Reactに触れてみよう
mosya React へようこそ! このコースでは、React の基本から一歩ずつ学んでいきましょう!
React とは
Reactは、Facebook(現 Meta Platforms) によって開発された JavaScript のライブラリーの一つで、Web 上の部品(コンポーネント)を作るためのものです。
特に、複雑な Web サイトや、ユーザーがたくさん操作するページを簡単に作るために、React はとても便利です。
JavaScript だけじゃ、それはできないの?
JavaScript だけでももちろんページは作れます。でも、ページが大きくなったり複雑になったりすると、その管理や更新が難しくなります。
Reactでは、ページを小さな「コンポーネント」という部品に分けて考えることで、純粋な JavaScript だけを使うよりも簡単に作ることができるんです。
コンポーネントとは

React では、画面に表示する部品のことを「コンポーネント」と呼びます。
たとえば、ボタンやテキストボックスなどの小さな部品から、ヘッダーやフッターのような大きな部分まで、何でもコンポーネントとして作ることができます。
そして、一度作ったコンポーネントは、他の場所でも簡単に使い回すことができるのが魅力です。
ネット上には、React で作られたコンポーネントがたくさん公開されてるよ!
まずはそれを使ってみると、自分で最初から作るよりも開発がラクになるんだ!
React の基本的な書き方
Web ページに表示される内容は、通常 HTML という言語で書かれています。
たとえば、<div>Hello</div>というコードは、画面に「Hello」と表示するための HTML の一部です。
コンポーネントをつくる
React では、この HTML を表示するために関数を作ります。この関数を「関数コンポーネント(Function Component)」と呼びます。
下のApp関数(コンポーネント)は、「Hello」という文字を画面に表示するためのコンポーネント(部品)です。
function App() {
return <div>Hello</div>;
}
このコードでは、Appという名前の関数を定義し、
<div>Hello</div>という HTML のようなものを返しています。
こんな感じで、React っていうのは関数で部品を作って、それを組み合わせることで複雑な画面も簡単に作れるってことだね!
このようにJavaScriptでHTMLのような書き方をすることをJSXと呼びます。
💡 JSX についてもっと詳しく
コンポーネントを作るときは、「JSX」というHTML に似た特別な書き方でコードを書きます。
ファイルの拡張子が 「.jsx」になっていることが特徴です。
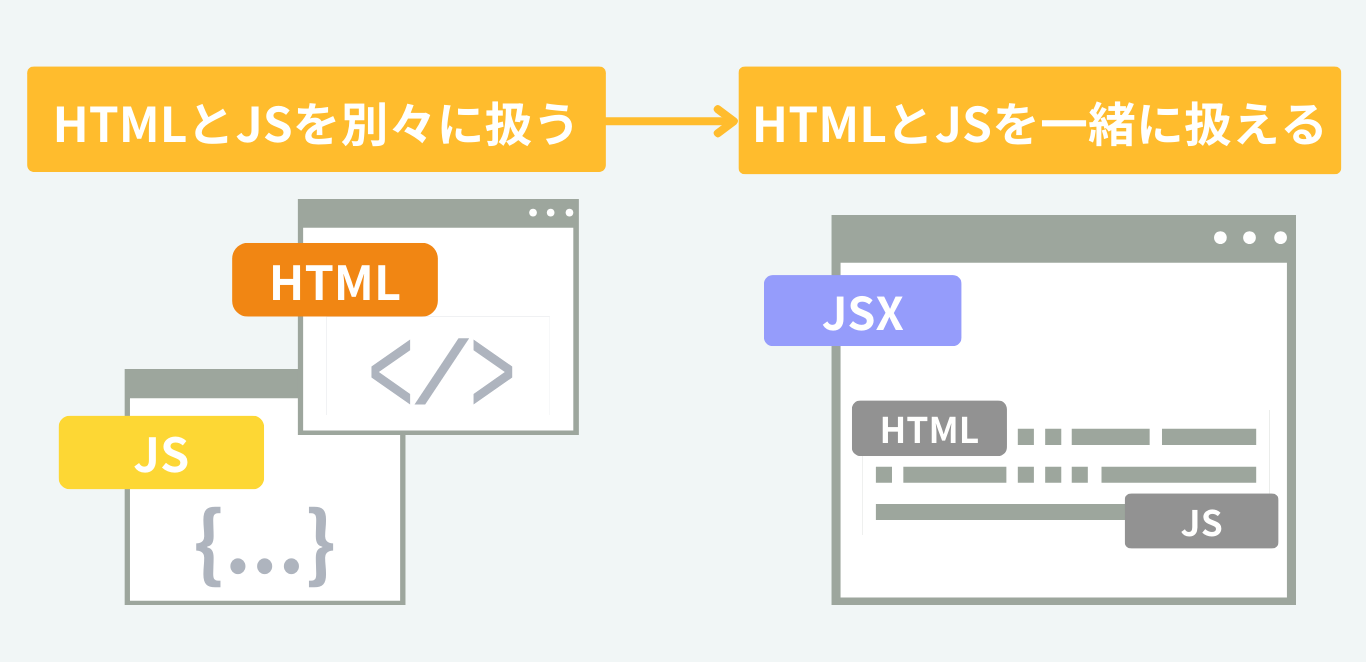
JSX は、JavaScript の中に HTML のようなマークアップを直接書くことができるようにしたものです。

JSX を使うと、Reactでのコンポーネントのデザインと動作を一つのファイルにまとめられるので、それぞれがどう見えて、何をするのかがパッと見て理解することができます。
これまでHTMLとJavaScriptは分けて書いてたけど、Reactを使うとこれらを一緒に書くことができるんだ!
画面のデザインと機能を同じ場所で扱えるのは、とっても便利だよね!
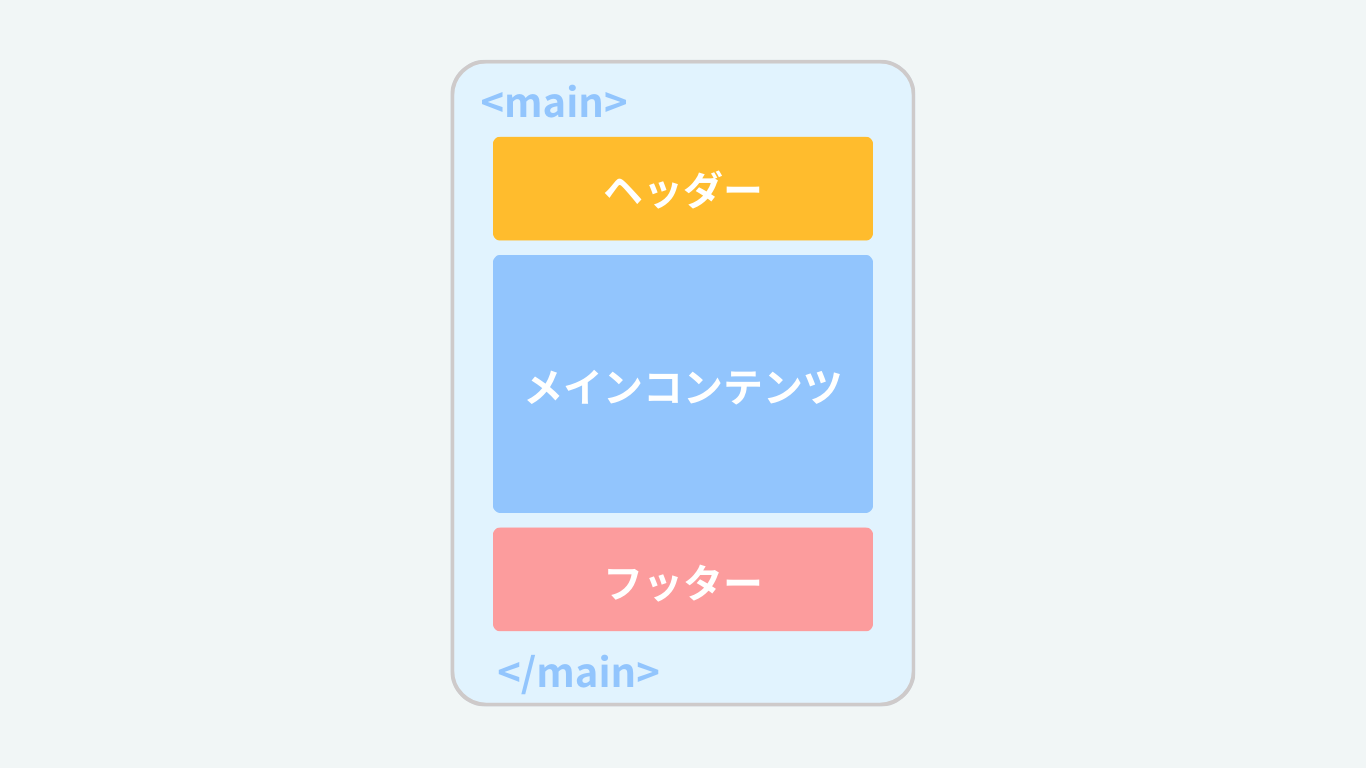
React の入れ子構造
Reactでは、HTMLでタグを入れ子にするように、小さな要素やコンポーネントを大きなパーツに埋め込むことができます。
function App() {
return (
<main>
<div>ヘッダー</div>
<div>メインコンテンツ</div>
<div>フッター</div>
</main>
);
}
このコードでは、コンポーネントがmain要素の中にdiv要素を入れ子にして配置しています。

コンポーネントにクラスを追加する
HTMLでは、「クラス」を使ってWebページの見た目をきれいに整えます。
React でも同じように、私たちが作るコンポーネントにクラスを追加して、見た目をオシャレにすることができます。
HTML ではclass属性を使いますが、JSX ではclassName(クラスネーム)属性を使います。
function App() {
return (
<div className="hello">Hello</div>
);
}
クラスを追加する場合は、className = "クラス名" のように書きます。
このようにクラスを追加することで、CSS を使ってスタイルを適用することができるようになります。
古いブラウザーだと JavaScript の"class"と JSX 内の"class"を区別できなくて混乱しちゃうんだ。だから、React でクラスを追加したいときは、classじゃなくてclassNameを使ってね!
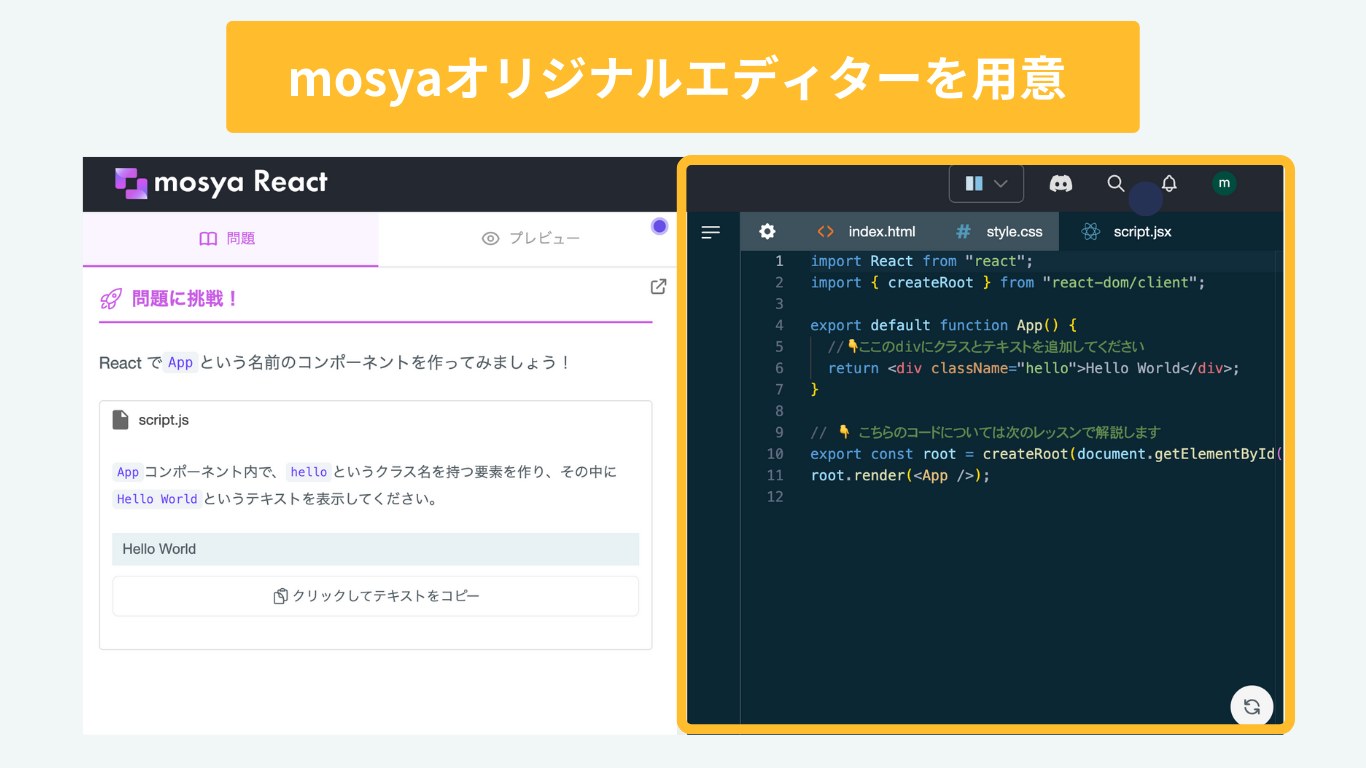
今回のレッスンはここまで!

『mosya React』では、誰でも簡単に React の開発ができるようエディターが用意されています。
下にある 問題に挑戦! というボタンをクリックして、実際に問題にチャレンジしてみよう!