テーブルをマスターしよう
このレッスンでは、HTMLの「入れ子構造」と「table」タグについて学びます。
HTMLの入れ子構造について
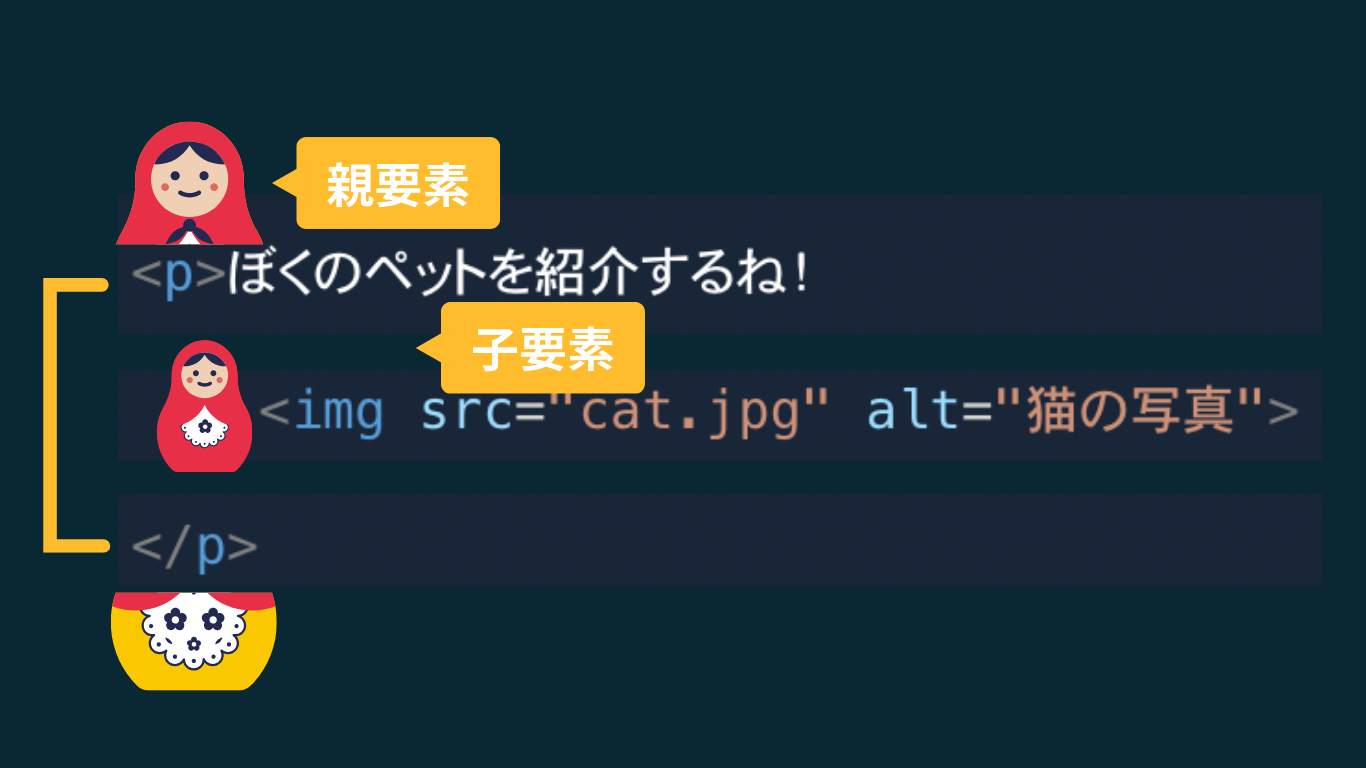
HTMLでは、下のように要素を他の要素の中に配置することがよくあります。これを「入れ子構造」といいます。

入れ子構造は、マトリョーシカ人形のように、1つの大きな人形の中に、小さな人形が入っているイメージです。

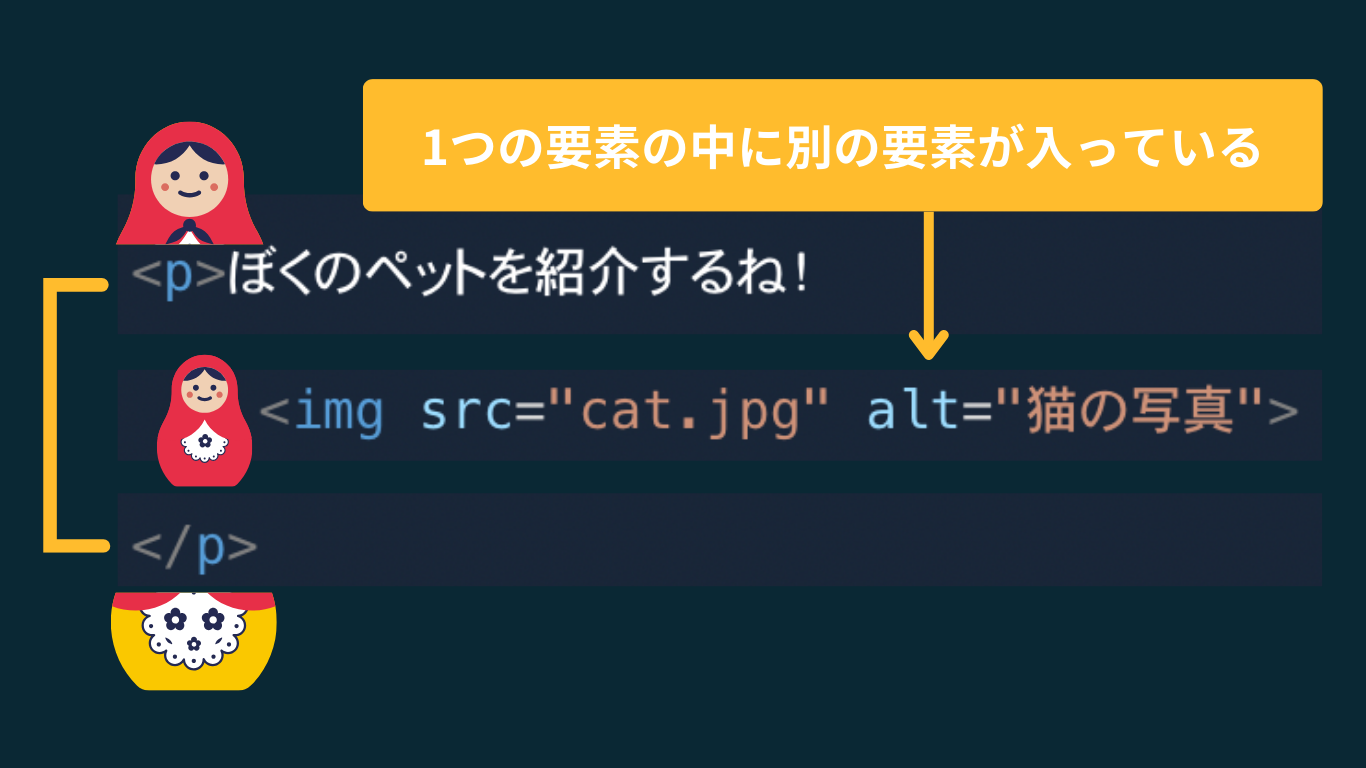
同じように、HTMLの入れ子構造では、一つの要素の中に、さらに別の要素が入っている状態を指します。
このように、「入れ子構造」というのは、コードを書くときによく使われる方法で、HTMLだけでなくプログラミングにおいてとっても大切な概念です。
これから学ぶtableタグについても、いろいろな要素を「入れ子」にして構成されています。
tableタグとは?
table(テーブル)タグとは、表を作るときに使います。データを行と列の形できれいに整理してくれます。
このタグを使って、商品の価格表や統計データの表のようなものを作ることができます。
今回は、下のような学校の時間割表を作ってみます。
tableタグの構成
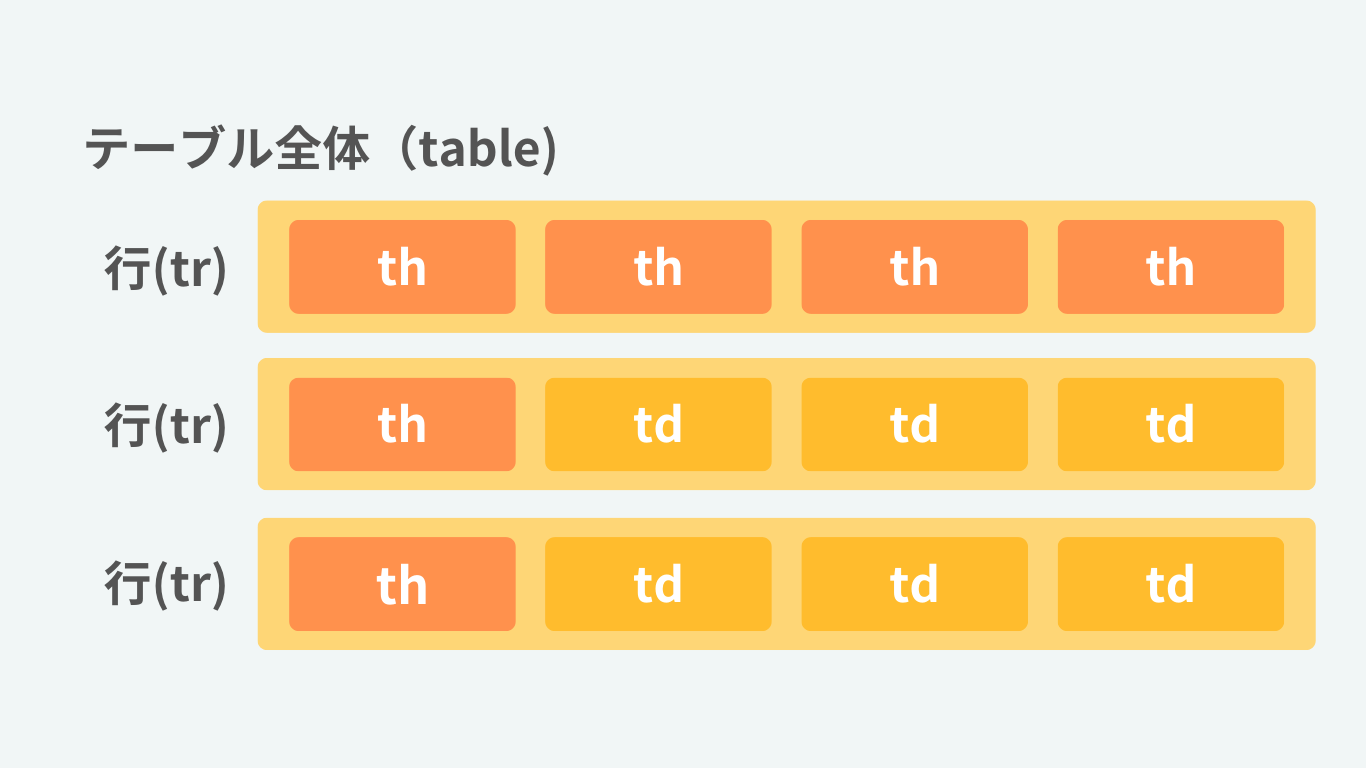
HTMLで表を作るときには、主に4種類のタグを使います。それがtableタグ、trタグ、thタグ、そしてtdタグです。

tableタグは表全体を作るためのものです。
trタグは表の「行」を作ります。
thタグは表の見出し部分を作るのに使い、ここには列のタイトルなどが入ります。
最後に、tdタグは表の具体的なデータを入れるためのものです。
表を作る手順
表の基礎をつくる( tableタグ )
まず、表全体を定義するためにtableタグを使います。このタグは、その中に含まれるすべてが表であることを示します。
<table>
<!-- ここに表の中身の内容を入力 -->
</table>行を追加する( trタグ )
次に、trタグで表の行を作ります。tr は「table row」の略で、これは「行」を意味し、表の横一列を作ります。
1つのtrタグが表の1行に相当します。(まだ中身がないので分かりやすいように背景色をつけています)
見出しを追加する ( thタグ )
表の最初の行に見出しを作るために、thタグを使います。
th は「table header」の略で、「見出し」のことです。これは表の列のタイトルや見出しを表示する部分です。
データを追加する( tdタグ )
最後に、各行にデータを入れるためにtdタグを使います。td は「table data」の略で、「データ」を意味します。
これは表の各セルに具体的な情報や数値を入れるためのものです。
こんな感じで、tableタグを使って表を作れるんだけど、これだけじゃないんだ。
theadとtbodyの活用
HTMLのテーブルを作るときは、theadタグとtbodyタグを使うことも大切です。
theadタグ
thead(ティーヘッド)タグは、HTMLの表で上部にある見出し(列のタイトル部分)に使われます。
<thead>
<tr>
<th></th>
<th>月</th>
<th>火</th>
<th>水</th>
</tr>
</thead>theadの中には、行を示すtrタグと、それぞれの見出しを示すthタグを入れて使います。
tbodyタグ
tbody(ティーボディ)タグは、HTMLの表で中心となるデータ部分を挟むために使われます。
<tbody>
<tr>
<th>1</th>
<td>数学</td>
<td>英語</td>
<td>化学</td>
</tr>
</tbody>通常、行を示すtrタグと、それぞれのデータを入れるtdタグをこの中に入れて使います。

theadとtbodyタグを使うと、テーブルの見出しとデータの部分がはっきりと区別されます。
これによって、ブラウザーやスクリーンリーダーは表を正確に理解して表示されるようになります。
最後に、テーブルの使いやすさをもっと良くするための方法を学ぶよ!
scope属性について
scope属性は、thタグで使うものです。
テーブルの中でどの見出し(thタグで作るやつ)がテーブルのどの行や列に関連しているのかをブラウザーやスクリーンリーダーに教えるために使われます。
書き方
scope属性には、主にcolとrowの2つの値があります。
- col : 列の見出しであることを示します。
- row : 行の見出しであることを示します。
<tr>
<th scope="col">月</th>
<th scope="col">火</th>
<th scope="col">水</th>
</tr>
最初の行のthタグに scope="col"を設定して、これらのヘッダーが列の見出しであることを示しています。
<tr>
<th scope="row"> 1 </th>
<td>数学</td>
<td>英語</td>
<td>化学</td>
</tr>
各行の最初のthタグに scope="row"を設定して、これらのヘッダーが行の見出しであることを示しています。
このようにscope属性を使うと、特にスクリーンリーダーを使うユーザーに対して、テーブルの内容が理解されやすくなります。
スクリーンリーダについては、後のレッスンで学びます。