要素と要素の間に余白をつけよう
初心者のためのCSS入門17 / 9
このレッスンでは、marginとpaddingのプロパティを使って、CSSで要素同士に間隔をあけ、余白をつける方法について学んでいきましょう。
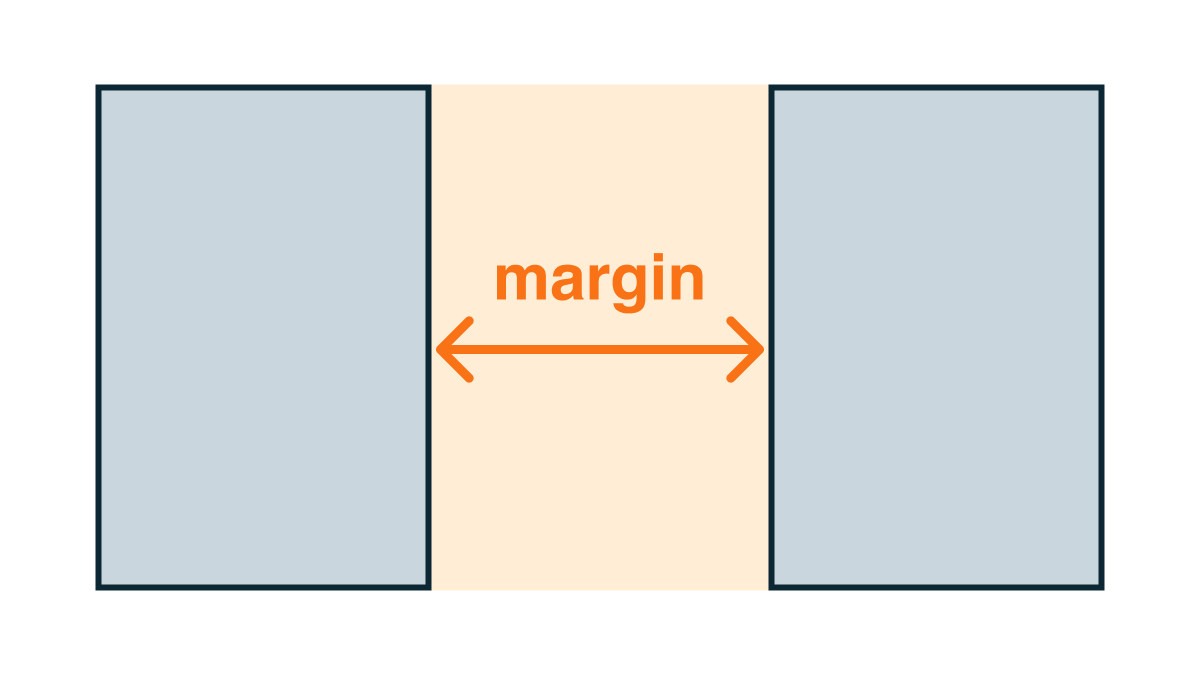
marginとは?
margin(マージン)とは、要素の外側に対して間隔をあけ、余白をつけるプロパティです。

要素の上下左右、それぞれ個別に余白をつけることができます。
下のコードは、2つのdiv要素をinline-blockで横並びにしました。
右側にmargin-right: 値(px)を使って余白をつけてみましょう。
右側だけ間隔があき、余白をつけることができました🙌
.box {
margin-top: 20px;
/* 上側に20px間隔をあける */
margin-right: 20px;
/* 右側に20px間隔をあける */
margin-bottom: 20px;
/* 下側に20px間隔をあける */
margin-left: 20px;
/* 左側に20px間隔をあける */;
}上下左右、全ての方向に対して同じ値の間隔をあける場合は、下のように省略して書くことができます。
.box {
margin: 20px;
}また、それぞれに違う値の間隔をあける場合は、下のように省略して書くことができます。
.box {
margin: 5px 10px 15px 20px;
}この書き方の場合、上に5px、右に10px、下に15px、左に20pxに間隔をあけるという意味になるんだよ。
時計回りに適用されると覚えておこう!!
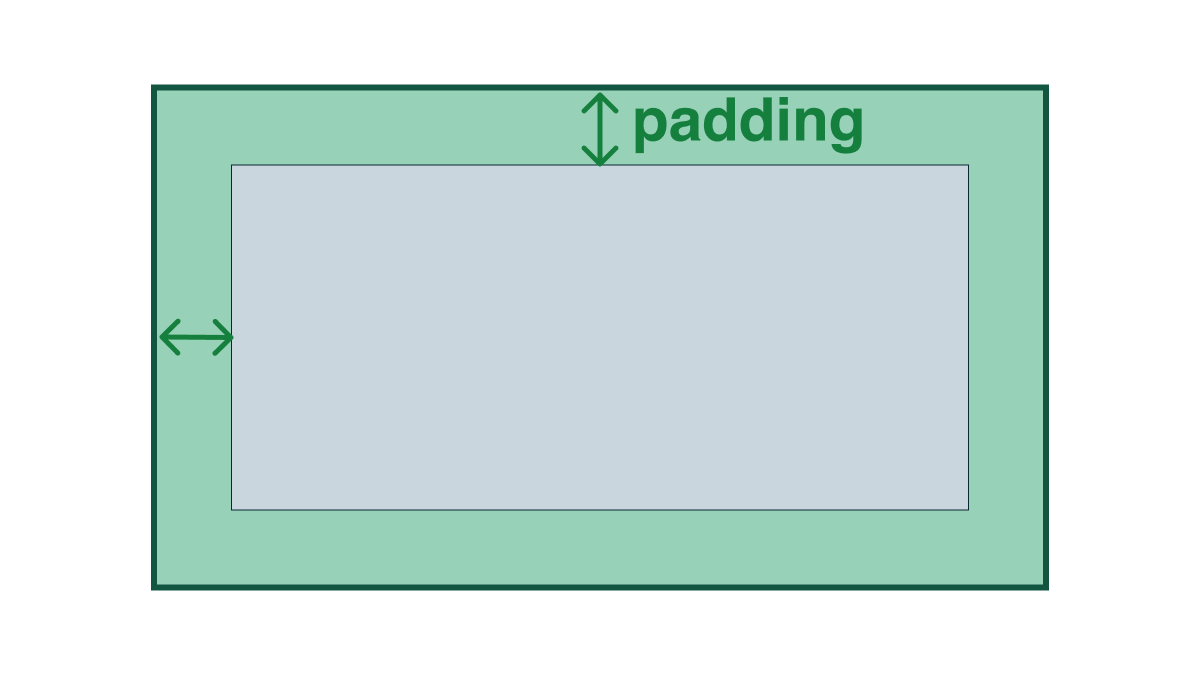
paddingとは?
padding(パディング)とは、要素の内側に対して間隔をあけ、余白をつけるためのプロパティです。

例えばここに、p要素があります(分かりやすく背景色を加えています)
padding-top: 値(px)を使って、上側の間隔をあけてみます。
要素の内側の上の部分だけに間隔があき、余白をつけることができました🙌
p {
padding-top: 20px;
/* 上側に20px間隔を空ける */
padding-right: 20px;
/* 右側に20px間隔を空ける */
padding-bottom: 20px;
/* 下側に20px間隔を空ける */
padding-left: 20px;
/* 左側に20px間隔を空ける */;
}上下左右、全ての方向に対して、同じ値の間隔をあける場合は、下のように省略して書くことができます。
p {
padding: 20px;
}また、それぞれ違う値の間隔をあける場合でも、下のように省略して書くことができます。
p {
padding: 5px 10px 15px 20px;
}この書き方の場合、要素の内側にそれぞれ上に5px、右に10px、下に15px、左に20pxの間隔をあけるという意味になるよ。
paddingも時計回りに適用されるということを覚えておこうね!
