本文を表示しよう
初心者のためのHTML入門3 / 9
このレッスンではHTMLで、段落を表すpタグと、改行を表すbrタグの使い方を学んでいきましょう!
pタグとは
pタグは、HTMLで段落を表すタグです。段落とは、文章の一区切りのことです。
Webページ上で自動的に改行されて新しい段落として表示されるので、文章が読みやすくなります。
pタグの「p」は「paragraph」の略だよ!
書き方
pと/pでテキストを挟むと、そのテキストはWebページ上で1つの段落として表示されます。
ブログやニュース記事を書くときには、「見出し」と「本文」を上手く使い分けると、このように読みやすいページが作れます。
Googleなどの検索結果に適切な内容を表示してもらうためにも、文章はpタグで挟むことが大事なんだ!
brタグとは
br(ビーアール)タグは、HTMLで改行を表すタグです。改行とは、文章の中で次の行に移ることです。
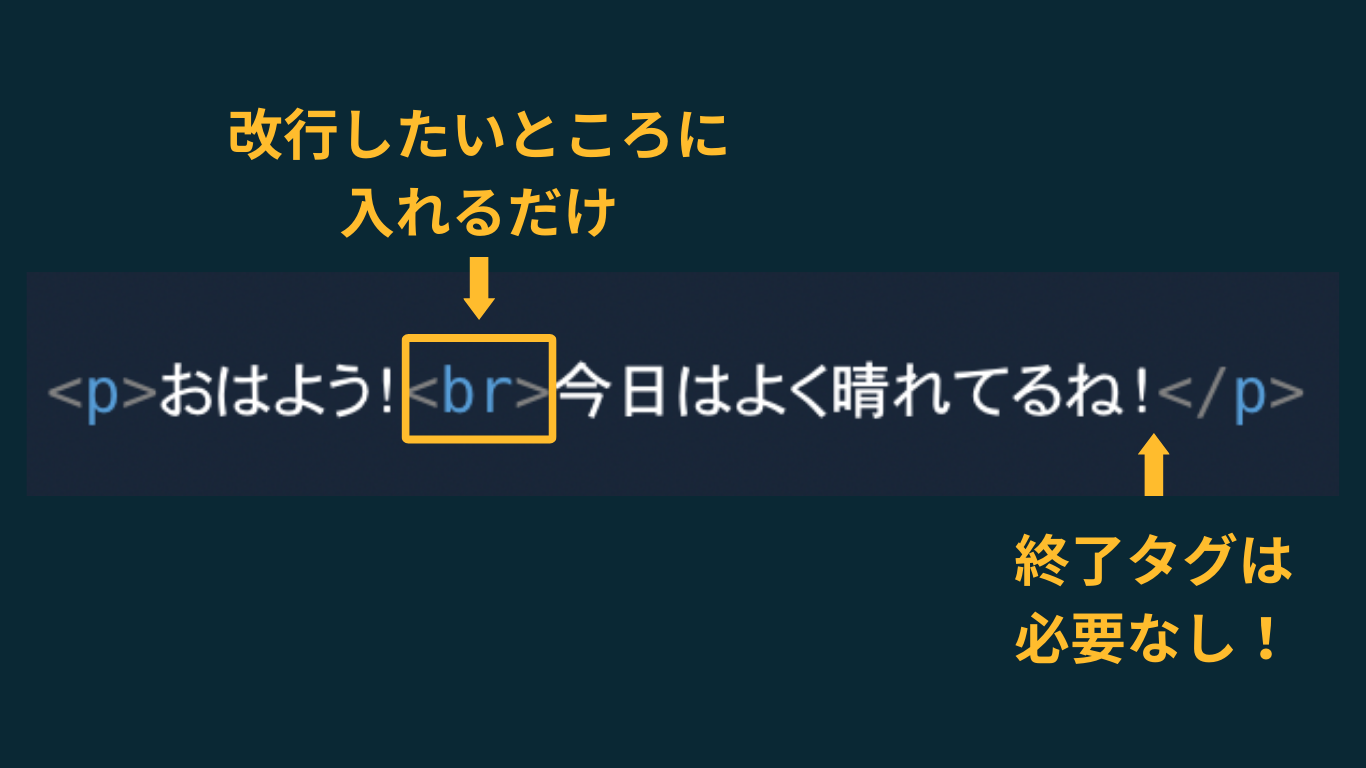
文章の中で改行したい場所にbrを入れます。
brタグの「br」は「break」の略だよ!
たとえば、住所など短い内容で一行ごとに改行が必要なテキストに適しています。
注意点
brタグはシンプルに改行したいところに入れるだけで使えます。

brタグは自己終了タグなので、開始タグと終了タグが分かれていません。
なのでbrとだけ書くだけでOK!
pタグとの使い分け
pタグは新しい段落を作るために、brタグはすでにある段落の中のテキストの改行に使います。
pタグ
<p>これは段落です。</p>
<p>これは別の段落です。</p> brタグ
<p>東京都渋谷区神宮前1-1-1<br>mosyaビルディング51階</p>brタグを使いすぎない
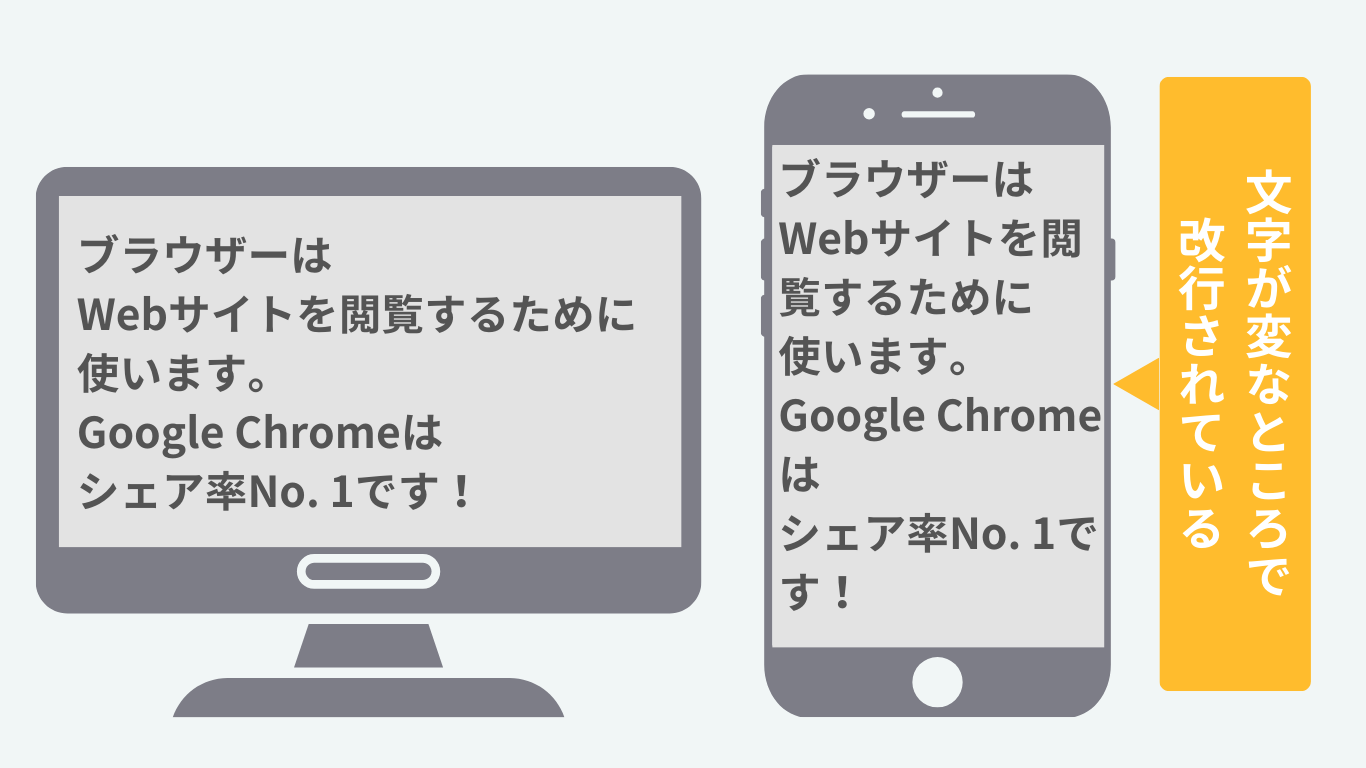
brタグをたくさん使いすぎると、文章がおかしなところで切れてしまうことがあります。
ブラウザーは<br>Webサイトを閲覧するために<br>使います。<br>Google Chromeは<br>シェア率No.1です!
パソコンとスマホでは画面の大きさが違うため、パソコンの画面では改行がきれいに見えても、スマホでは改行がおかしなところでされてしまうことがあります。
Webページでは、brタグを使いすぎるとスマホで見づらくなるから、他の方法でレイアウトを整えるのがオススメ!