JSXをマスターしよう
前回のレッスンで、JSX を使ってブラウザーに文字を表示する方法を学びました。
このレッスンでは、JSX についてもう少し理解を深めていきましょう!
JSX とは

JSXは「JavaScript XML」の略で、React(人気のフロントエンドライブラリー)を使うときに、JavaScript内でHTMLみたいなコードが書ける特別な文法です。
基本的な書き方
function App() {
return <h1>Hello, React!</h1>;
}
JSX を使うと、JavaScript の中に HTML のようなタグを直接書くことができます。
HTML に似ていますが、実際は JavaScript の拡張です。
JSX の注意点
JSX のタグは必ず閉じる
JSX のタグは必ず閉じる必要があります。たとえば、inputやimgのような閉じタグが必要ないタグも/(スラッシュ)を使って閉じます。


とくにinputやimgなどのタグは、閉じるのを忘れがちだから気をつけよう!
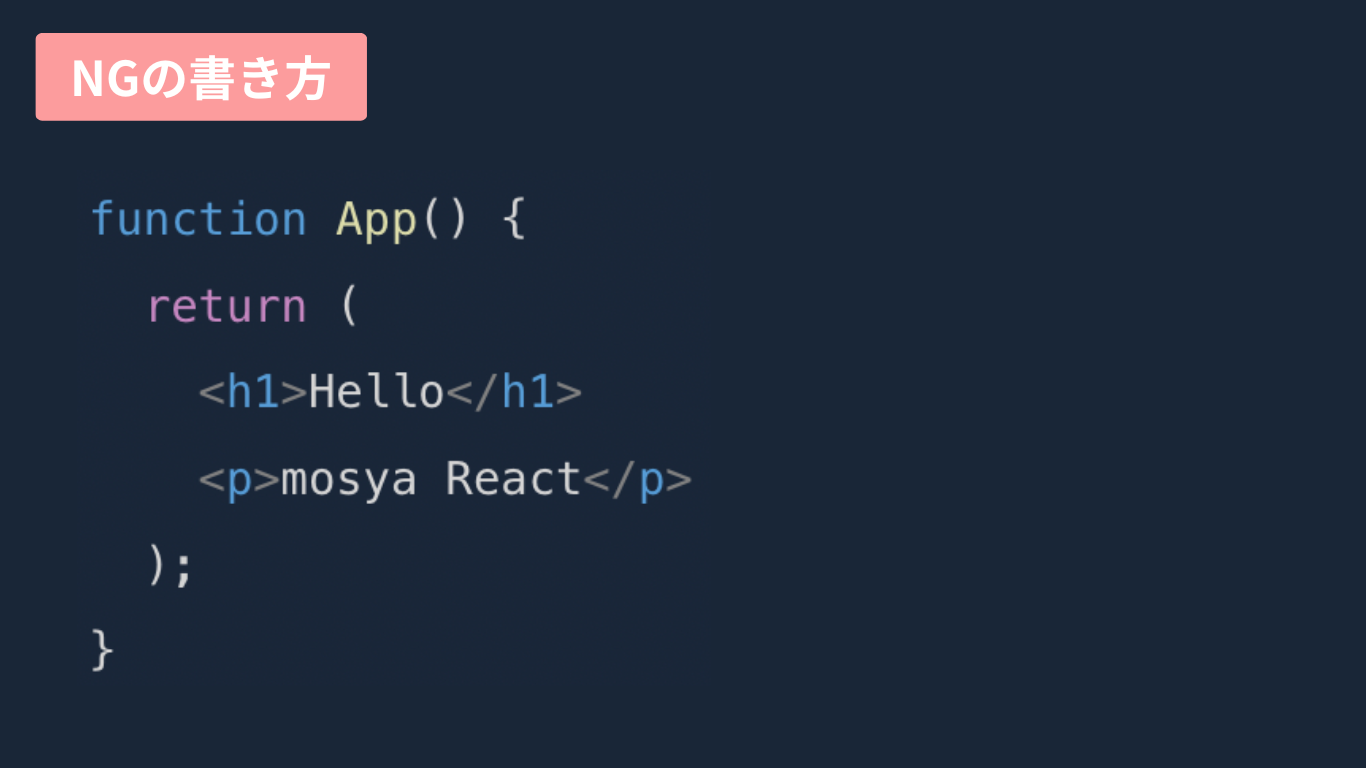
JSX のタグは必ず一つの親要素で挟む

JSX のタグは、HTML のように複数の要素を並べて書くことができません。

複数の要素がある場合は、それらを一つの親要素で挟む必要があります。
よく使われるのはdivタグです。
JSX で複数の要素があるときは、全てを一つの「親」要素でまとめるということだね!
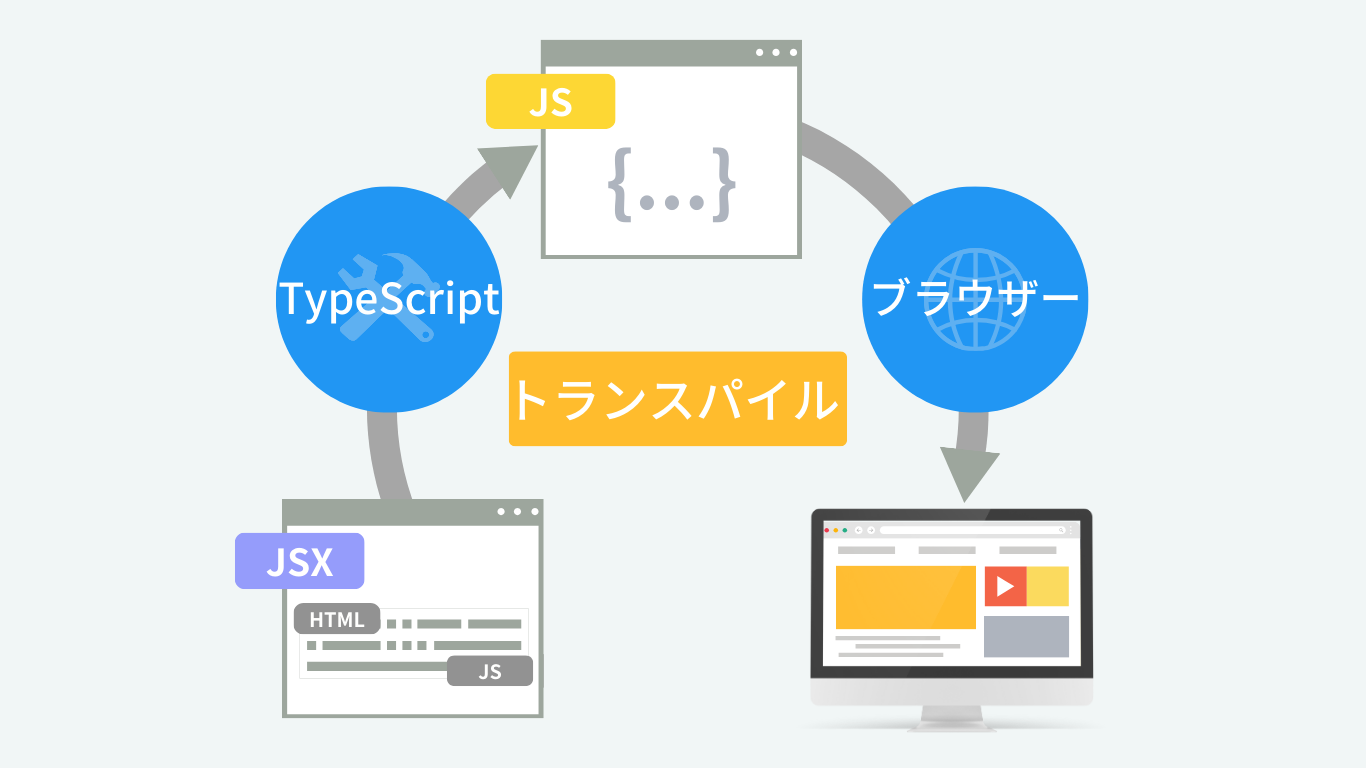
💡JSXのトランスパイルについて
ブラウザーは JSX を直接理解することができません。そのままブラウザーで表示することができないので、普通のJavaScript に変換する必要があります。これをトランスパイルと言います。

この変換は、トランスパイラと呼ばれるツールを使って行われます。JSX を変換するためのツールはいくつかありますが、TypeScript(タイプスクリプト)やBabelというものがよく使われています。
JSX はどのように変換されるのか
たとえば、JSX でボタンの部品を書いた場合
<button className="btn">
クリックしてね!
</button>;
TypeScript はこれをReact.createElementという関数を使って、ブラウザーが理解できる JavaScript のコードに変えてくれます。
React.createElement(
"button",
{ className: "btn" },
"クリックしてね!"
);
これでブラウザーにボタンがちゃんと表示されるんだね!
TypeScriptが裏でコードを変換してくれるから、ぼくたちは書いたコードがブラウザーでちゃんと動くのを確認しながら進められるんだよ!
👇 ツールを使って React を開発する方法は下の記事を参考にしてみてね!