コンポーネントをimportしてみよう
このレッスンでは、「インポート」と「エクスポート」について学んでいきましょう!
インポートとエクスポートについて
Web ページは、たくさんのコードや機能が組み合わさって作られています。

たとえば、全部の学科のメモを一冊のノートに書き込んでしまったら、探すのが大変で見づらいです。
でも、数学のノート、英語のノートと分けておくと、必要な情報がすぐに見つかります。
それと同じで、プログラミングでも、すべてのコードを一つのファイルに書き込むと管理が難しくなります。
そこで役立つのが、「インポート」と「エクスポート」です。
これは、コードをいくつかのファイルに分けて、必要な部分だけを取り出す仕組みです。
インポートとは
import(インポート)は、簡単にいうと他のファイルに書かれたコードやデータを、自分のファイルで使えるようにする方法のことです。

たとえば、ゲームを作るとき、キャラクターやアイテムのデータを別のファイルに書きます。
メインのコードで使いたいときはimportすれば、そのデータが自由に使えるようになります。
エクスポートとは
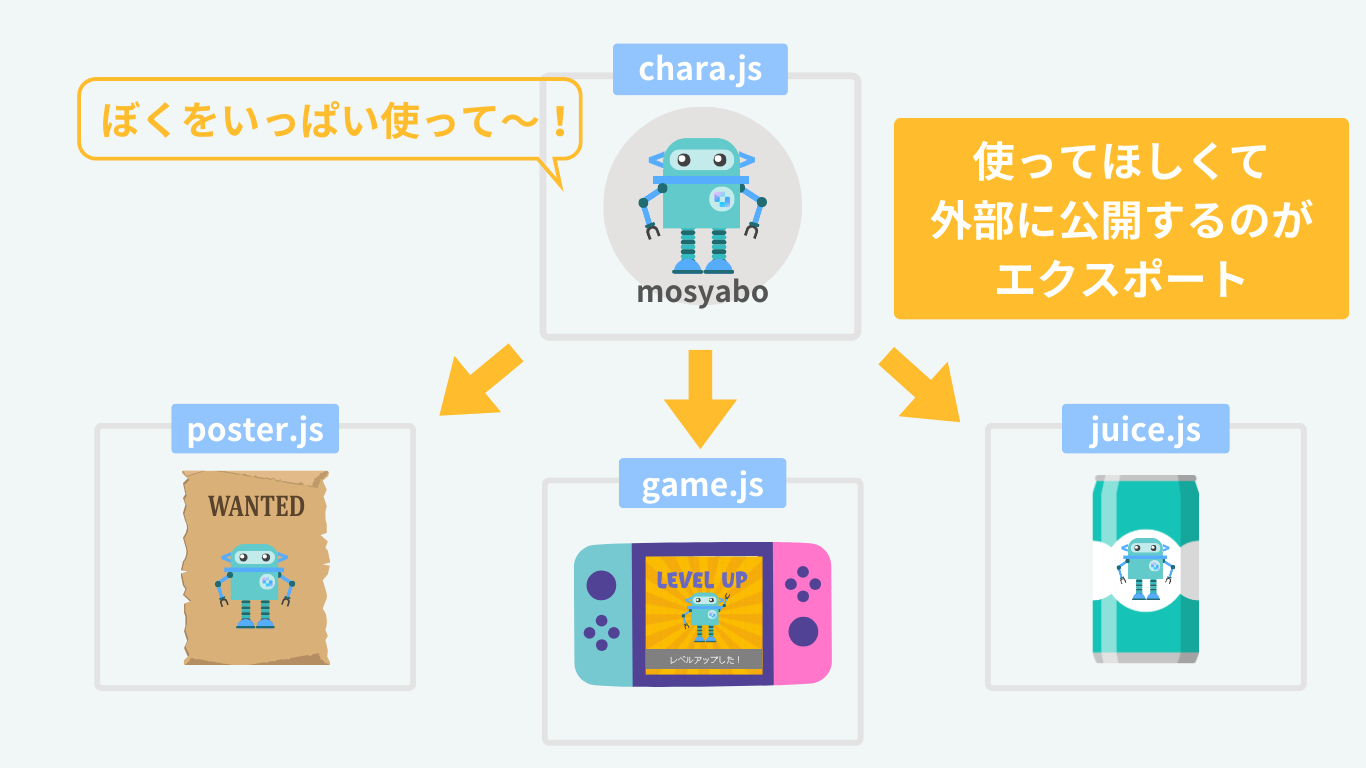
反対にexport(エクスポート)とは、他のファイルでも使えるように外部に公開するための方法のことです。

たとえば、「chara.js」というファイルに書かれているキャラクターを他のファイルでも使いたいと思ったら、exportを使って、外部に公開します。
つまり、他のファイルのコードを使いたいなら、importで呼び出すだけじゃダメで、使いたいコードの方でexportして「使っても大丈夫だよ!」って言ってあげる必要があるってことだよ!
では、実際にコードで書いてみましょう!
基本の書き方
importとexportの基本の書き方にはいくつかのパターンがあります。
同じプロジェクト内にあるファイルを取り込む
まず、他のファイルから使いたい関数や変数、クラスなどをexportを使って公開します。
データを外部に公開する
export const character = "mosyabo";
たとえば、chara.jsというファイルがあり、その中のcharacterという変数のキャラクターを他のファイルでも使いたい場合はこんな感じで書きます。
公開した後、別のファイルでこのキャラクターを使いたい場合、importを使ってそのデータを取り込みます。
別のファイルでインポートする
import { character } from "./chara.js";
たとえば、game.jsというファイルでcharacterを使いたいときは、こんな感じで importします。
ファイル名の前の./は「現在のディレクトリ(場所)」を示していて、そのディレクトリ内にあるchara.jsを指しているよ!
named export と named import
ここで、{ character }のように{}でカッコで挟むのは、chara.jsからcharacterという名前のデータだけを取り込みたいという意味です。
このように決められた名前でデーターを公開・取り込む方法を「named export(ネームド エクスポート) / named import(ネームド インポート」と呼びます。
「named」っていうのは「名前付き」という意味。決められた名前を指定して「これ、使いたい!」って伝えないといけないんだよ。
名前は正確に指定しないといけないからスペルミスには気をつけてね!
コンポーネントを import する
React のコンポーネントも、importを使って他のファイルから取り込み、画面に表示させることができます。
import { Button } from "./button.jsx";
たとえば、button.jsxにあるButtonコンポーネントをapp.jsxというファイルで使えるようになります。
コンポーネントが含まれるファイルの拡張子は.jsxにすることが多いよ!
importを使うことで、さまざまなコンポーネントやライブラリーを簡単に使えるようになるから、ぜひ覚えておこう!