HTMLを始める前に定型文を覚えよう
これまでHTMLの基本や書き方、タグについて学んできました。
次に、HTMLを書き始める前に行う宣言について学んでいきましょう!
これによって、ブラウザーに対して正しいHTMLのバージョンや文書の種類を伝えることができます。
HTMLを書き始める前に
開発をするためには、エディターが必要だということは一番初めのレッスンで学びましたね。
「index.html」というファイルを作り、HTMLを書く準備が整ったら、「今からHTMLを書くよ」という宣言をする必要があります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="ここにページの概要が入ります。">
<title>ページのタイトル名</title>
</head>
<body>
</body>
</html>覚えることが多いですが、一つ一つ解説していきます。
宣言
<!DOCTYPE html>これはドキュメントタイプ宣言と呼ばれます。HTMLのバージョンを表します。最新のHTMLであれば、<!DOCTYPE html>と入力してください。
HTMLにも歴史があって、バージョンごとに仕様やルールが違い、改良を重ねて今のHTMLが存在するんだ。1993年に最初にリリースされたHTMLが1.0。現在の最新バージョンは「HTML Living Standard」という名前の仕様だよ。
htmlタグ
<html lang="ja">HTMLが日本語で書かれていることを表します。lang(ラング)属性は、言語を指定するために使われ、この場合は「ja」(日本語)という値が指定されています。
headタグ
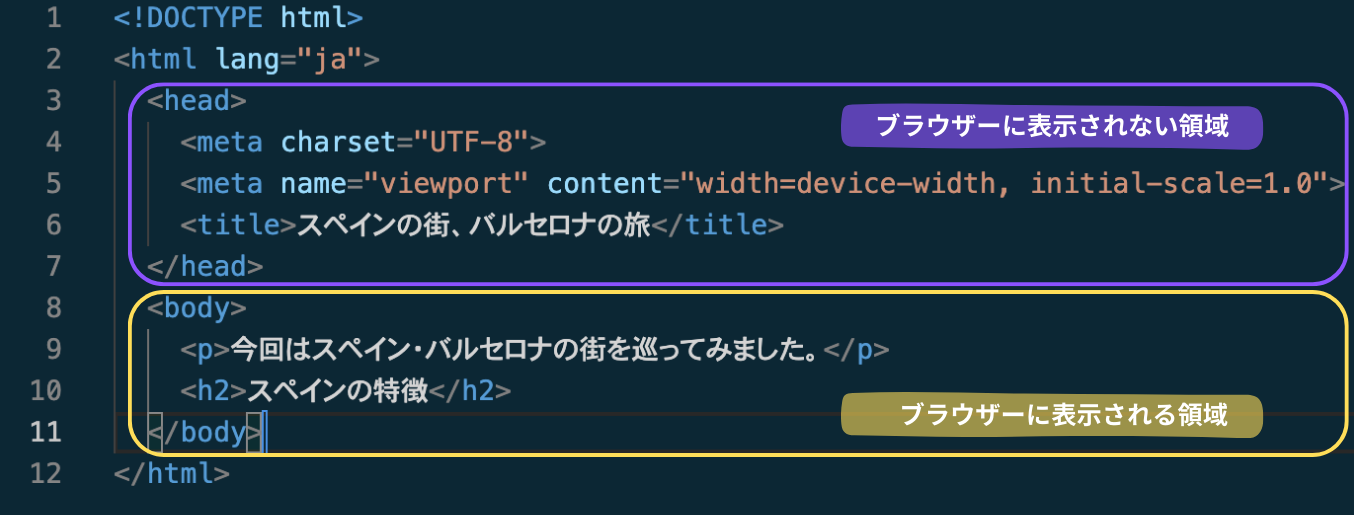
headタグの中身は、主にサイトの情報などが書かれており、ブラウザーに直接表示されません。
<head>
<meta charset="UTF-8">
<meta name="description" content="ここにページの概要が入ります。">
<title>ページのタイトル名</title>
</head>metaタグ
meta(メタ)タグは文字のエンコーディング指定や、検索エンジンに表示される概要などを指定するために使われます。
文字のエンコーディング指定
<meta charset="UTF-8">文字エンコーディングは、UTF-8だと表します。文字エンコーディングとは、コンピュータ上での文字の表現方法です。「UTF-8」は、現在広く使われている文字コードで、世界中で使われるほとんどの言語の文字を表現することができます。
間違った文字エンコーディングを指定するとサイトの文字化けの原因になるから注意しようね。
検索エンジンに表示される概要
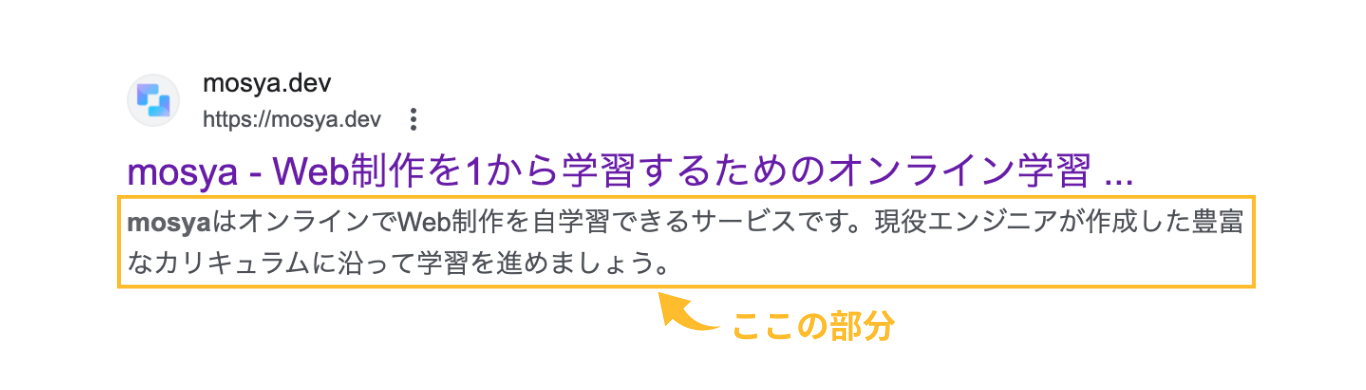
<meta name="description" content="ここにページの概要が入ります。">検索エンジンに表示される概要は、「メタディスクリプション(meta description)」と呼ばれます。
これは、検索結果ページで表示されるサイトの説明文や要約です。
メタディスクリプションは、検索エンジンがユーザーに対してサイトの内容を簡潔に伝えるために使われます。

また、その他にもOGP(Open Graph Protocol)というSNSでシェアされた時に表示される情報を指定するためにも使われます。
OGP(Open Graph Protocol)
<meta property="og:title" content="ページのタイトル名">
<meta property="og:description" content="ここにページの概要が入ります。">
<meta property="og:image" content="ここに画像のURLが入ります。">こちらについてはまた別のレッスンで詳しく学びます。
titleタグ
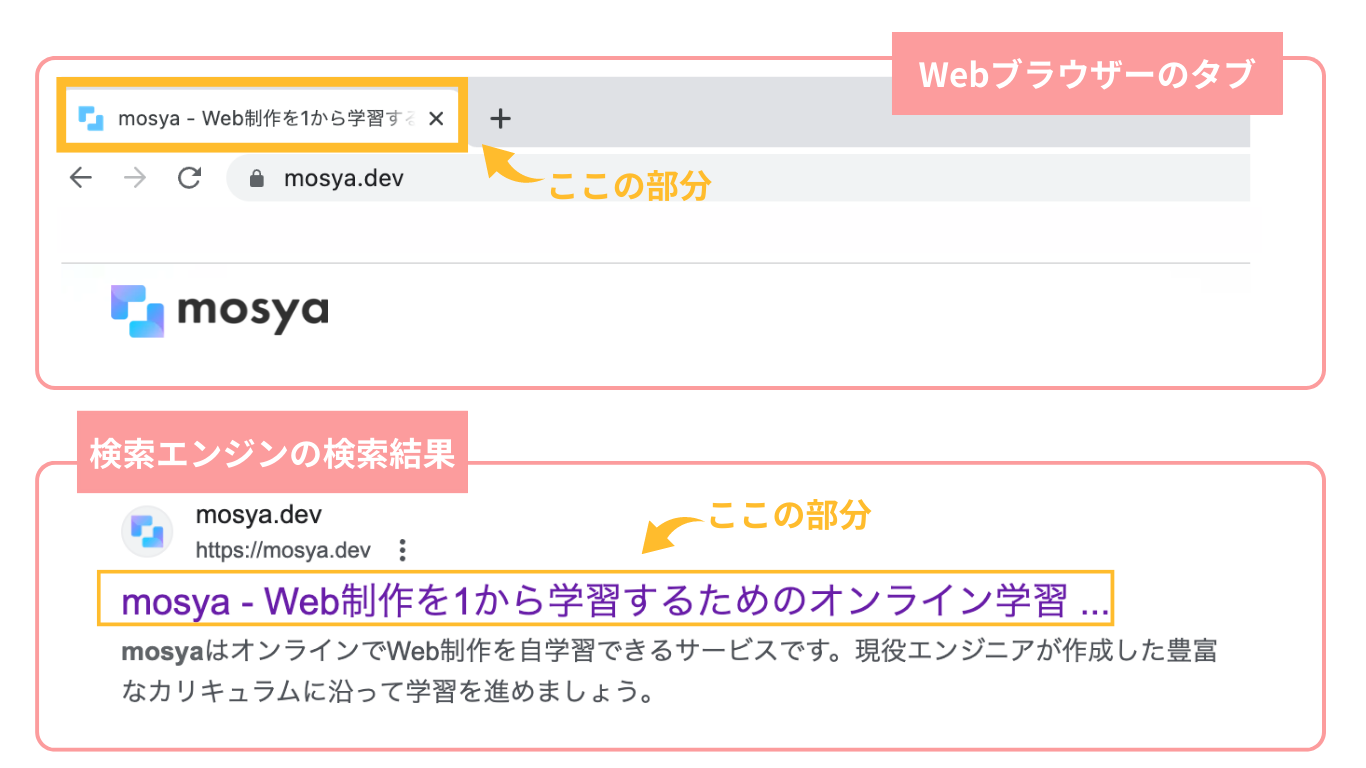
<title>ページのタイトル名</title>ページのタイトルを表します。
このタイトルは、Webブラウザーのタブや検索エンジンの検索結果などに表示されます。

bodyタグ
bodyタグの中身には、実際にブラウザーに表示したい内容を入力します。
<body>
<p>今回はスペイン・バルセロナの街を巡ってみました。</p>
<h2>スペインの特徴</h2>
</body>これまで学んできたタグを使ったものなどは全てbodyタグの中に書きます。
このように、HTMLはhtmlタグの中にheadタグの領域とbodyタグの領域で成り立っています。