CSSの基本を学ぼう
これまで HTML の基本を学んできましたが、HTML だけではページの見た目が物足りないこともあります。
このレッスンでは、ページに色やスタイルを加えて、より美しいデザインを作る CSS についての基本を学びます。
CSS とは
CSS(シーエスエス)は、「Cascading Style Sheets(キャスケーディング・スタイル・シート)」の略で、Web ページの見た目やレイアウトを整えるための言語です。スタイル言語とも呼ばれます。

HTML で作られた Web ページの骨組みに対して、CSS を使って色、フォント、間隔、サイズなどのスタイルを設定し、全体の見栄えを良くする役割を果たします。
HTML ではpタグは「段落」を表します。
CSS を使って、この段落に書かれた文字の色を変えてみましょう!
CSS の書き方

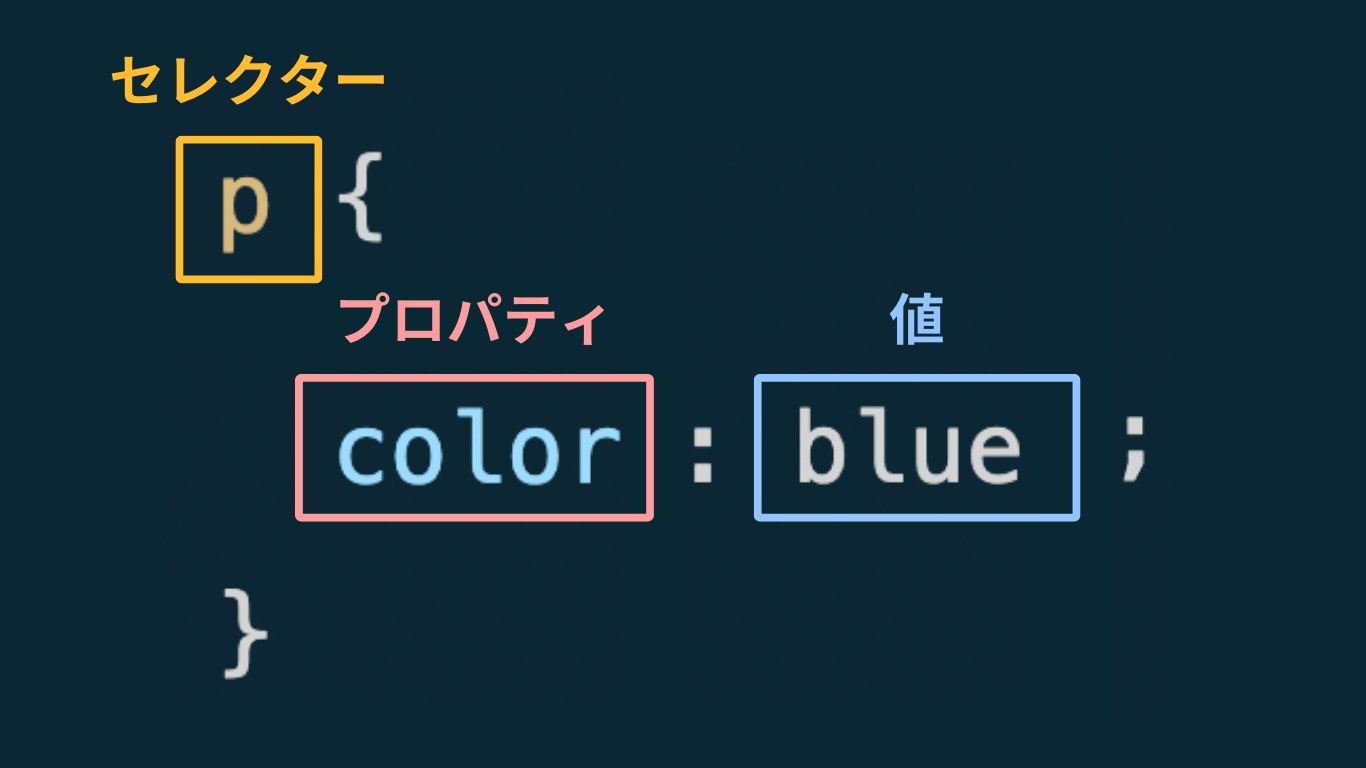
セレクター、プロパティ、値を設定することで、「どの要素の・何を・どのように変更するのか」を指定することができます。
セレクター、プロパティ、値 の使い方
セレクターの選択
セレクターを使って、どの HTML 要素にスタイルを適用するかを決めます。
たとえば、p は段落を表すセレクターで、p にスタイルを適用すると、すべての段落にそのスタイルが適用されます。
プロパティと値の設定
プロパティ(スタイルを変更したい特徴)と値(その特徴に設定したい内容)を指定します。
たとえば、color: blue; は、テキストの色を青色にするという意味です。

プロパティと値のペアは:(コロン)で区切られ、各ペアの終わりには;(セミコロン)をつける必要があります。
セミコロンは CSS ルールの終わりを示すので、忘れずにつけましょう!
CSS を書く前の準備をしよう
CSS ファイルの作成
新しいファイルを作成し、たとえば「style.css」という名前で保存します。
ファイル名の末の「.css」の拡張子をつけることで、それが CSS ファイルであることを示しています。
HTML ファイルとの連携
Web ページでこの CSS を使うには、HTML ファイルにその CSS ファイルを読み込ませる必要があります。
<link rel="stylesheet" href="CSSのURL" />HTML のheadセクションでlinkタグを使って読み込みます。
href属性には CSS ファイルのパスや URL を指定します。
CSS ファイルが同じ Web サイト内にある場合、その場所へのパスをhref属性に指定して CSS を読み込むことができます。
<!--
CSSの場所が https://mosya.dev/assets/style.cssの場合
-->
<link rel="stylesheet" href="/assets/style.css" />指定したパスにある CSS ファイルが HTML ファイルに適用されて、そのスタイルがページに反映されるんだね!