サイトに画像を表示しよう
Webページに画像を追加すると、情報を視覚的に伝えやすくし、ページを見たユーザーに良い印象を与えることができます。
このレッスンでは、imgタグを使ってページ上に画像を表示する方法を学んでいきましょう!
imgタグとは
img(イメージ)タグは、Webページ上に画像を表示するためのHTMLタグです。
このタグを使うと、指定した画像ファイルを下のように表示できます。
基本の書き方
imgタグには、src属性、alt属性というものを追加します。
<img src="画像の場所" alt="画像の説明文">src属性
src(ソース)属性は、表示したい画像ファイルがどの場所にあるかを教えるためのものです。
まず、imgタグの中にsrc属性を追加し、=(イコール)の次に画像ファイルのURLまたはパスを指定します。
URLの場合
<img src="https://example.com/pic.png/">画像のURLを直接指定すると、Web上にアップロードされた画像ファイルを表示することができます。
パスの場合
<img src="images/pic.jpg">Webページと同じ場所にある画像ファイルを表示するときは、「相対パス」と呼ばれる方法を使います。
URLやパスは、""(ダブルクォーテーション)で挟むことを忘れないようにね!
alt属性
alt(オルト)属性は、画像が表示されない状況や、視覚情報を音声で受け取るためにスクリーンリーダーを利用するユーザーに対して、画像の内容をテキストで説明するためのものです。
<img src="画像の場所" alt="画像の説明文">alt= の後に画像の説明を""(ダブルクォーテーション)挟みます。
たとえば、画像が表示されない場合は右のようにテキストが表示されます。
<img src="https://example.com/guell.jpg" alt="グエル公園の写真">
画像の説明文は、中身をシンプルで具体的に説明するのが大事だよ!
👇alt属性については今後のレッスンでもくわしく学びます。
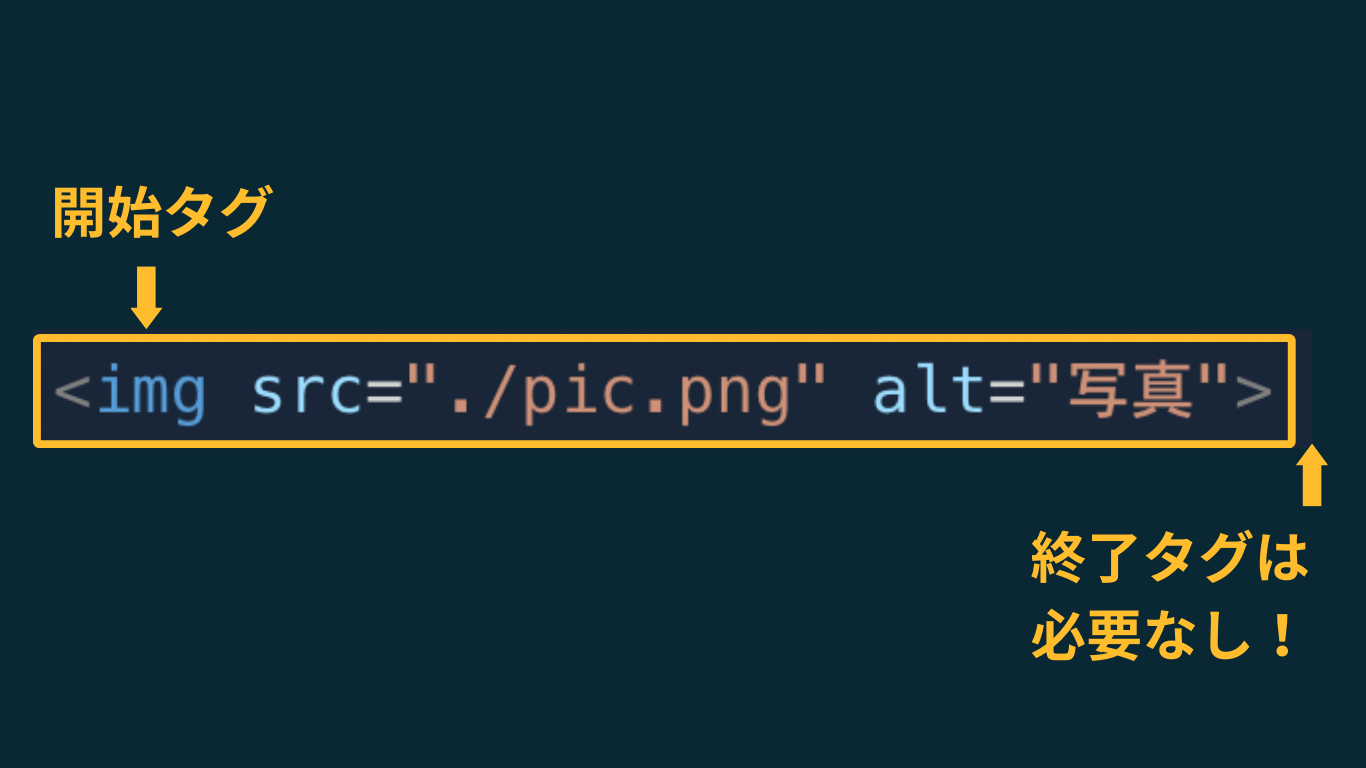
imgタグで、終了タグは不要
HTMLタグは、基本的に開始タグと終了タグのセットとして使われます。
しかし、imgタグのように空要素(からようそ)と呼ばれる一部のタグには、終了タグは必要ありません。

imgタグは開始タグの中に属性を追加するだけで、終了タグは必要ありません。
画像を表示する基本について学んだね!今度はもう1歩踏み込んで、Webページのパフォーマンスを良くするテクニックを紹介するよ!
画像を必要なタイミングで読み込もう
もし、Webページに多くの画像や動画が含まれている場合、これらのコンテンツはページのロード時間を遅くする主な原因となります。ここでLazy Loading(レイジーローディング)が役立ちます。
Lazy Loadingとは
Lazy Loadingは、Webページをもっと早く使いやすくするための一つの方法です。この技術では、ページにある画像や動画などのコンテンツを、ユーザーがそれを見る必要があるときまで、わざと読み込まないようにします。
たとえば、ユーザーがページをスクロールして、ある画像が画面に表示されるべきときに初めてその画像をロードします。
必要な時にだけ画像や動画を読み込むことで、ページをサクサクと動かすことができるってことだね!
書き方
imgタグにloading属性を追加し、"lazy"と指定します。
<img src="https://example.com/guell.jpg" loading="lazy" alt="グエル公園の写真">ほんのちょっとした工夫で、ページを速くしたり、データの節約ができたりするんだ。
たったこれだけで、サイトの動きや使い心地に大きな影響を与えるよ。