【腕試し】リンクつきボタンを作ろう
初心者のためのCSS入門19 / 9
この問題は有料会員限定です。
無料会員の方はよければご購入後、問題にチャレンジしてみてください。
このレッスンでは、これまで学んできたことを活かして、コーディングをしていきます。
でも、その前に覚えておきたいmosyaの機能を紹介!!
コーディングしやすいmosyaの3つの使い方
1. 一つの画面でコーディング
動画のように問題のページとプレビューのページを同じ画面に並べてコーディングするとやりやすいです!
2. 比較しながらコーディング
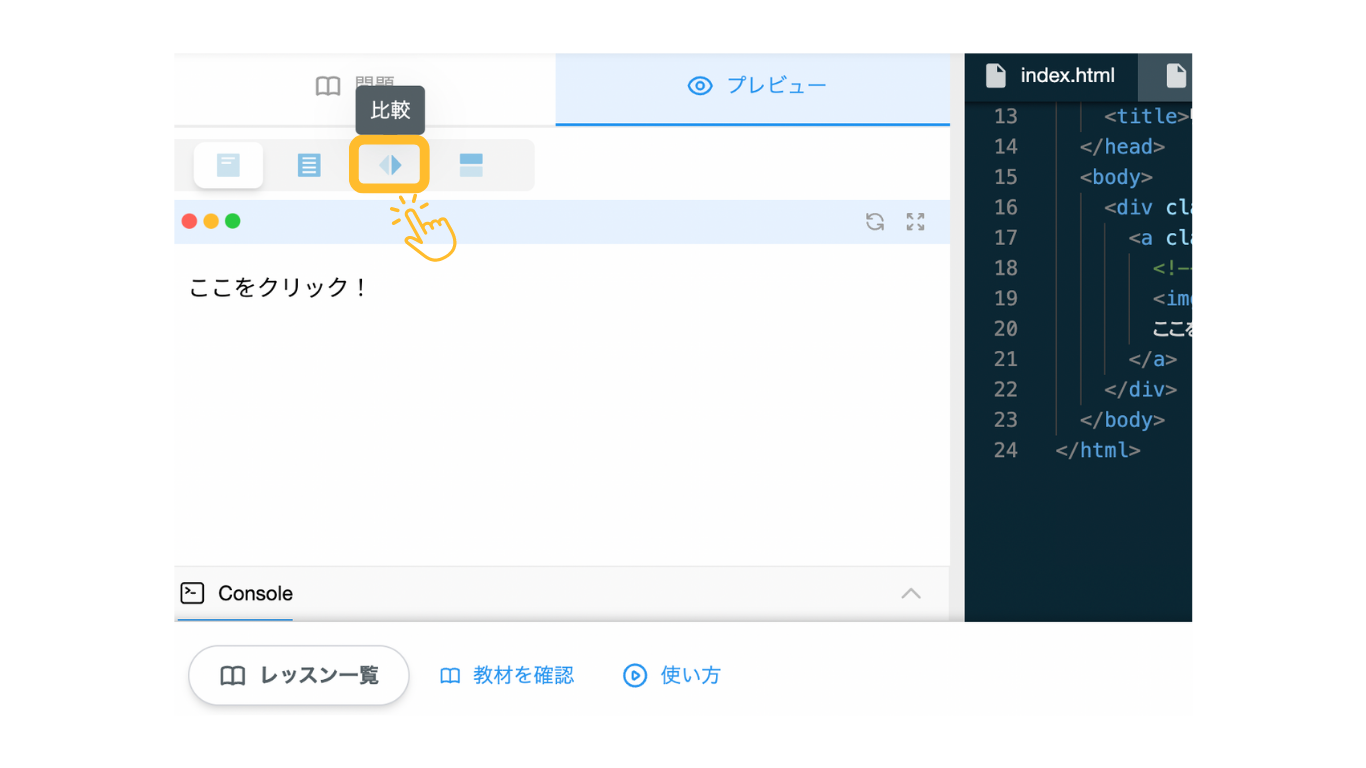
「比較」ボタンをクリックします。

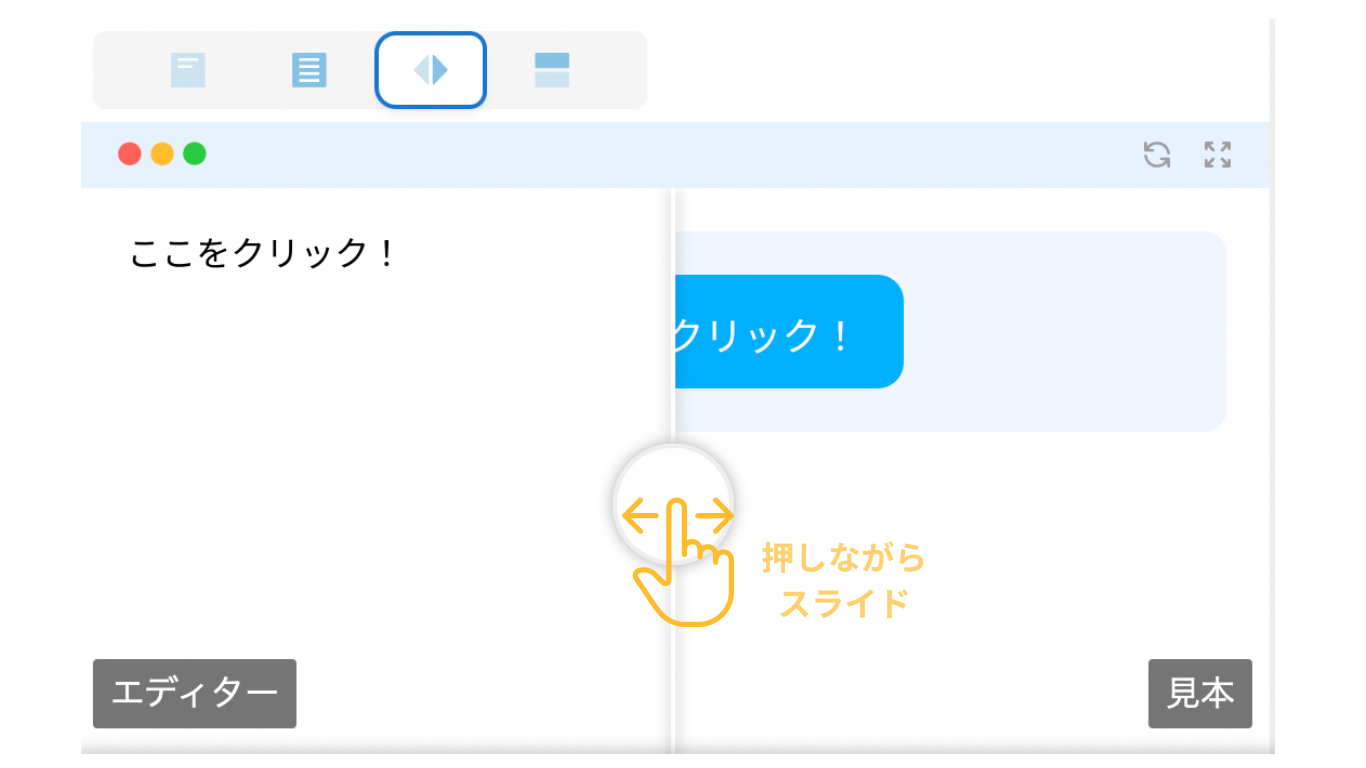
真ん中にある丸い部分を押しながらスライドすると、自分のコーディングと見本を見比べながらコーディングができます!

自分のコーディングと見本の違ってる部分が一目瞭然!!
ちょっとのズレも分かるなんて画期的すぎる!!
3. 好みのスタイルでコーディング
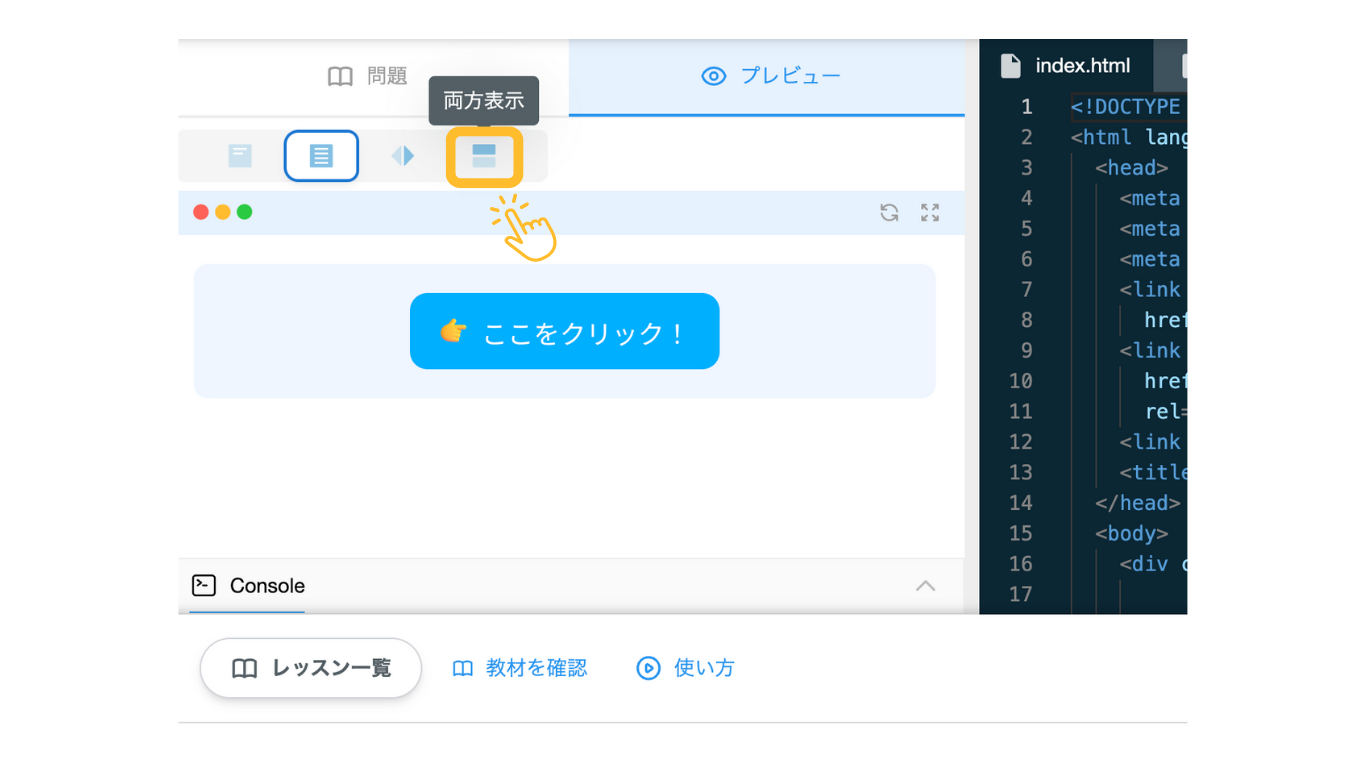
「両方表示」ボタンをクリックします。

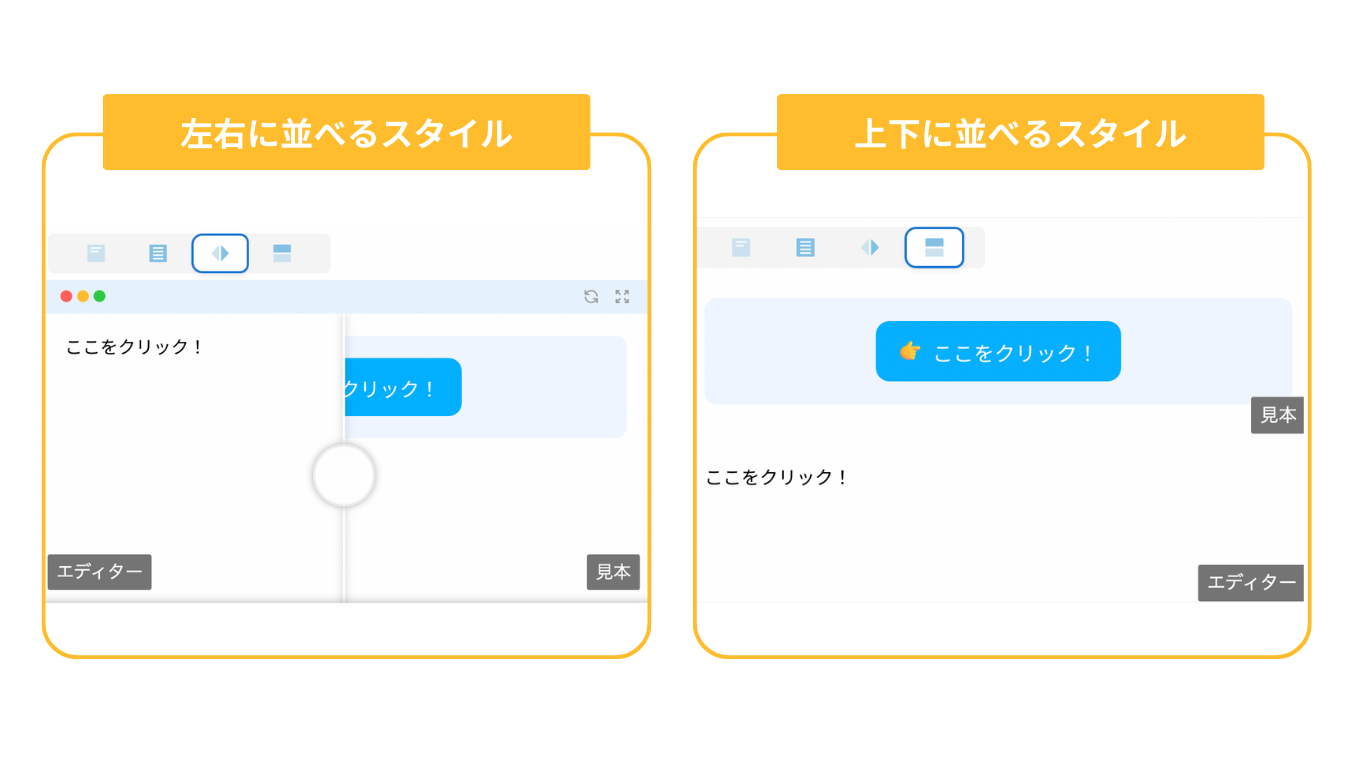
左右に並んでいた画面が、上下に並んで表示されます。

自分の好みでカスタマイズしてみてね!
それでは、「問題に挑戦」してみましょう!!