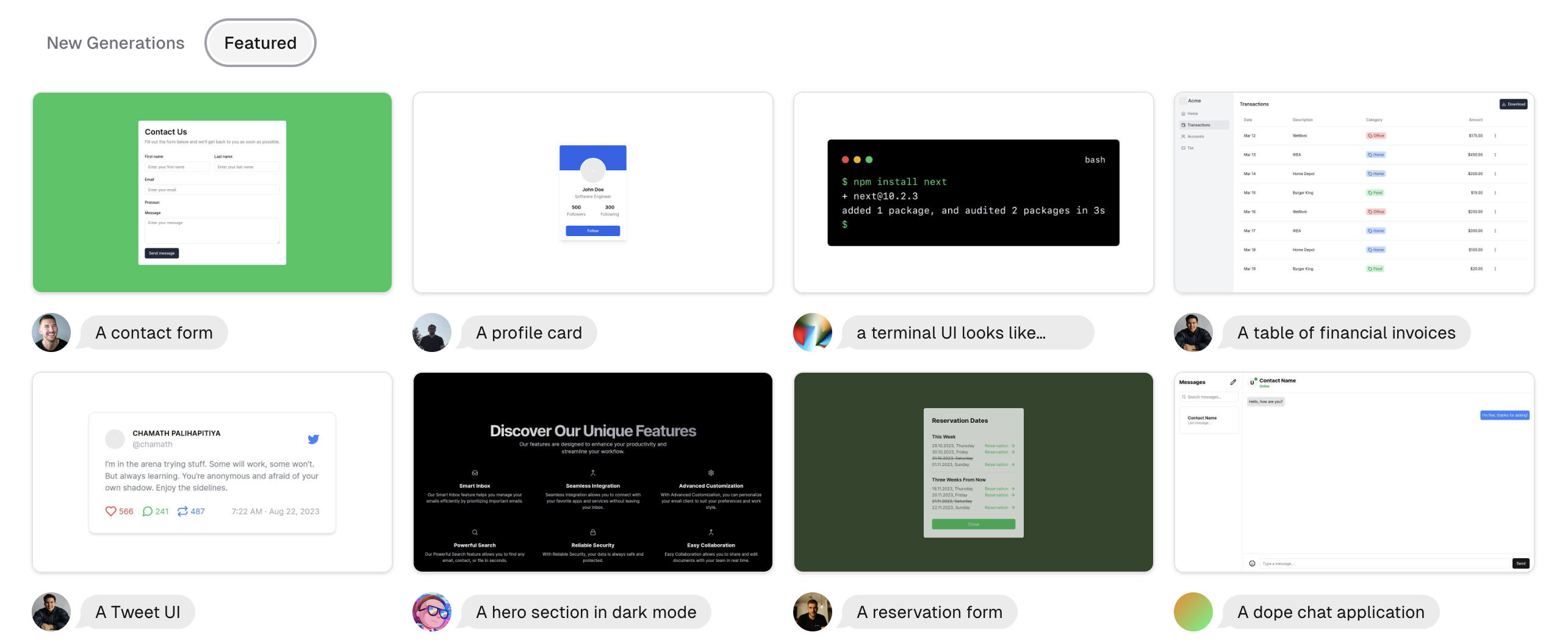
v0の面白いところとして、他の人が指示して作ったUIをそのまま使うことができたり、探すことができる点です。

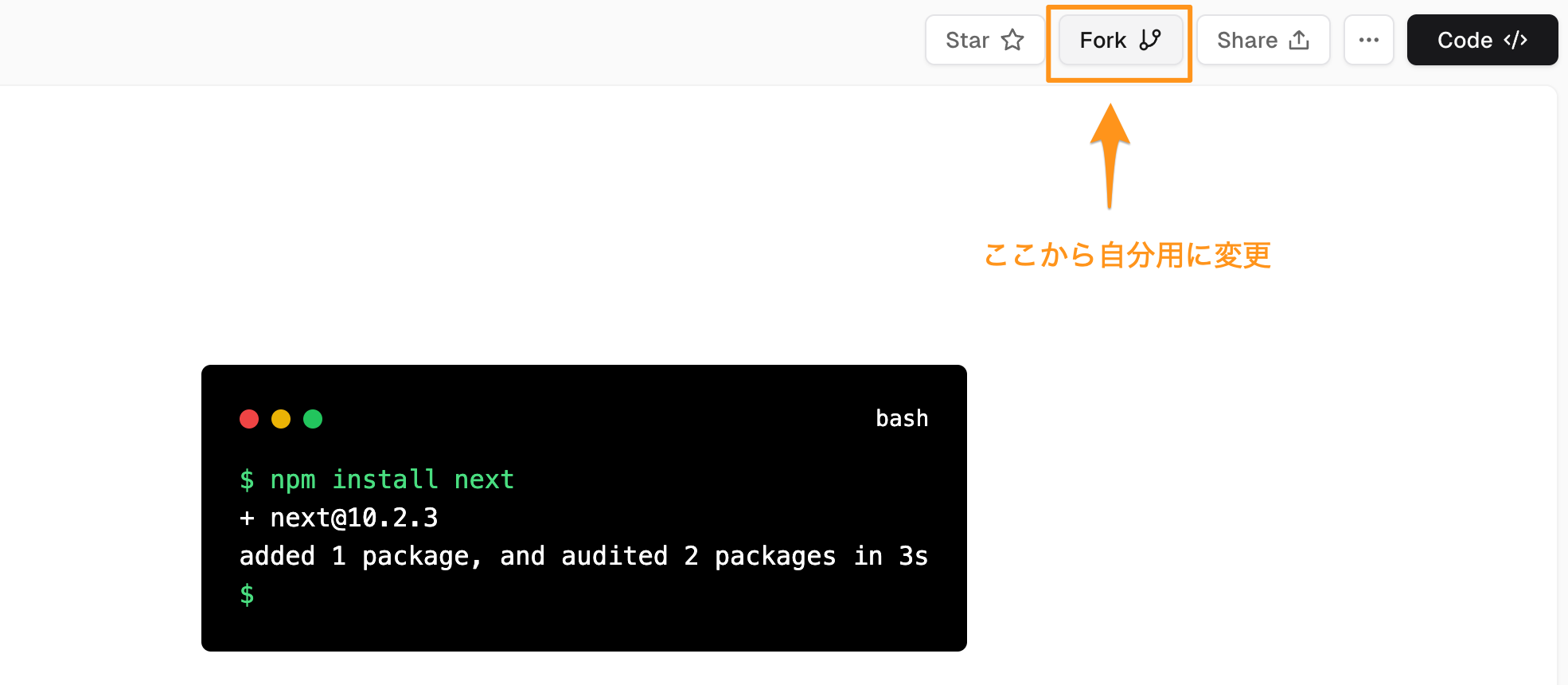
さらに、他の人が指示して作ったUIを自分のプロジェクトに取り込んで変更を加えることもできます!

これをバージョン管理ツールのgitに例えてフォークと表現しているのもいいですね!
まとめ
v0は自然言語でUIを作ることができる画期的なサービスです。
v0のようなツールがあれば、今までのコーディング時間を大幅に削減できることは間違いありません。またデザイナーにとってもデザインの案だしには最適です!
ただし、まだまだ実験段階のツールで、意図した通りのUIが作れないこともあります。
デザインに忠実に、また各デバイスサイズに合った柔軟なコーディングにはまだまだ人の手が必要です。
少し宣伝
少し宣伝になるのですが、
mosyaという学習サービスではそんなAIの弱点を補うためのレッスンを数多く用意しています。
Web制作は奥が深く、デザイン通りにコーディングするスキルだけではなく、
SEOやアクセシビリティ、パフォーマンスなど様々な観点から考える必要があります。CSSの場合も、セレクターの使い方やプロパティの使い方だけでなく、レイアウトの設計やコンポーネントの設計、モダンなCSSの書き方など様々な観点が必要です。
これらはAIによって生成されたコードだけでは考慮や実現仕切れません。
mosyaでは他の学習サービスでなかなか取り上げられないWeb制作者にはぜひ知っておいてもらいたい学習課題も数多く用意しています。

Web制作の学習を始めたばかりの方から、実務経験のある方までおすすめの学習サービスとなっておりますので、ぜひ一度mosyaを体験してみてください!
Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。
 Related
Related