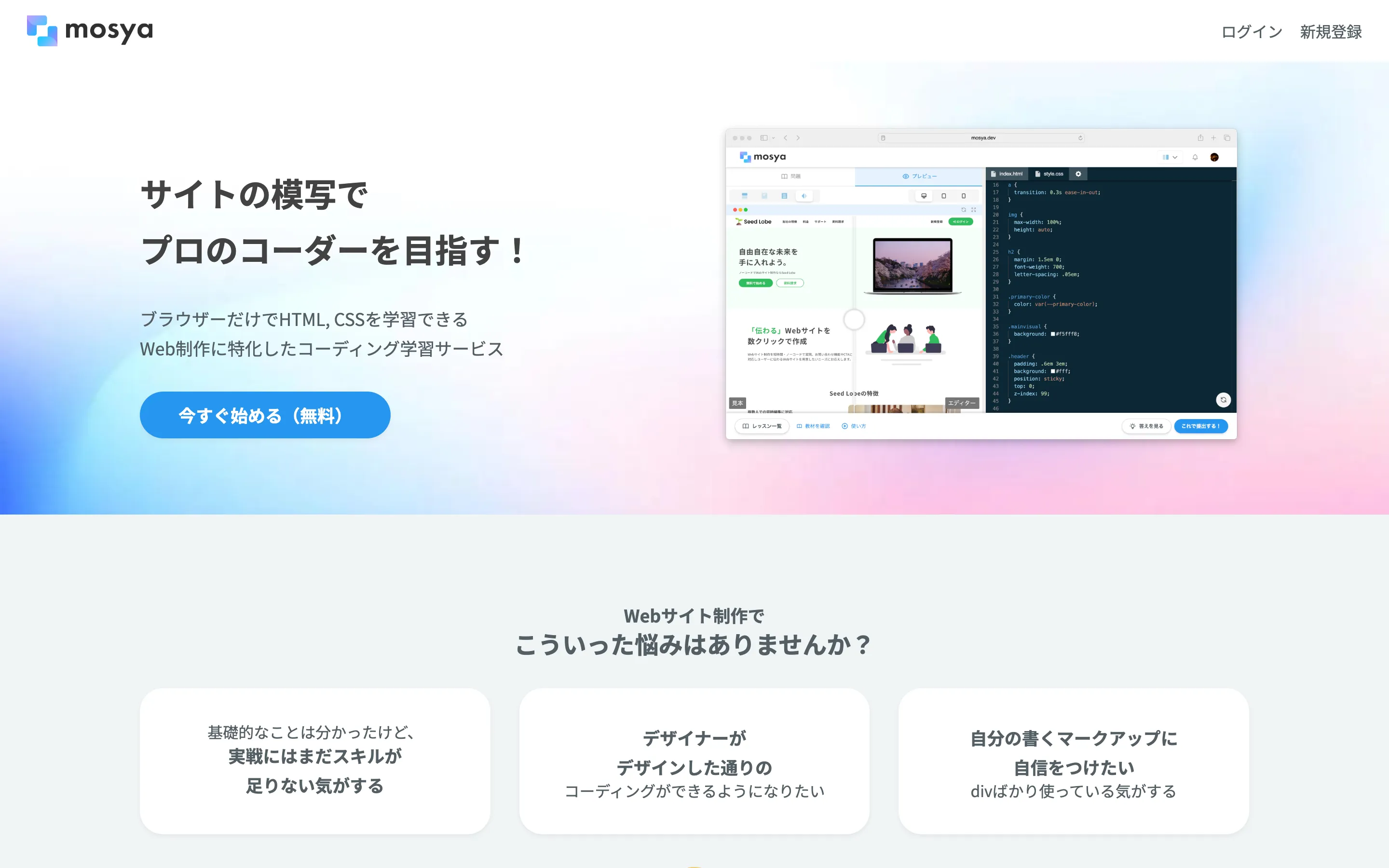
プログラミングを
もっと身近に。
他にはないほど教材が丁寧で、初心者も安心。
mosyaでプログラミングの楽しさと可能性を発見しましょう!
mosyaはこんな方におすすめ!

- Web業界への就職・転職を目指す方
- 既にプロとして活躍していて、さらに知識を身につけたい方
- デザイナーとしてのスキルに加えてコーディングを学びたい方
- 自身のブログを個性的にカスタマイズしたいブロガーの方
- 他の学習サイトで勉強したけど、物足りないと感じている方
Webサイト制作でこういった悩みはありませんか?
基本的なことは分かるんだけど、実際にやってみるとまだ
スキルが足りないなって感じる
デザイナーさんのイメージ通りに
コーディングができるようになりたい
けど、上手くいかない
マークアップに自信を持ちたい
けど、div要素ばかり使っていて
何か違うなって感じる

エンジニアとしての転職では、コーディングの試験や
技術的な質問をされることがあります。
また、入社後にはすぐに成果を出すことが求められることも...

初心者から上級者まで
どこよりも豊富な内容とモダンな技術が詰まってます
現役エンジニアによる
教材シリーズ!
- CSSを利用したレスポンシブウェブデザイン
- CSS FlexやCSS Gridなどの新しいCSS技術
- Webで活用できるJavaScript(DOM API)
- セマンティックを意識した正しいマークアップ
- アクセシビリティを配慮したすべてのユーザーに優しいマークアップ

2つの採点方法で質の高いコーディングを習得
高精度の採点システムが登場!
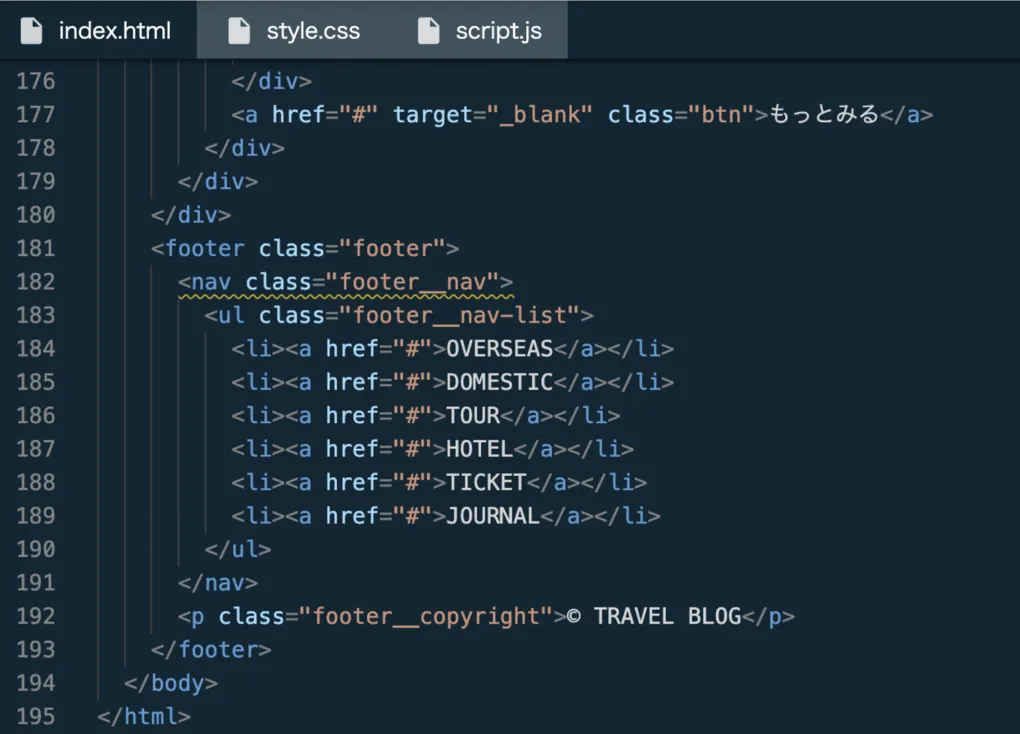
タグの使い方の誤りや、必要な属性の抜け漏れも厳しくチェック!
マークアップ採点で、わずかな違いも見逃さない!


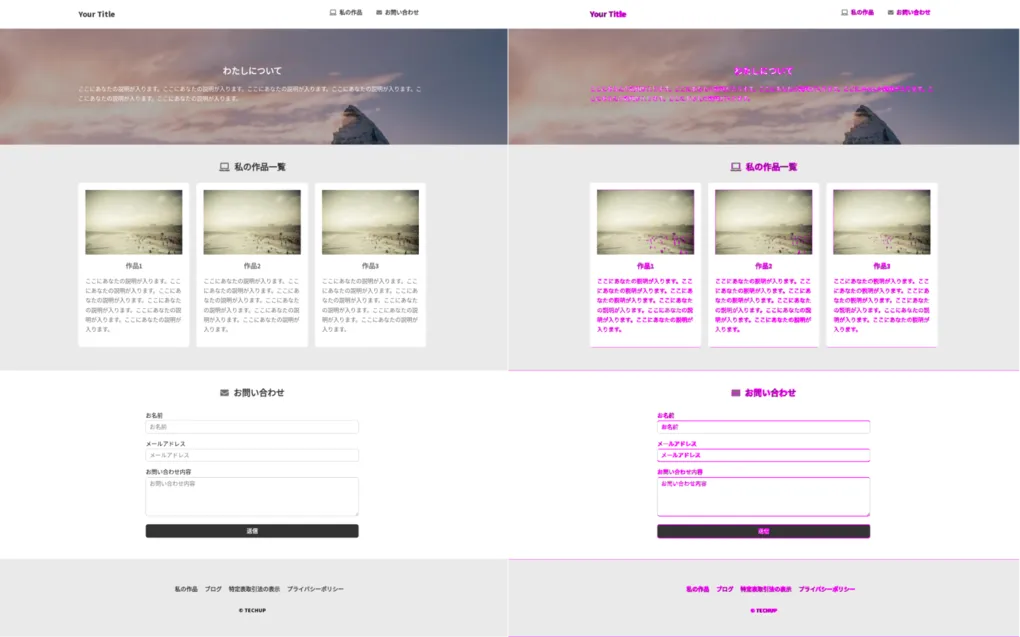
ビジュアル採点で、
実際のデザインとの違いを
一目で確認!
実践編のレッスンで見本とデザインを比較して採点し、デザイン通りのコーディングを実現。CSSの自信を一気に高めるチャンスです!
 HTML,CSS,JavaScriptを基本からしっかり学ぶための学習ロードマップ
HTML,CSS,JavaScriptを基本からしっかり学ぶための学習ロードマップ
現役エンジニアが手掛けたロードマップに沿って、一歩ずつ学習を進めましょう。
最終目標は、正確なコーディングでサイト模写ができるレベルへ到達すること。
 入門編HTML/CSSを一から学ぶ
入門編HTML/CSSを一から学ぶ
- 初心者のためのHTML入門全9レッスン体験してみる
- 初心者のためのCSS入門1全9レッスン体験してみる
- CSSを使ったスタイリングの基礎全11レッスン
- CSS Flex入門全5レッスン
- CSS Grid入門全6レッスン
- CSSを利用したレスポンシブウェブデザイン全4レッスン
- CSSアニメーション入門全4レッスン
- CSS変数入門全3レッスン
- セマンティックなHTML入門全1レッスン
- フォーム周りのHTML全4レッスン
 中級編JSを含めたより深い知識を習得する
中級編JSを含めたより深い知識を習得する
- 初心者のためのJavaScript入門全13レッスン
- Web制作で使えるJavaScript全8レッスン
- 知って差をつけるHTML全3レッスン
- 知って差をつけるCSS全6レッスン
- ライブラリーを活用しよう全3レッスン
- 知って差をつけるJavaScript全14レッスン
- アクセシビリティを意識したマークアップ全5レッスン
- パフォーマンスを意識したマークアップ全4レッスン
- SEOやSNSでの最適化のためのマークアップ全5レッスン
- 初心者のためのPHP入門全7レッスン
- PHPでお問い合わせフォームを作ろう(ベータ版)全3レッスン

デザインツールFigmaを利用した本格コーディング実践編
実際の現場ではエンジニアでもデザインツールの活用が求められます。
Figmaを使ってデザインに忠実なコーディングスキルを身につけましょう。
新たな練習サイトも続々追加予定!

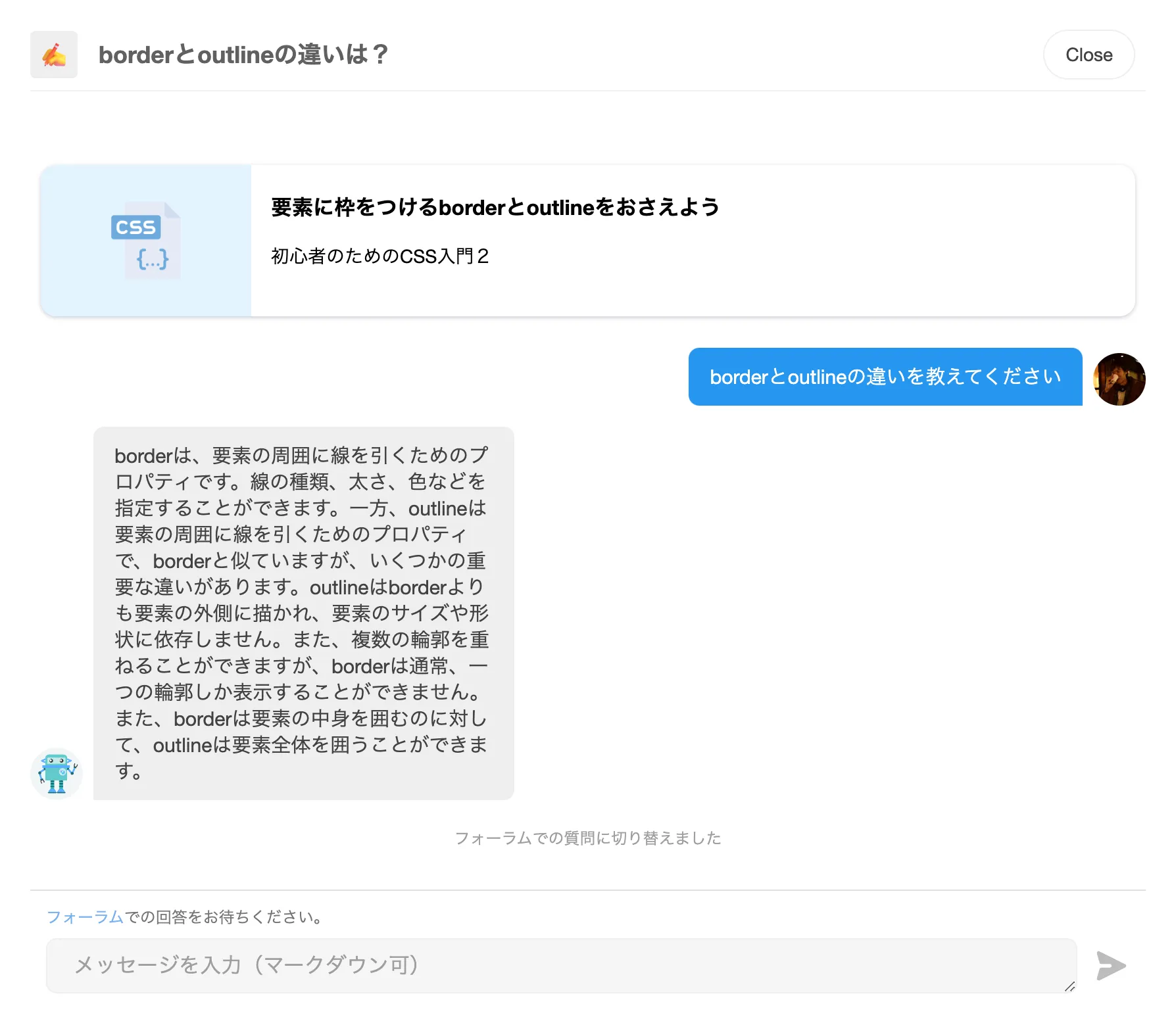
いざというときに安心不明点はAIに質問しよう
レッスンの資料内容に関する不明点は、チャットを活用してAIに質問することができます。
不具合報告や貴重なご意見をお寄せいただける場としてもご活用ください。

ただし、1日40回の利用制限があります。

プラン料金
完全オンラインの自学習サービスだからこそ実現できる、業界最安値
買い切りプラン
¥14,800(税込)mosyaに含まれる全てのレッスンを受講できるほか、AIチャットでの質問が可能です。
じっくり時間をかけて学びたい方におすすめです!
初級編の全レッスン受講
中級編のレッスン
実践編のレッスン
フォーラムの閲覧・質問
修了証の発行
AI質問チャットの利用
サブスクプラン月額
¥3,490 / 月(税込)mosyaに含まれる全てのレッスンを受講できるほか、AIチャットでの質問が可能です。
短い期間で集中して学びきりたい方におすすめです!
初級編の全レッスン受講
中級編のレッスン
実践編のレッスン
フォーラムの閲覧・質問
修了証の発行
AI質問チャットの利用
ビジネスプラン
お問い合わせ法人、団体、教育機関さま向けプランです。全レッスン受講できます。
団体での利用をご検討の方はお問い合わせください。
全レッスン受講
mosya, mosya React を含む全シリーズのレッスン受講
メンバーの進捗管理機能
無料体験・導入相談
フォーラムの閲覧・質問
AI質問チャットの利用