要素の高さと幅を設定しよう
このレッスンでは、要素をどのように表示するか指定するdisplayプロパティを学びます。
要素とは、<タグ>〜</タグ>をひとつにまとめたものだったね!
displayとは?
要素の表示方法を指定するためのCSSプロパティです。
CSSの基本は、セレクタ・プロパティ・値の3つから書かれるんだったね!
displayプロパティにより、要素の表示のされ方や高さ・幅の設定を変更できることができます。
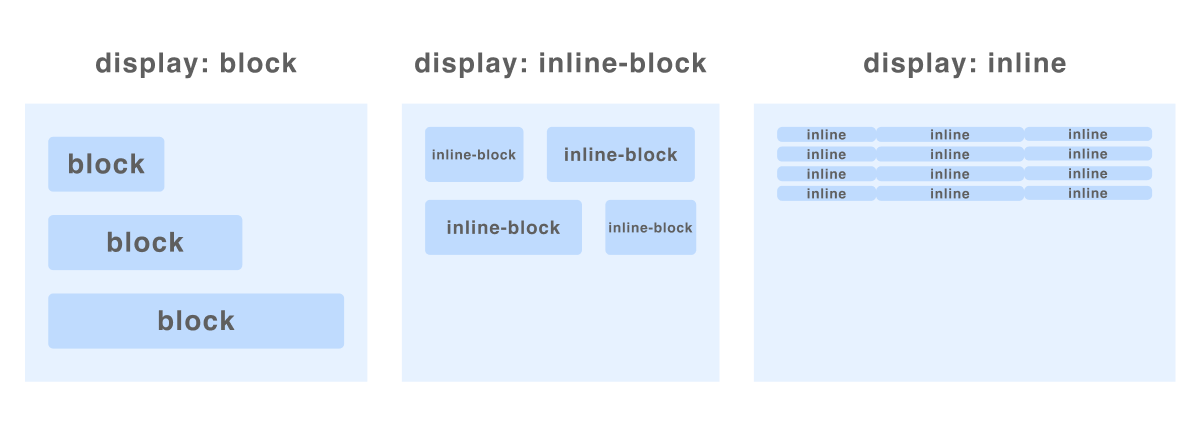
下は、displayに対する値をいくつか挙げました。
display: blockdisplay: nonedisplay: inlinedisplay: inline-block
他にも種類はありますが、まずこのレッスンではblock、inline、inline-block、の3つについて押さえておきましょう。

display:block とは?
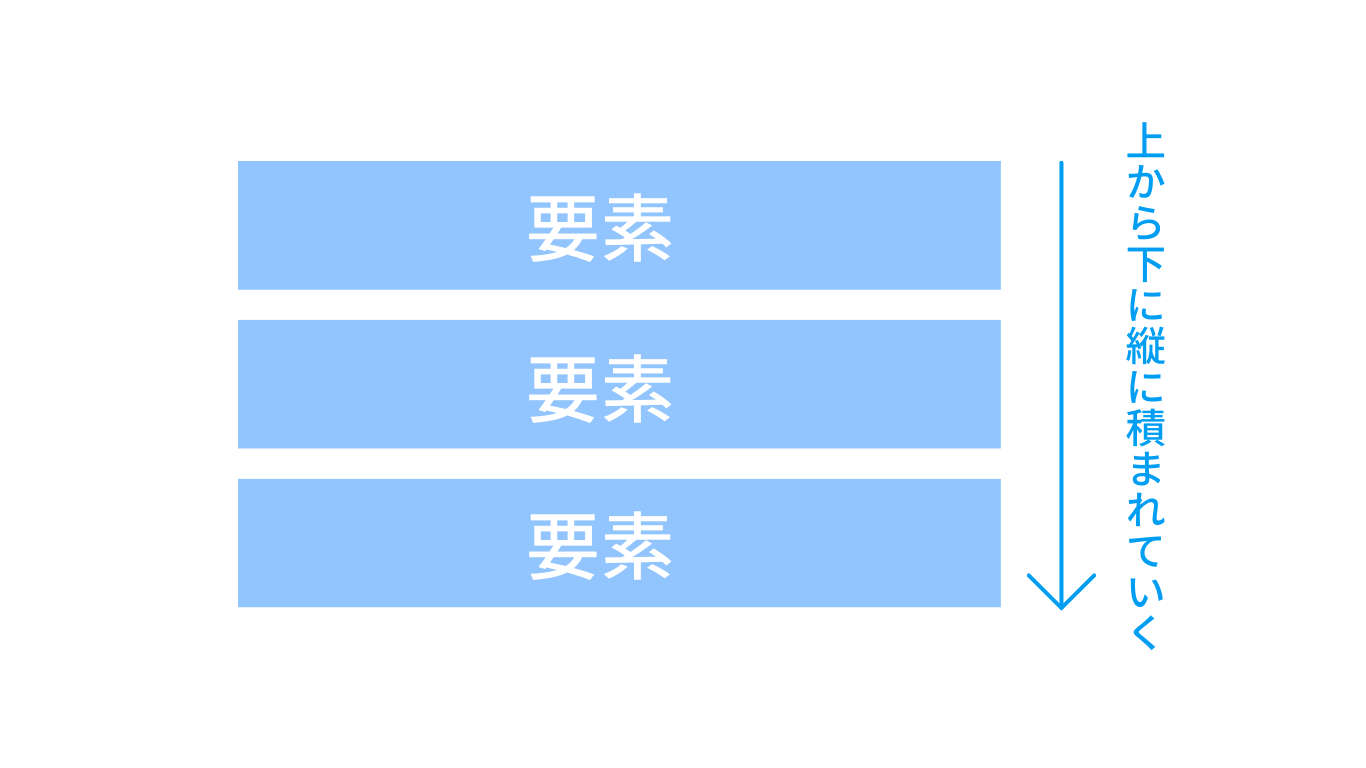
display: blockの値を指定すると、要素は前後が改行され、上から下に積まれていく見た目になります。また、幅や高さも設定できます。

pタグ、hタグの場合も、特に指定しなくても初期値がblockになっています。
試しに、divタグで書いてみます。(分かりやすいように背景色と高さを加えてあります)
display: blockと指定してもしなくても、2つの要素は前後に改行されて表示されました🙌
また、display: blockは、幅や高さを設定できるので、サイト上のデザインを配置するときに便利です。
高さと幅を指定する
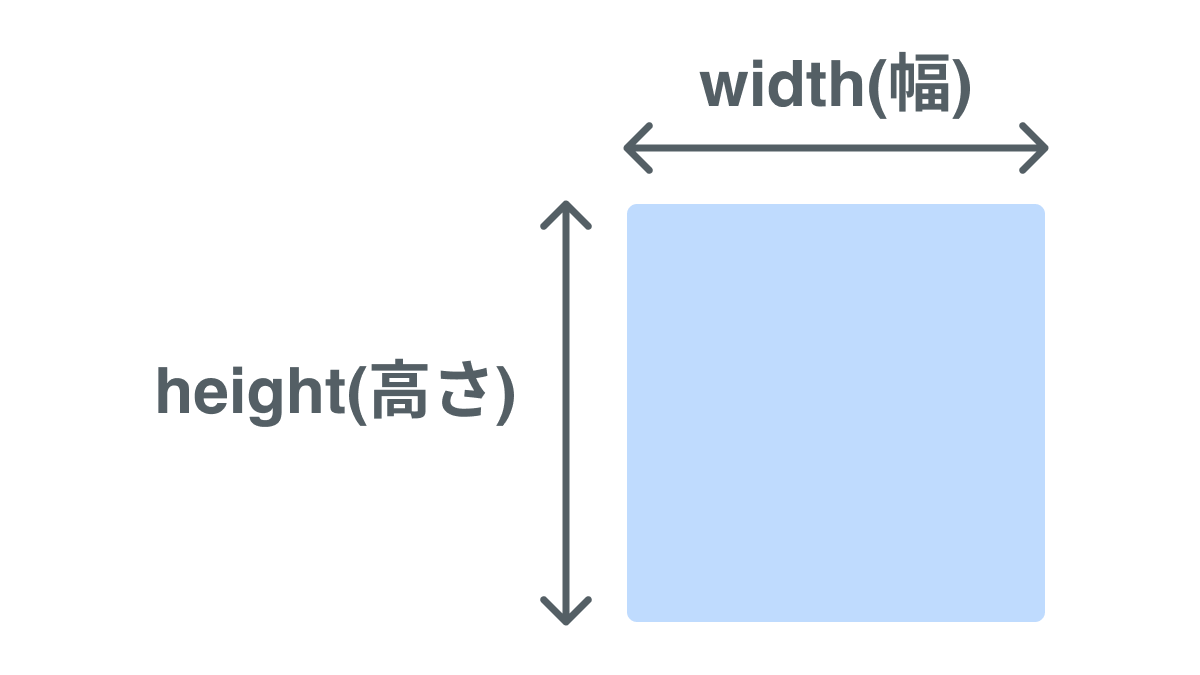
blockやinline-blockでは、CSSにwidthやheightなどのプロパティを利用して、要素の高さと幅を設定することができます。

heightが要素の高さ、widthが要素の幅を表すプロパティです。
display:inline とは?
display: inlineは文章中の文字の装飾に適した要素の表示方法です。
aタグやimgタグ、spanタグなどは指定しなくても初期値がinline要素となっています。
”注目”という文字だけを赤色に変更してみます。
spanタグで挟まれた部分が変更できました🙌
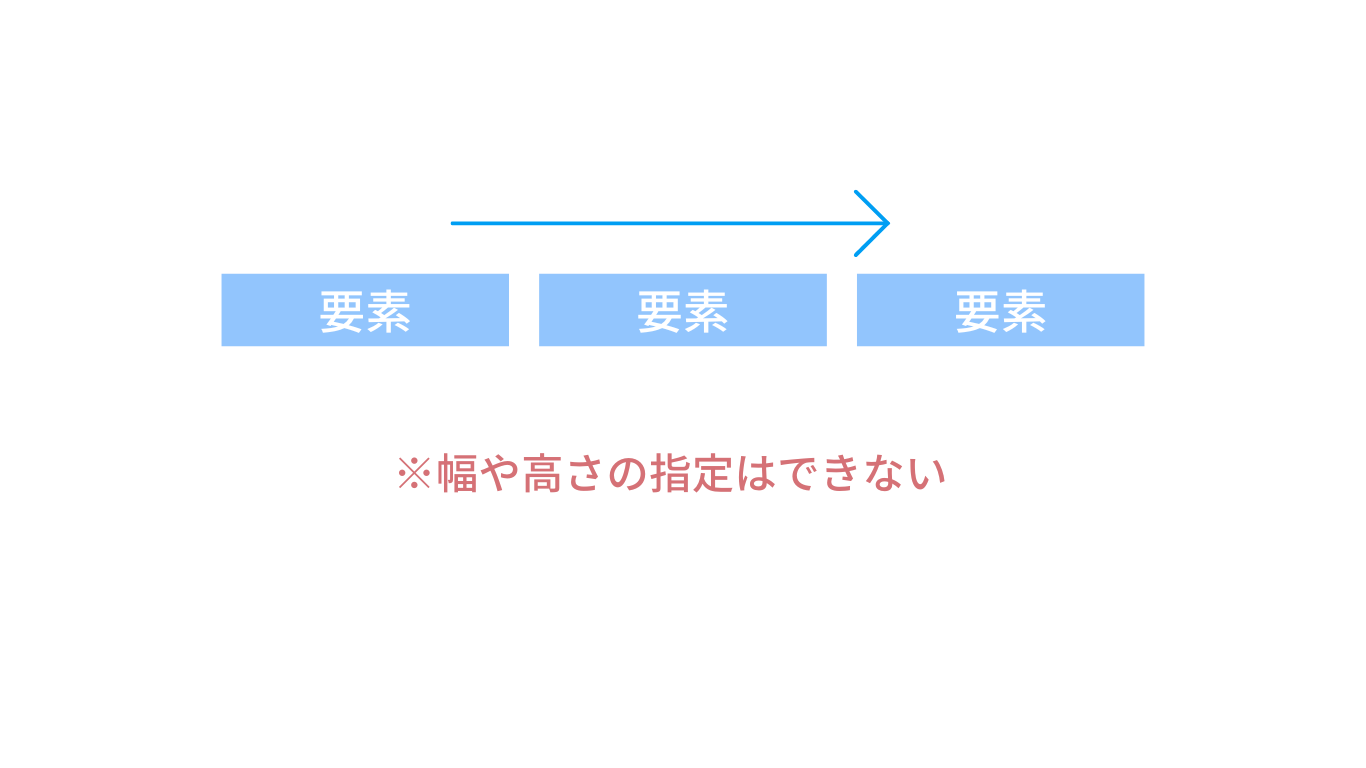
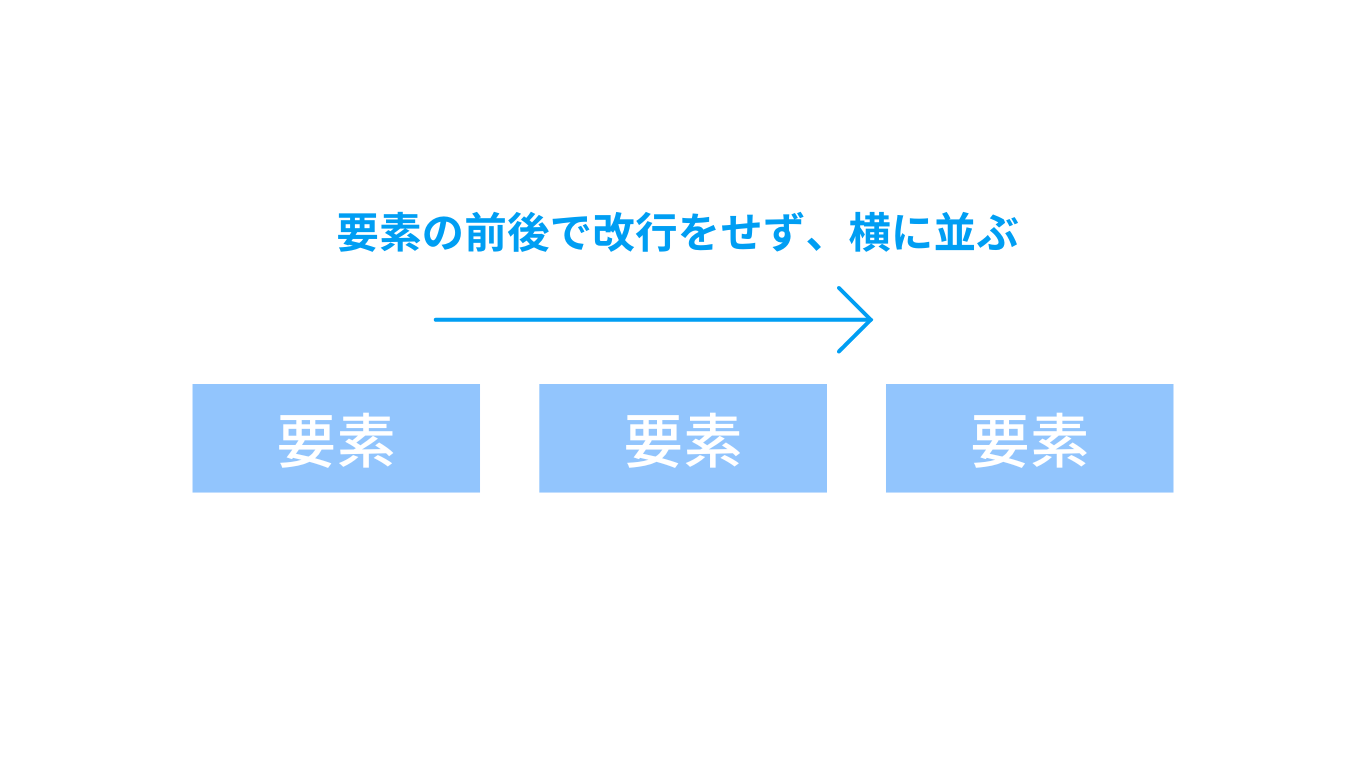
このようにinline要素とは、前後に改行されず、その特徴から幅や高さを設定することができません。

display:inline-block とは?
display:inline-blockはinlineとblockの両方の性質を兼ね備えています。
blockと違って前後に改行されず、横に並ぶためinlineと同じように文字の装飾に利用されます。

また、blockと同じように高さや幅を変更できます。また別のレッスンで紹介するpadding, marginを使って余白を設定することもできます。
spanタグを使って書いてみます。(分かりやすいように背景色と高さを加えています)
inline要素でspanタグは横並びに表示されますが、高さや幅を指定することで中身はblock要素のように変更することができました🙌