要素に角丸や影をつけてみよう
このレッスンでは、角丸や影のつけかたを学びます。
要素の角に丸みをつける
border-radiusプロパティを使うことで要素の四角形の角を丸くすることができます。
角丸の半径を指定して使います。

border-radiusはpx単位で角丸の大きさを調整することができます。
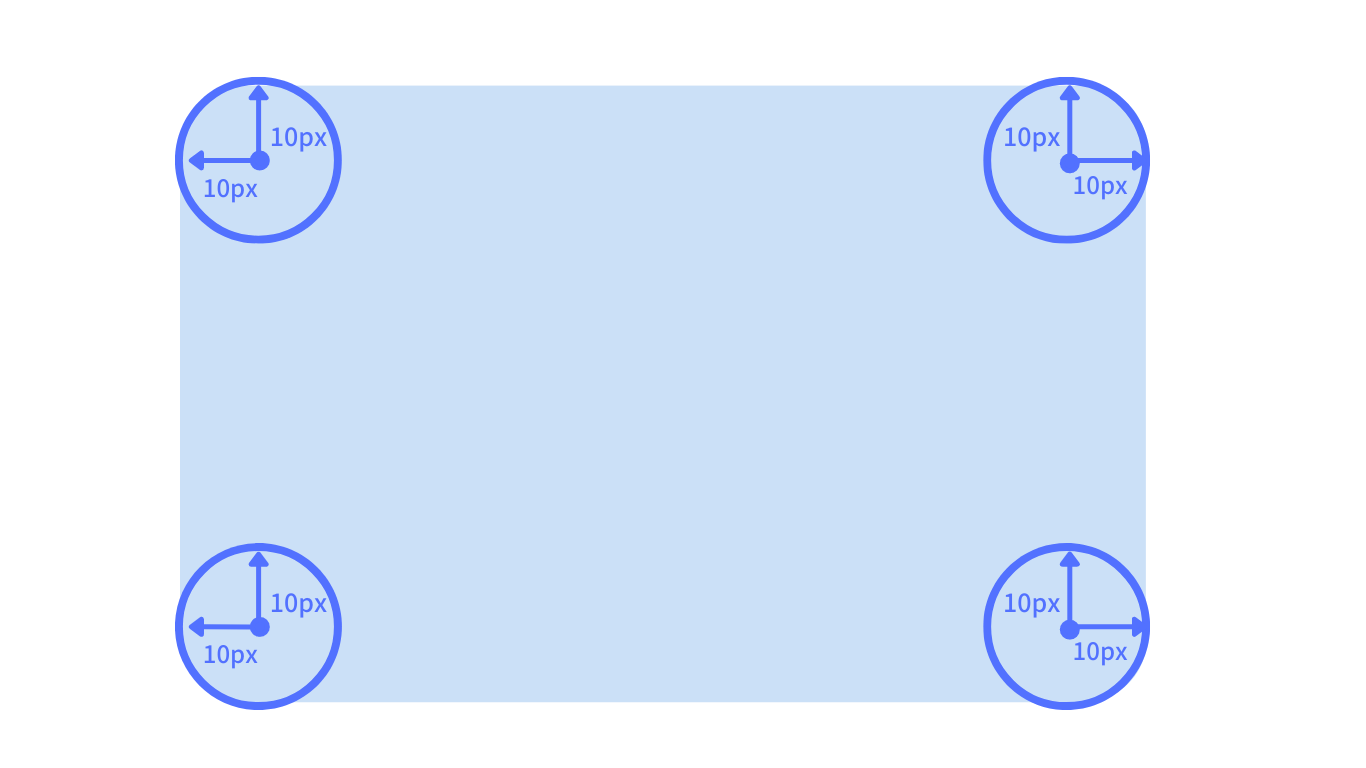
四隅に同じ値の丸みをつける
border-radius: 10px;値はpxだけでなく、%指定もよく使います。
例えば、幅と高さが同じ場合、50%を指定すると円として表示することができます。
個別に指定して角に丸みをつける
border-radiusはそれぞれの角ごとに別々にCSSを指定することもできます。
border-top-right-radius右上の角丸border-top-left-radius左上の角丸border-bottom-right-radius右下の角丸border-bottom-left-radius左下の角丸
また、下のように半角スペースで区切って、省略して書くことも可能です。
border-radius: 左上 右上 右下 左下;要素のはみだしを指定する
例えば親要素に角丸をつけた場合、以下のように子要素がはみ出し、角丸が適用されていないように見てしまうことがあります。
overflowプロパティを使うことで、親要素からはみ出した部分の表示方法を指定することができます。
overflow: visible;親要素からはみ出した部分を表示する(初期値)overflow: hidden;親要素からはみ出した部分を非表示にするoverflow: scroll;親要素からはみ出した部分をスクロールして表示するoverflow: auto;親要素からはみ出す場合は必要に応じてスクロールして表示する
今回ははみ出した部分を非表示にするため、overflow: hidden;を指定します。
要素に影をつける
box-shadowプロパティを使うことで要素に影をつけることができます。
box-shadow の書き方
box-shadow: 横方向のずれ 縦方向のずれ ぼかしの広がり 影の広がり 影の色 内側指定;-
横方向のずれ
要素から横方向にのびる影の長さを指定します。 -
縦方向のずれ
要素から縦方向にのびる影の長さを指定します。 -
ぼかしの広がり
ぼかしの具合を指定できます。数値の値が大きいほど影のぼかしが強くなります。 -
影の広がり
影の広さを指定できます。数値の値が大きいほど影が全方向に大きくなります。 -
影の色
影の色をカラーコードなどを使って指定できます。 -
内側指定
insetを指定すると、要素の内側に影がつけられます。
横方向のずれ、縦方向のずれ以外は省略して書くことが可能だよ!
横方向のずれ、縦方向のずれのみで指定
横方向、縦方向ともにプラスの値を指定すると右方向にのびます。
横方向、縦方向ともにマイナスの値を指定すると左方向にのびます。
ぼかしの広がりを指定する
影の広がりを指定する
影の色を指定する
影を内側に指定する
影を複数指定する
複数の影を指定したい場合は、カンマで区切ることで複数の影を指定できます。
「#ccc(薄いグレー色)」と「#999(濃いグレー色)」を指定しています。