HTMLのタグについて学ぼう
私たちが毎日使っているWebサイト、それらはすべて「HTML」という言語で作られています。
このレッスンでは、そのHTMLの基本と「タグ」について学んでいきましょう!
HTMLとは
HTML(エイチティーエムエル)とは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」のことで、Webページの骨組みを作るためのマークアップ言語です。
「マークアップ」っていうのは、Webページのテキストに、「タグ」というものをくっつけて、Webページでのテキストの見た目や配置を決める方法のことだよ。
タグとは
「タグ」はWebページ上でテキストや画像などを表示するときに、ブラウザーに伝えるためのコードのことです。
Webページはね、いろんなタグでできているんだよ!
文字を大きくするためのタグや、写真を表示するためのタグがあったりして、それぞれに役割があるんだ!
タグの基本
開始タグと終了タグ

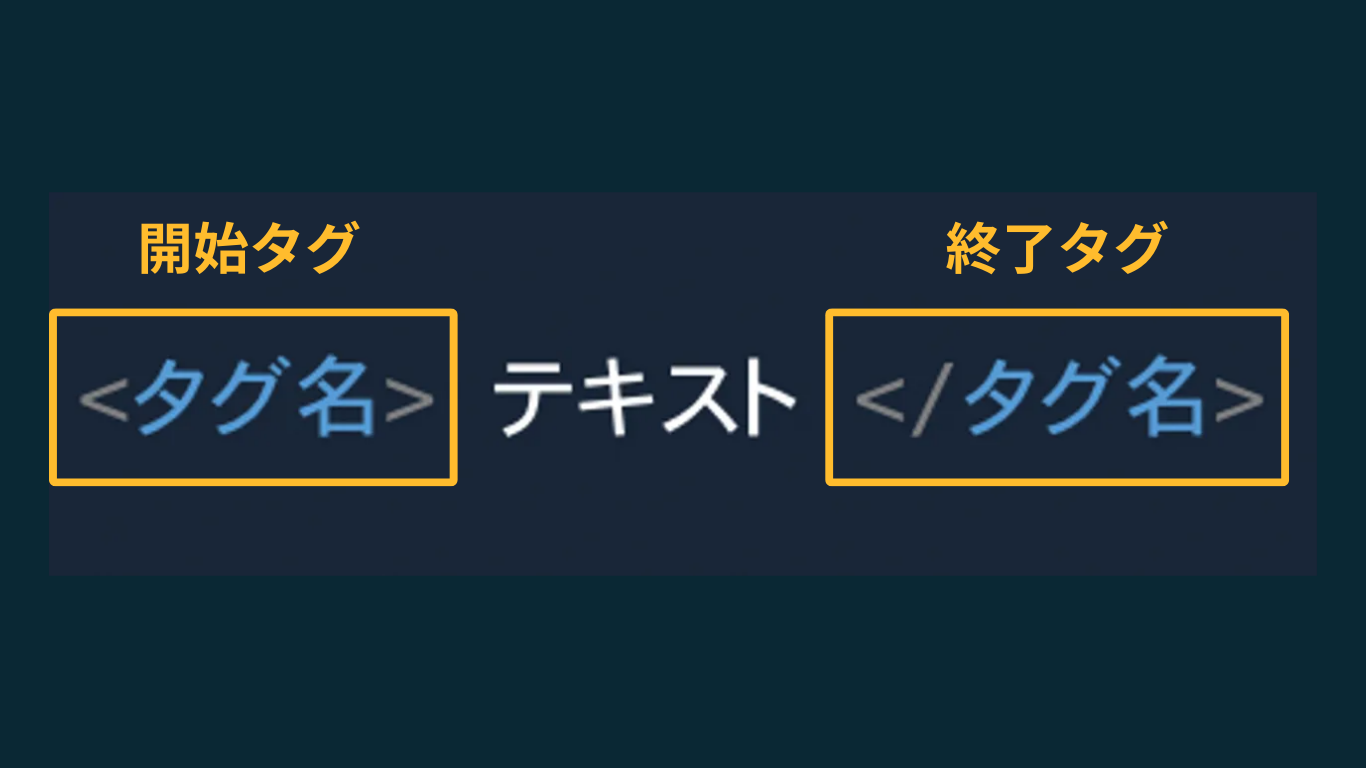
タグは、基本< >(カッコ)で挟まれて作られています。
ほとんどのHTMLタグは、始まりを示す開始タグ(タグ名)と、終わりを示す終了タグ(/タグ名)のセットで使われます。
終了タグの最初には/(スラッシュ)が入ります。
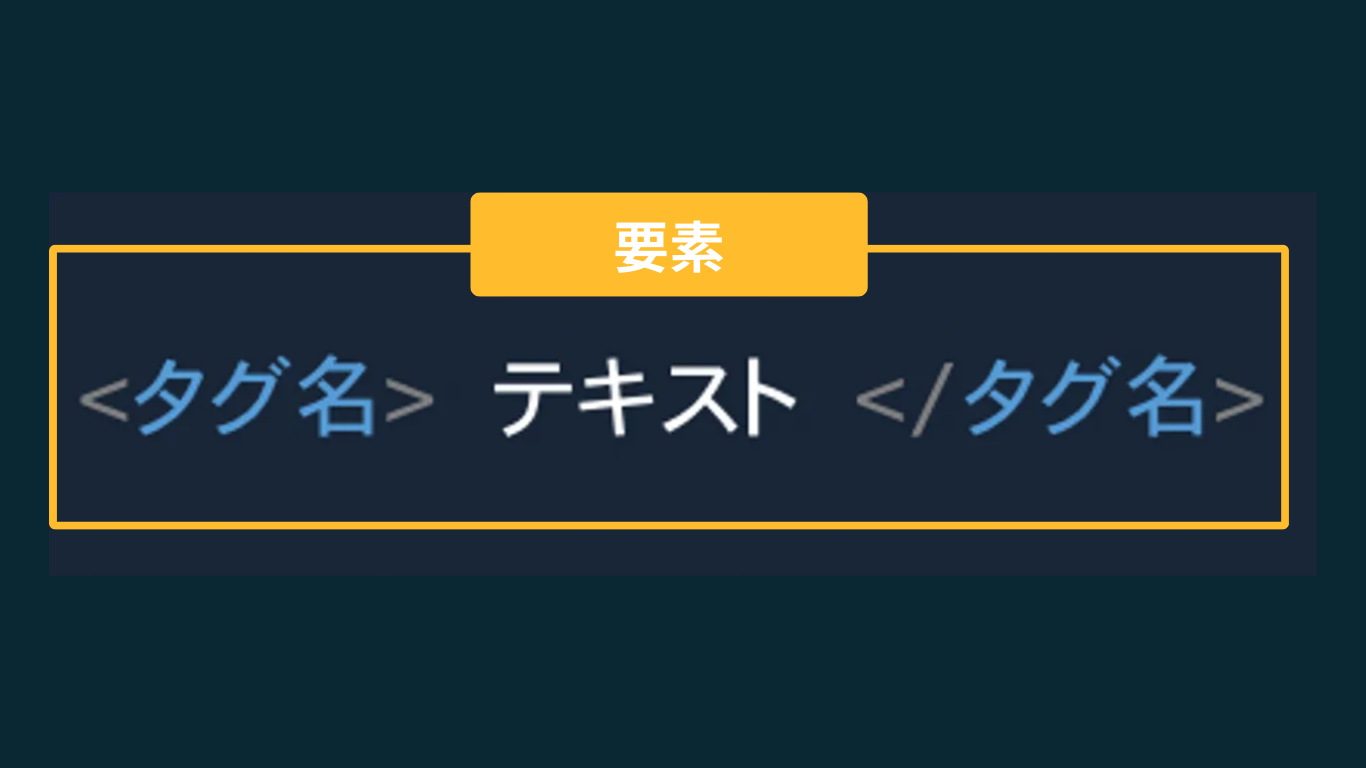
要素の構造

開始タグから終了タグまでのひとまとまりを要素と呼びます。
見出しタグ
Webページで情報を整理して見やすくするために、HTMLでは「見出しタグ(h)」を使います。
見出しタグとは、Webページ上で、特に重要な内容やタイトルを表示するためのタグです。
<h1>見出し</h1>開始タグと終了タグの間に文字を入れることで、その部分が見出しとして表示されます。
見出しタグの「h」は、「heading」(日本語訳で見出し)の頭文字なんだよ!
HTMLでは h1から h6までの6種類の見出しタグがあります。
h1 は1番大きな見出しで、数字が大きくなるにつれて見出しのサイズは小さくなります。
👇それぞれの見出しのボタンをクリックして、見出しサイズがどう変わるかチェックしてみよう!
たとえば、ページ内の一番重要なタイトルには h1 を、それ以外の見出しには h2 や h3 を使います。
どの見出しを使うかは記事を作るときに、「目次」をあらかじめ考えておくと決めやすいよ!