CSSのセレクターを理解しよう
初心者のためのCSS入門14 / 9
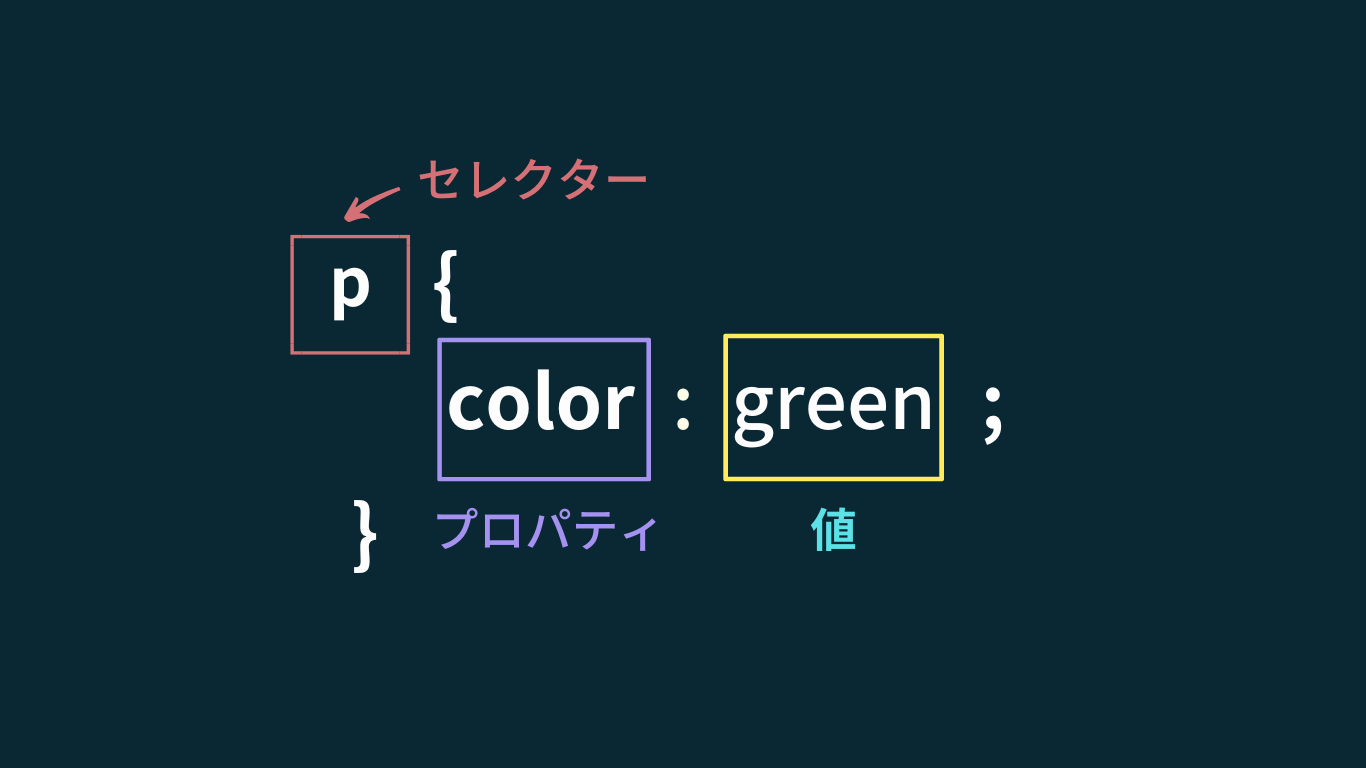
このレッスンでは、CSSで重要なセレクターについて学んでいきます。

これまでのレッスンでもセレクターは何度も出てきたよね!
idやclassもセレクター
特定の要素にCSSで装飾をしたい時はidやclassを使うんだったよね!
#main {
font-size: 20px;
}.title {
color: #fff;
}このように#mainや.titleの部分もセレクターに当てはまります。
子孫セレクターとは?
まずは、下のコードを見てみましょう。
これは、「#parentの中にある」、「h1タグの中の」、「topというclass名をつけた要素」の、デザインを変更することを指しています。
このように、セレクターの部分を半角スペースで区切って、id名やclass名、タグ名などを組み合わせて並べ、絞り込んで指定することを子孫セレクターといいます。
子セレクターについて
まずは、下のコードを見てみましょう。
このとき、parentclassを持つ「親要素」に対して、h1タグは「子要素(子セレクター)」にあたります。
CSSで、>の記号をつけることで、「一つ下の階層の子要素のみ」にスタイルを適用することができます。
.parent > h1 {
font-size: 32px;
color: #4072B3;
}さらに下の階層にあるh1タグは、同じh1タグでも孫要素にあたり、適用されません。
<div class="parent">
<h1>この見出しは適用します</h1>
<div>
<h1>この見出しは適用されません</h1>
</div>
</div>隣接セレクターとは?
ある要素の隣の要素に対して、CSSを適用させるためには隣接セレクターを使います。+記号を使うことで、すぐあとの隣接している要素を表します。