mosyaの使い方
オンライン学習サービスmosyaについて
mosya はWeb制作に特化したコーディング学習サービスです。
模写を通してWeb制作の基礎を学びます。
専用のエディター内蔵で実際に手を動かして見本を参考にしながら模写をすることで、
体系的にWeb制作を学ぶことができます。
まずmosyaの使い方がわかるような動画を用意しましたのでご覧ください。
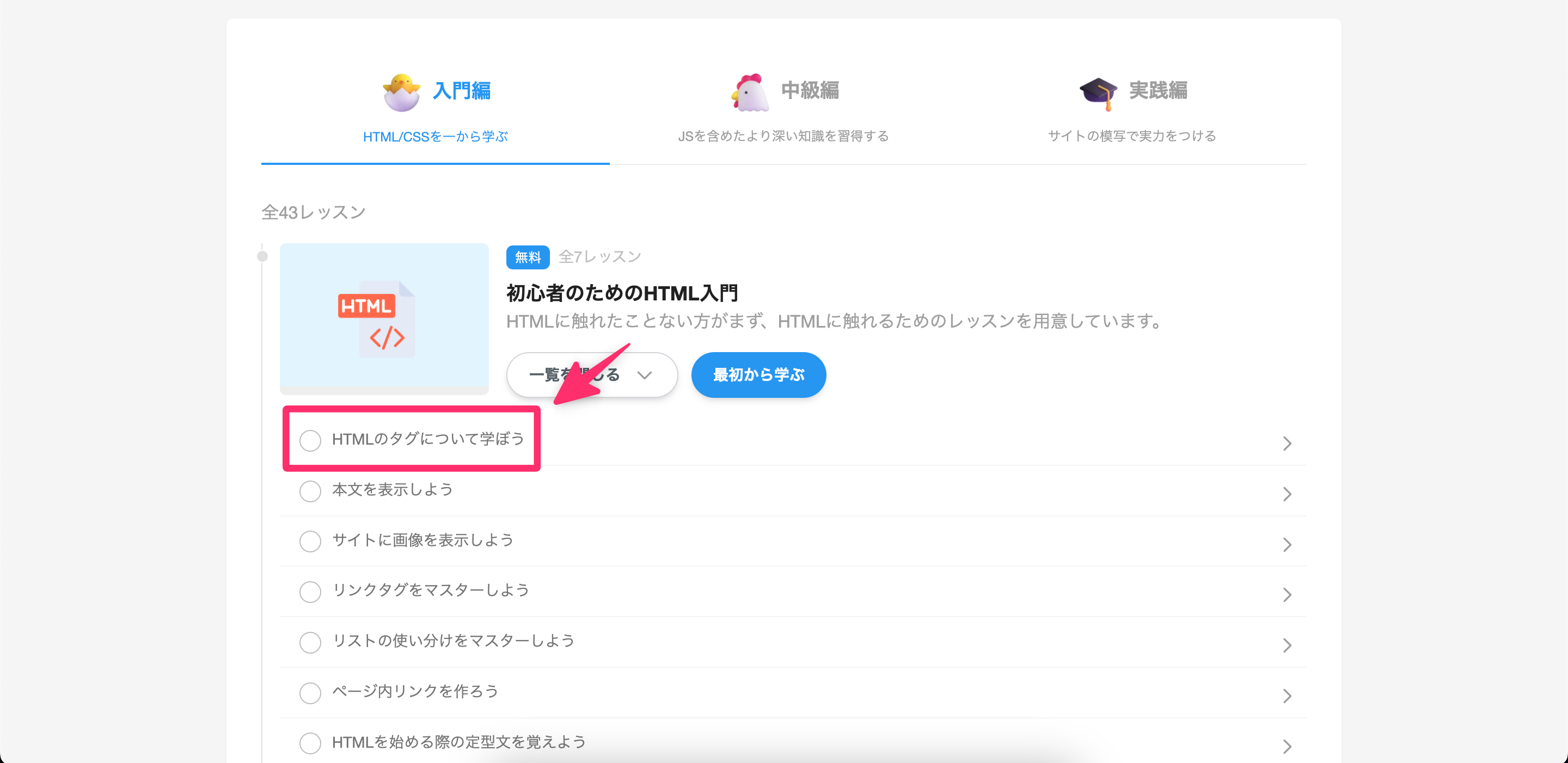
レッスンを選ぶ
レッスンは一覧から選ぶか、初めから順番に進めることができます。
学習したいレッスンを選びましょう。

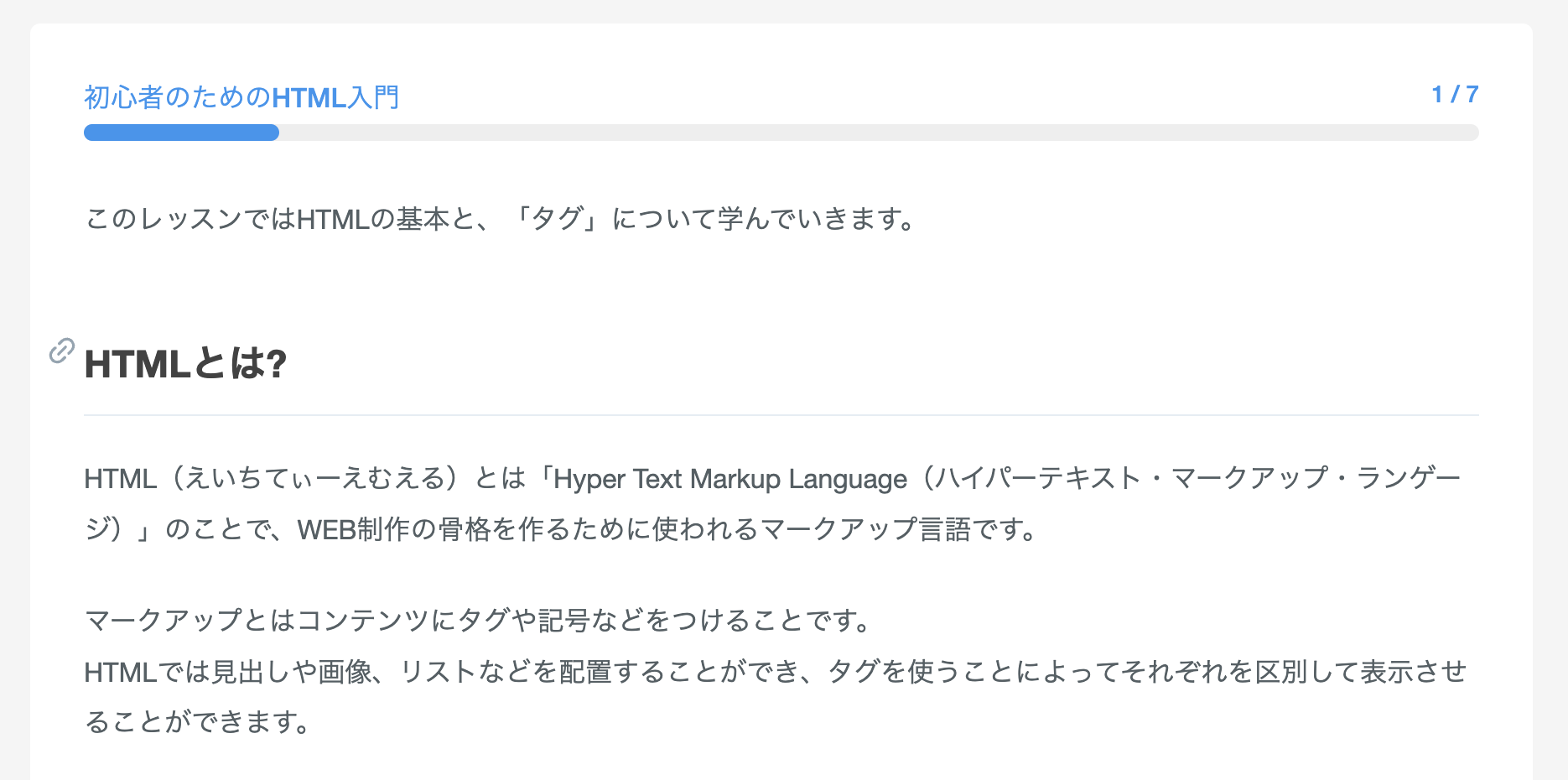
まずはマニュアルを読もう
mosyaでは各レッスンごとにマニュアルを用意しています。
まずは解説を読んで知識を身につけましょう。

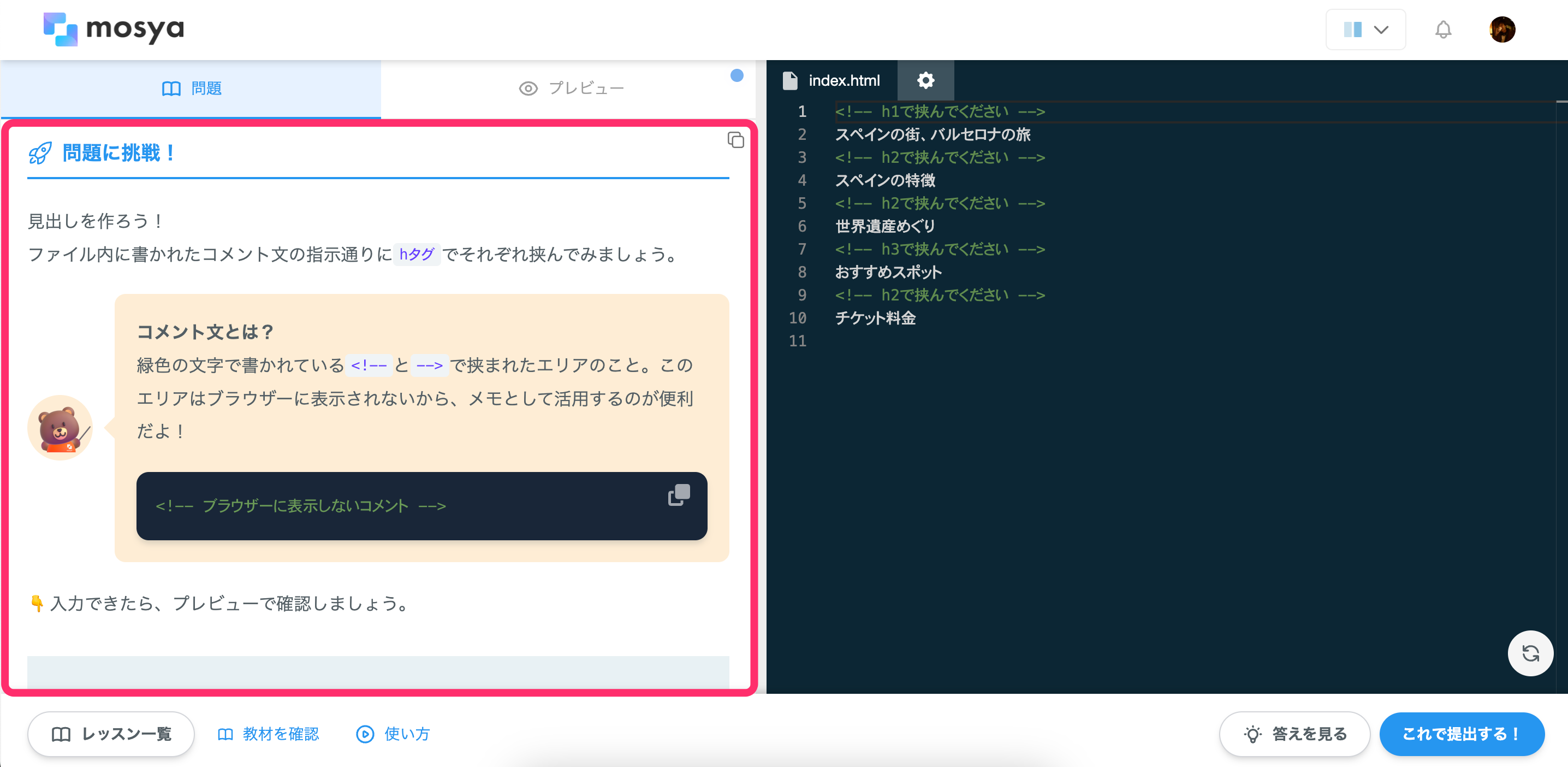
問題を読もう
マニュアルを読んだ後はHTMLとCSS、JavaScriptの理解を深めた上で問題を解いていきます。
マニュアルの一番下にある「問題に挑戦!」をクリックして問題に挑戦しましょう。

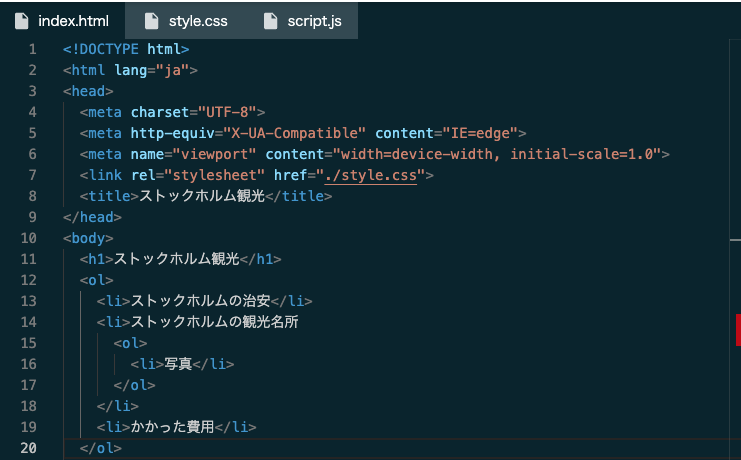
HTML、CSSをエディタに記述しよう
問題を解くために、右側のエディターにHTMLやCSSなどのコードを入力していきましょう。

見本とコーディング内容を見比べよう
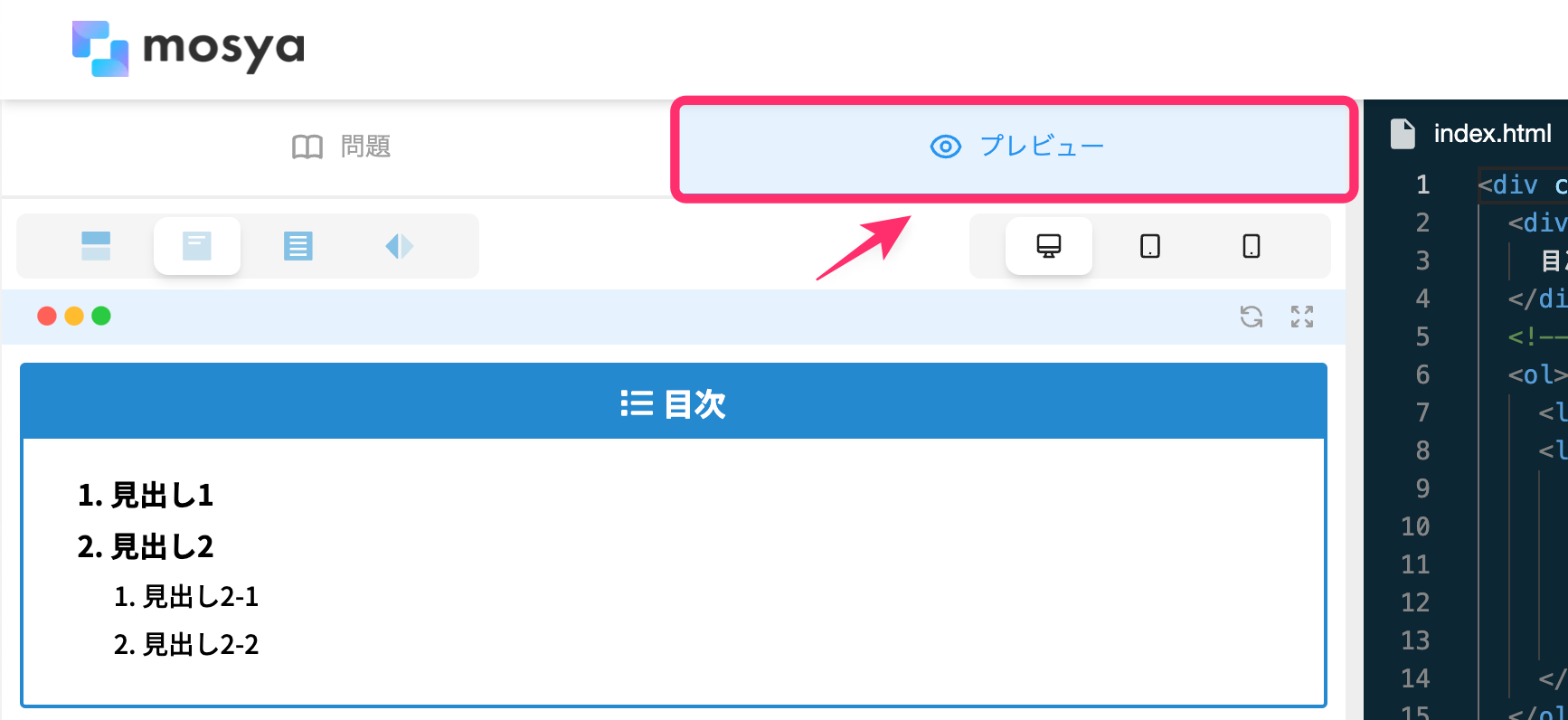
左側エリアの右側、プレビュータブをクリックすることで、コーディング中のサイトのプレビューを確認することができます。
問題を解く時はプレビューを確認しながらコーディングしていきましょう。

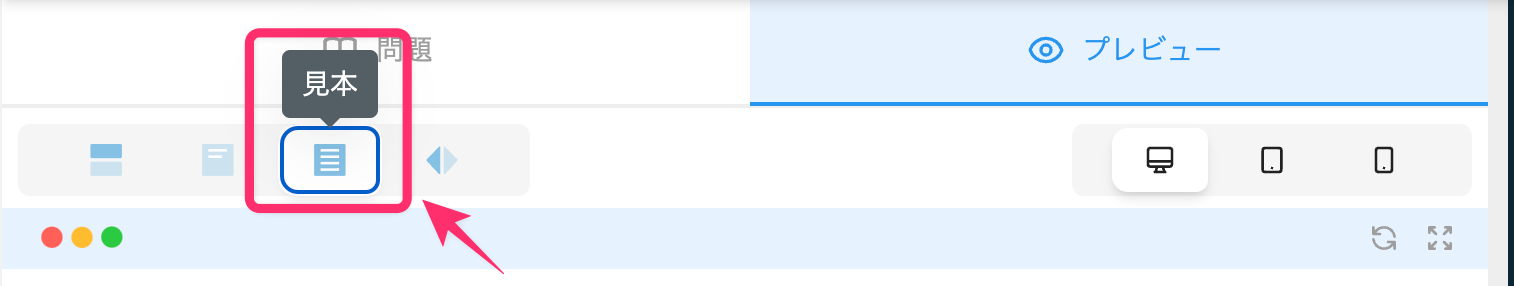
見本を確認
正解のデザインを確認するには、プレビュータブのツールバーにある「見本」ボタンをクリックします。現在のコーディング結果と見本を見比べながらコーディングしていきましょう。

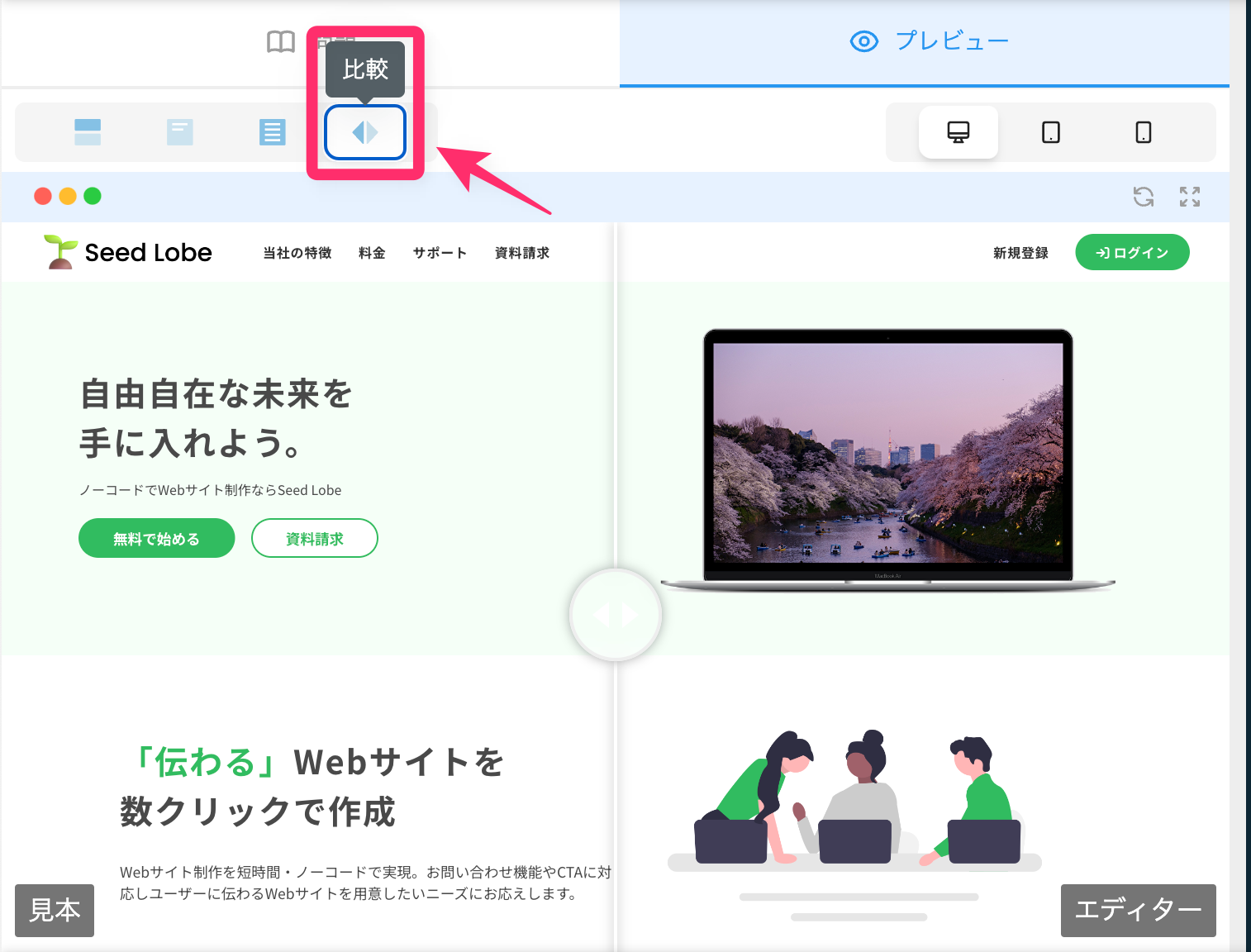
見本とデザインを比較
またプレビュータブのツールバーにある「比較」ボタンをクリックすると、スライダーを使って現在のコーディング結果と見本をよりわかりやすく比較することができます。

提出
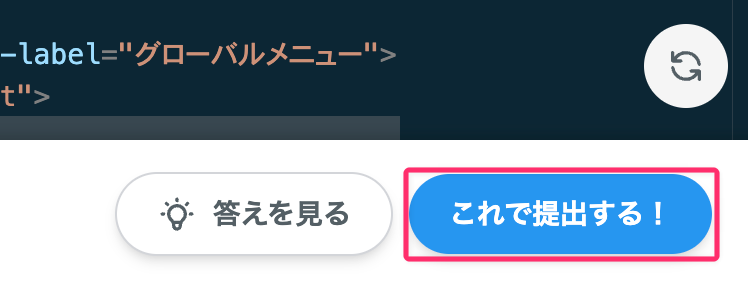
見本とコーディング中のサイトのデザインが一致したら、課題を提出しましょう。
画面右下の「これで提出する!」ボタンを押して課題が提出できます。

一から問題を解き直したい場合
一から問題を解き直したい場合は画面右下の「リセット」ボタンを押しましょう。

提出後
提出すると数秒後に結果がダイアログウィンドウに表示されます。
課題をクリアすると次の課題のリンクが表示されるので、クリックして次の課題に進みましょう!

解けない問題はマニュアルの解説を読み直したり、AIチャットで質問したりしてみよう!(プロプラン限定)。
Authored by

Godai@steelydylan
Webサービスを作るのが好きなWebエンジニア。子供が産まれたことをきっかけに独立し法人化。サービス開発が大好き。
好きな言語はTypeScript。





