CSSで重要なidやclassについて
このレッスンでは、CSSの重要な基本である「id」と「class」について学んでいきます。要素に「id」や「class」を付けることで、より具体的な要素を選択し、スタイルを指定することができます。
idとclassって?
idとclassは特定の要素にだけスタイルを適用したい時に使います。
前回のレッスンで学んだように、pタグやhタグなどに直接スタイルを適用することは可能ですが、その方法にはデメリットがあります。
例えば、複数のpタグがある場合、各pタグに異なるスタイルを適用したい時、直接pタグにスタイルを指定してしまうと、全てのpタグに同じスタイルが適用されてしまうので、不便です。
そこで、idやclassの出番です!個別にスタイルを適用させてみましょう!
classを使った書き方
class属性には自由にクラス名をつけることができます。
<!-- 👇 開始タグにclass属性を追加-->
<タグ名 class="クラス名">ここに内容</タグ名>例えばclass属性を使って、文字色を青色にしたいp要素にblue-textという名前のクラスをつけてみましょう。
<p>黒色のままでいい</p>
<!-- 👇 スタイルを変更したいタグにのみclass属性とクラス名をつける -->
<p class="blue-text">青色にしたい</p>そして、CSSでblue-textというクラス名に対してスタイルを指定することができます。CSSでは、クラス名をセレクターに指定します。
これにより、同じクラス名が付けられた要素には共通のスタイルが適用されます。
CSSではクラス名の前に.(ドット)をつける必要があります!
idを使った書き方
id属性を使って指定する方法もあります。id属性も自由にid名をつけることができます。
<!-- 👇 開始タグにid属性を追加-->
<タグ名 id="id名">ここに内容</タグ名>例えば、下のHTMLのpタグそれぞれに名前をつけてみます。
<p id="big">文字の大きさが30px</p>
<p id="small">文字の大きさが10px</p>それぞれの文字の大きさを変更する場合は、下のように、id名をセレクターに指定してCSSを書きます。
CSSではid名の前に#をつける必要があります!
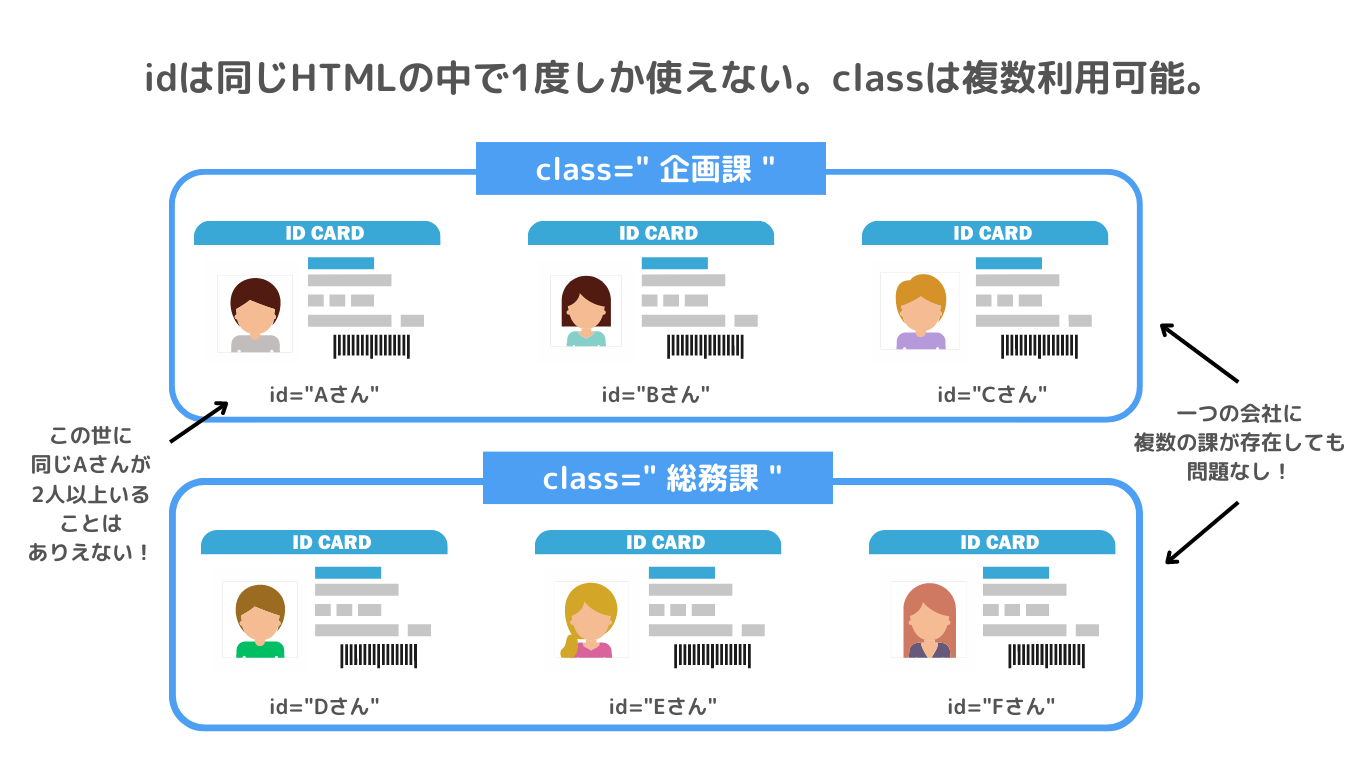
id属性とclass属性の違いは?
idは1度しか使えない
idはそれぞれの要素を個別に特定するために使われます。
classは要素をグループ分けしたり、共通のスタイルを適用したりするために使われます。

<h2 id="title">タイトル1</h2>
<!-- idをHTMLの中に2回使うことはできない🙅♂️ -->
<h2 id="title">タイトル2</h2>繰り返し同じスタイルを適用したい要素がある場合には、classを使おう!
idはclassよりも優先される
class属性よりもid属性は優先度が高いことが特徴です。
下のように、同じ要素にidとclassの両方が書かれている場合は、idに対して指定されたCSSが優先されます。
idは活用できる場面が多い
id属性は、要素を個別に特定するために役立ちます。例えば、ページ内の特定の場所に簡単にジャンプするページ内リンクを作ったり、お問合せなどのフォームの入力欄とその入力欄に対応するラベルを紐付けるために使われます。
お問い合わせフォームでの入力欄とラベルの紐付けについては別のレッスンで詳しく学びます。
複数のクラスをつけることも可能
classの場合、下のようにスペースで区切ることでクラス名を複数指定することも可能です。
下のコードの例では、font-boldクラスとtext-red-500クラスを両方適用しています。