Web制作についての基本を知ろう
mosya(モシャ)へようこそ ✨
初心者の方でも分かりやすいように、入門編では Web 制作の基本から丁寧に解説しています。
はじめまして!ぼくの名前は「mosyabo(モシャボ)」です!
これから一緒にコードの書き方を学んでいこうね!
Web 制作について
「Web 制作」とは、インターネット上で見ることができる Web サイトを作ることです。

Webサイトは HTML や CSS、JavaScript という言語を使って、テキスト、写真、動画などのコンテンツを組み合わせて作られています。
Web サイトを作るための言語にはそれぞれに役割があります。
(下のボタンをクリックすると解説が表示されます。)
HTML
HTML はWeb ページの骨組みとなる言語です。

テキスト、画像、リンクなどを HTML を使ってどこに何を表示するかを決めます。
でも HTML だけでは、配置する役割を持っているだけでページのデザインやスタイリングはできません。
CSS
CSS は Web ページの見た目やデザインを整えるための言語です。

色、フォント、レイアウトなどを自由に設定することができます。
また、動きのあるアニメーションをつけたり、画面に合わせたサイズ調整をすることもできます。
JavaScript
JavaScript は、Web ページに機能を追加する言語です。
HTML と CSS で文字や画像を表示することはできますが、それらに動きや反応をつけ加えるのは JavaScript の役割です。

たとえば、ボタンをクリックしたときに何かが起こるようにしたり、ユーザーがページで行う操作に応じて内容が変わるようにすることができます。
ブラウザーについて
ブラウザーとは、インターネット上にある Web サイトを見るためのアプリです。

ブラウザーを使って Web サイトにアクセスし、ページの内容を画面に表示します。
ブラウザーの種類
ブラウザーには Chrome(クローム)、 Safari(サファリ)、 Firefox(ファイアフォックス)などがあります。

ブラウザーの中で特にChrome がおすすめ!!
Chrome はページの読み込みが速くて安全性も高く、多くの人に選ばれています。Web の最新技術をいち早く取り入れているのも魅力の 1 つです。
ダウンロードしていない場合はこちらからダウンロードしましょう!
Web 制作する時の注意点
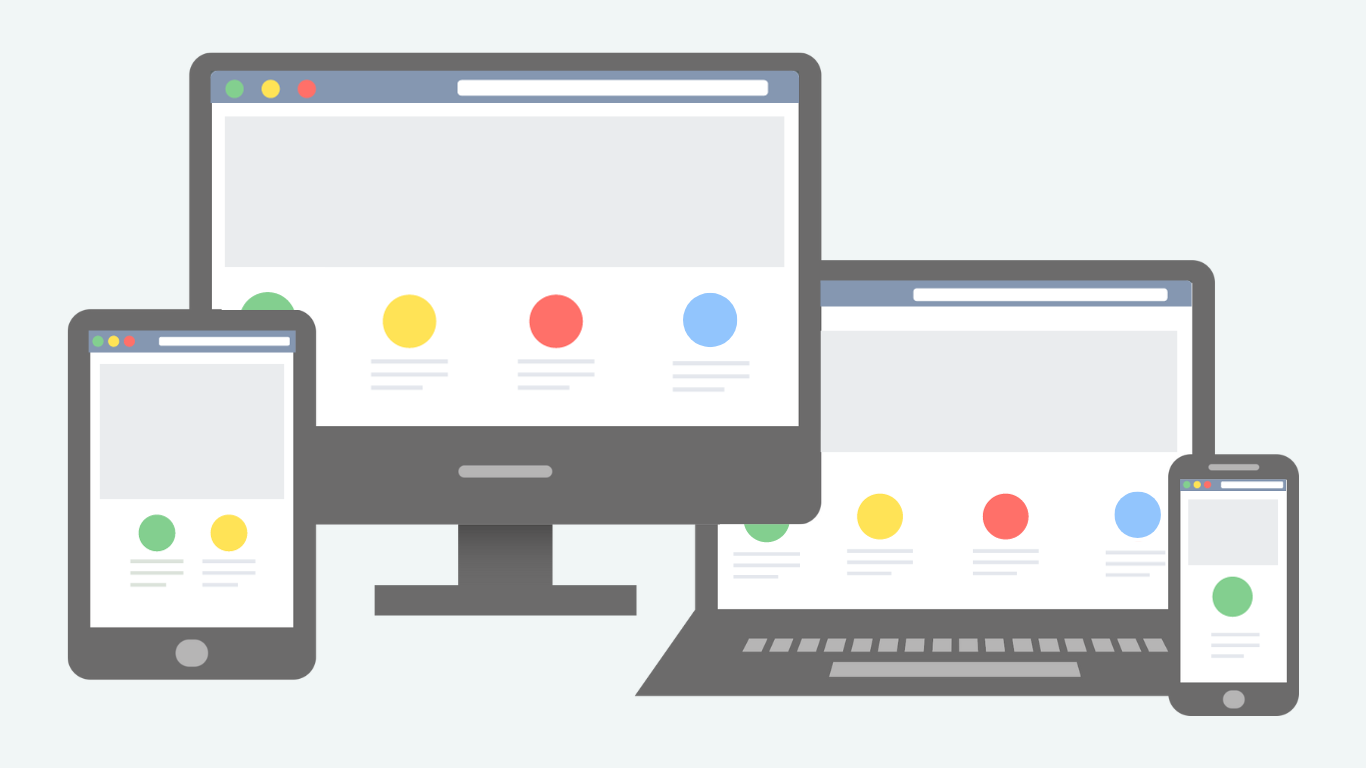
Web サイトを作るときは、さまざまなブラウザーや端末での表示を確認する必要があります。

異なるブラウザーやデバイスでは、Web サイトの見え方や動作が変わることがあります。
Chrome、Firefox、Safari などの複数のブラウザーや、スマホ、タブレット、PC などで Web サイトが適切に表示されるかをチェックすることが必要です。
それぞれで見た目が変わることもあるから、みんなに使いやすいサイトにするためには、この確認作業が必要なんだ!
エディターについて
エディターとは、HTML や CSS などの言語を使ってプログラムを書くためのツールです。
それを使うと、簡単にプログラムを作ったり、修正したりすることができます。

Microsoft が開発しているVisual Studio Code、略して VScode(ブイエスコード)というエディターがオススメです。
コードを書く仕事をするときは、自分のパソコンにこのエディターを入れておくと便利だよ!
こちらのリンクからダウンロードできます。
👇VSCode のくわしい使い方はこちらを参考にしてみてください!

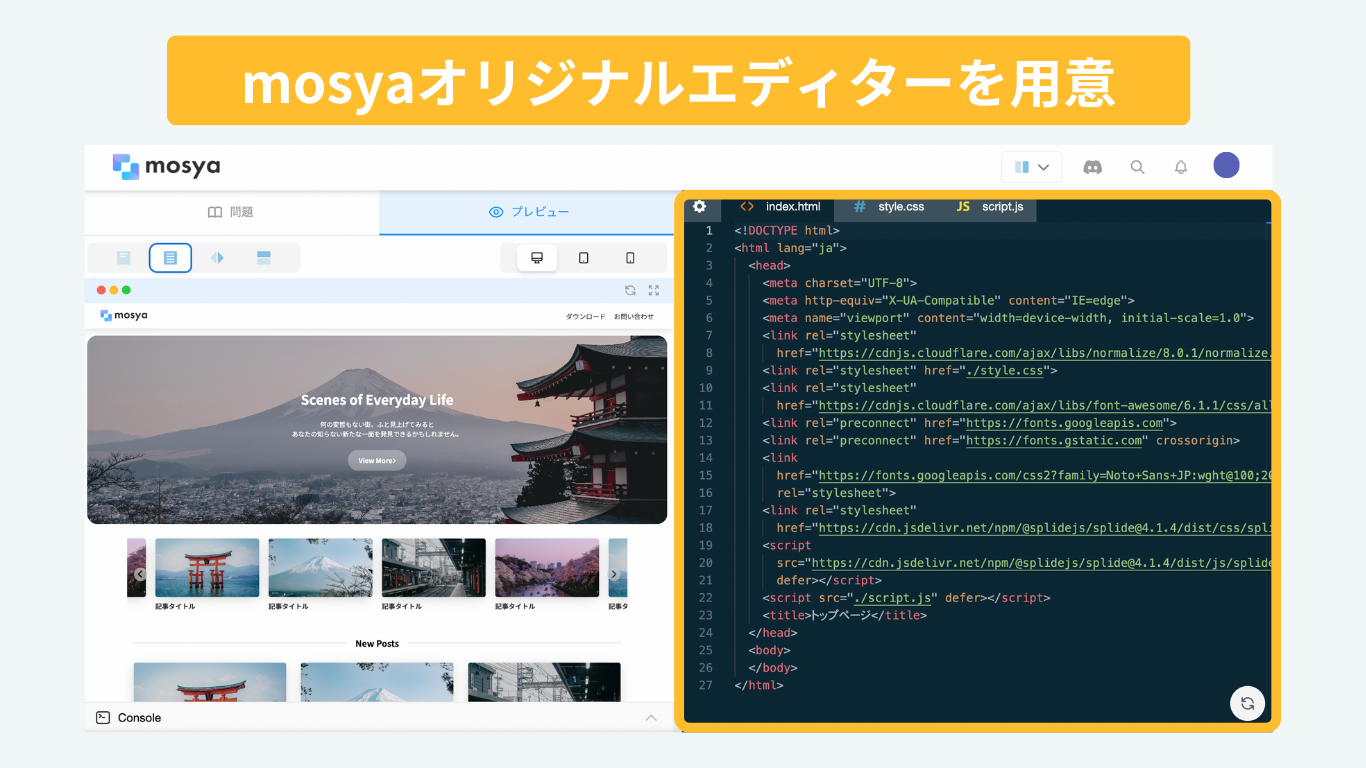
mosya ではページの右側に VScode を再現したエディターを用意しています。
書いたプログラムがどう動くかをその場ですぐ確認できるので、効率的に進めることができます!
さあ、mosya を通して Web 制作のスキルを一緒に身につけていこう!
下にある「問題に挑戦」ボタンをクリックして、次のステップへ進もう!