テキストの配置を学ぼう
初心者のためのCSS入門16 / 9
このレッスンでは、テキストの配置、太さの変更方法について学んでいきます。
文字を装飾することで文章にメリハリをつけることができます。
テキストの配置
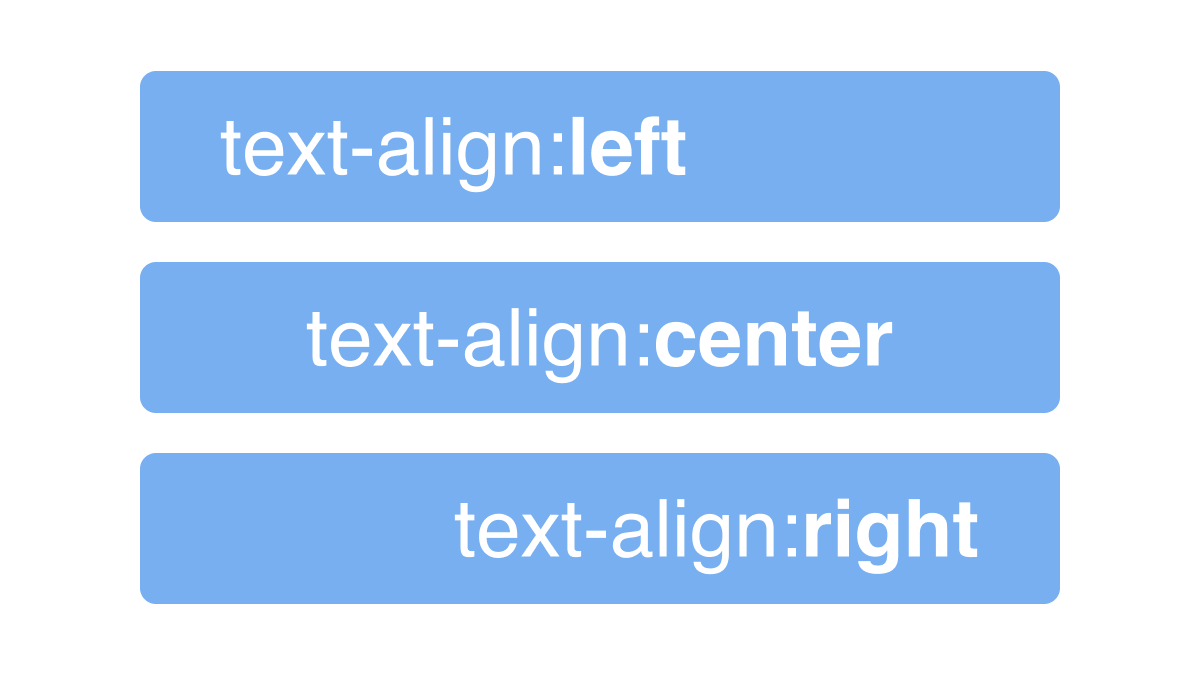
テキストの配置配置を変えるにはtext-alignプロパティを利用します。
主にleft、center、rightの3つが使われます。何も指定しない状態ではleft(左寄せ)で表示します。

例えば、text-align: rightを指定すると右側にテキストを配置します。
text-align: centerを指定すると中央にテキストを配置します。
文字の太さ
文字の太さはfont-weightプロパティを利用することで調整することができます。
font-weightは100、200、300、400、500、600、700、800、900の中から指定可能です。
数字が小さいほど文字が細く、大きいほど文字が太く表示されます。
また数字ではなく以下のような英語キーワードで表現することもできます。
font-weight: bold700と同じfont-weight: normal400と同じ